Le design d’icônes
Très prisées pour faire passer un message ou une action, les icônes demandent une attention particulière dans leur création. Car si elles embellissent un site web, elles peuvent également, si on les néglige, « faire tache »…
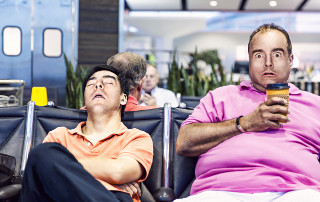
UX : la ligne de flottaison est-elle encore pertinente ?
Les internautes scrollent-ils ? Que faut-il afficher au dessus de la ligne de flottaison. D'ailleurs, qu'est ce que la ligne de flottaison... Nous allons voir toutes ces notions qui concernent les hauteurs d'écrans.
Site web vieillissant : tout refaire ou juste une refonte
Au bout de quelques années, votre site web peut vous sembler démodé, incomplet ou simplement ne plus répondre à votre business. Deux possibilités s’offrent à vous : tout raser ou rafraîchir les peintures.
Comment rendre son site multilingue ?
Vous voulez développer votre activité ? Cela peut passer par un développement à l’international et donc par le passage de votre site en multilingue. Nous allons voir quelles sont les bonnes questions vous poser pour réussir cette évolution.
Dois-je faire appel à un professionnel du web pour mon site ?
Avant de commencer un projet digital, vous vous demandez si vous devez contacter des professionnels du web (développeur, graphiste...) pour réaliser votre site internet, votre newsletter...
Html : faire un carré responsive avec du texte centré verticalement
Réaliser un bloc carré sur un site web, c'est facile. Mais quand vous l'affichez sur mobile, ça ne va plus, le carré se change en rectangle... En plus, vous voulez centrer verticalement votre texte ? Ouh là !
Être inspiré… Et le rester…
Avant d’attaquer un nouveau projet, il est parfois bien utile pour un designer de faire un petit benchmark visuel et créatif, pour servir de déclic. Voici quelques endroits où il est intéressant de flâner un peu pour nourrir sa créativité.
Pourquoi et comment optimiser les images de votre site web
Des images optimisées sont très importantes pour un site web de qualité et efficace. Nous allons voir pourquoi il faut absolument prendre le temps de les optimiser et comment le faire.
Un design original grâce à de petits détails
Pour clôturer notre cycle sur l’importance d’une charte graphique digitale, après avoir parlé des typographies, des couleurs, voici un petit florilège de quelques gourmandises visuelles piochées ça et là dans diverses sources d’inspiration.
Créer des transformations 3D en css3
Après les transformations 2D, les transitions et les animations, il est temps de passer au dernier article de la série, les transformations 3D. Et comme vous savez déjà faire des animations, vous allez pouvoir faire… des animations 3D !
Tout en couleurs
Pour continuer notre série sur les éléments constitutifs d’une charte graphique digitale, après avoir parlé typographie, nous allons aborder un sujet qui tient lui aussi une place importante dans la réussite d’un design : les couleurs.
Créer des animations en CSS3
Nous avons vu il y a 2 semaines comment faire des transitions en CSS3. Aujourd’hui, nous allons un peu plus loin en abordant le sujet des animations. Les animations sont des transitions ++, elles nous permettent beaucoup plus de choses.
Des polices de caractère(s) 2/2
Lors d’un précédent article, nous mettions l’accent (sans mauvais jeu de mots) sur l’importance de la typographie dans un design web réussi. Aujourd’hui, nous allons davantage considérer les usages esthétiques.
Faire des transitions avec les CSS3
Une transition, c’est apporter un changement d’état à un élément lors du déclenchement d’un événement. Prenons quelques exemples concrets : on survole un bloc avec la souris et le bloc peut changer de couleur, de forme, voir du texte s'afficher...
Des polices de caractère(s) 1/2
Lors d’un précédent article, nous avions évoqué la personnalisation d’un site grâce à une charte graphique digitale. Une actrice importante de cette personnalisation est la typographie. Un point s'impose sur ce sujet.
Ajouter votre site WordPress dans Google Search Console
Si vous travaillez le référencement naturel de votre site web, une étape importante est d'utiliser Google Search Console (autrefois appelé Google Webmaster Tools). Voyons comment y ajouter votre site.
Vérifier si votre site est positionné sur les bons mots clés
Quand vous rédigez un article sur une thématique, il faut vérifier qu'il remonte bien sur les mots clés que vous avez envisagés. La méthode manuelle n'est pas la bonne, voyons comment faire.
L’importance d’une charte graphique digitale
Nous avons déjà évoqué l’importance d’un design pertinent au service de la comm’ de votre client. Et pour encore mieux la servir, il ne faut pas hésiter à créer une charte graphique digitale.
Comment obtenir des sitelinks Google
Les sitelinks sont ces petits liens additionnels qui apparaissent sous votre nom de domaine dans les résultats de recherche Google. Voyons pourquoi ils sont importants et comment les obtenir.
Intégrer des caractères spéciaux dans votre site WordPress
Vous vous demandez comment ajouter des caractères spéciaux dans vos articles ou pages de votre site WordPress ? Nous allons vous présenter 3 méthodes pour y parvenir.