
— Publié le 25 avril 2020 —
Pour clôturer notre cycle sur l’importance d’une charte graphique digitale, après avoir parlé des typographies, des couleurs, voici un petit florilège de quelques gourmandises visuelles piochées ça et là dans diverses sources d’inspiration. D’ailleurs, l’inspiration, on en causera très bientôt…
De nombreux articles sur ce blog vous présentent l’étendue des possibilités grâce aux CSS, entre autres… Il faut l’avouer, chez Yes You Web! on adore se challenger pour faire passer une idée de son design à sa réalisation… On est comme ça…
Place aux images…
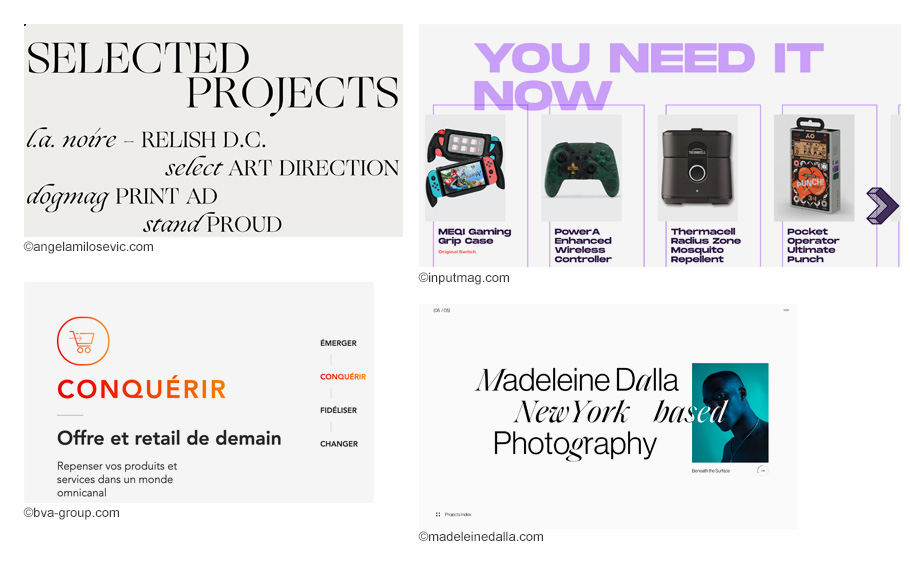
Boostez les titres
Osez les titres qui s’imposent ! Que ce soit dans le choix de la typographie ou par la taille, n’ayez pas peur, si le sujet s’y prête, de marquer votre page avec des titres que l’on remarque.
Plus subtilement, vous pouvez inclure un dégradé de couleurs sur votre titre, ainsi que vos boutons. Jouer avec des effets de transparence également.
Enfin, créez des « accidents », en mélangeant de manière originale des polices de caractères et en jouant sur un effet de positif / négatif.
Votre seul impératif, à ne pas perdre de vue : rester lisible.

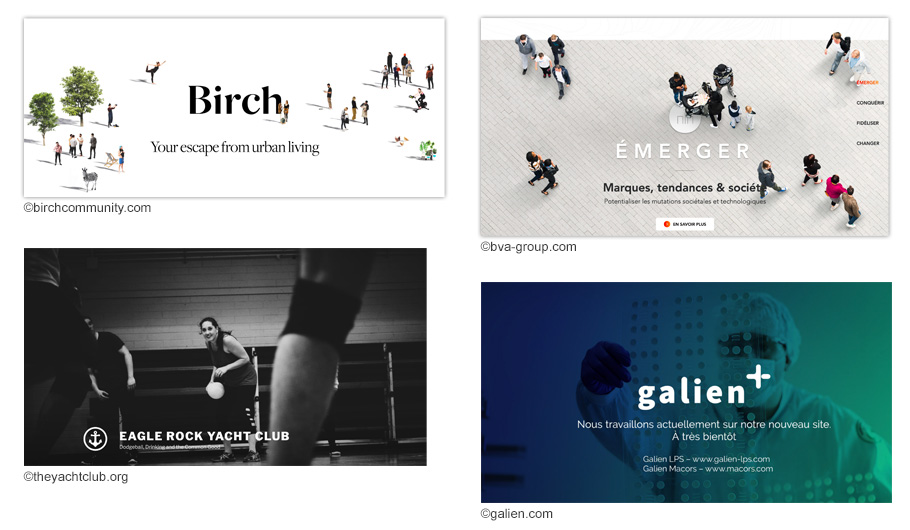
Travaillez les photos
Donnez du caractère aux photos, en utilisant des photos à fort parti-pris. Par exemple, un noir et blanc faisant penser à du documentaire, pris sur le vif.
Retravaillez vos photos avec des couleurs, des dégradés.
Enfin, n’hésitez pas à aérer vos photos. Laissez les visuels vivre librement, sortir de leur cadre avec des angles de vue particuliers. Votre page s’animera et gagnera en dynamisme.

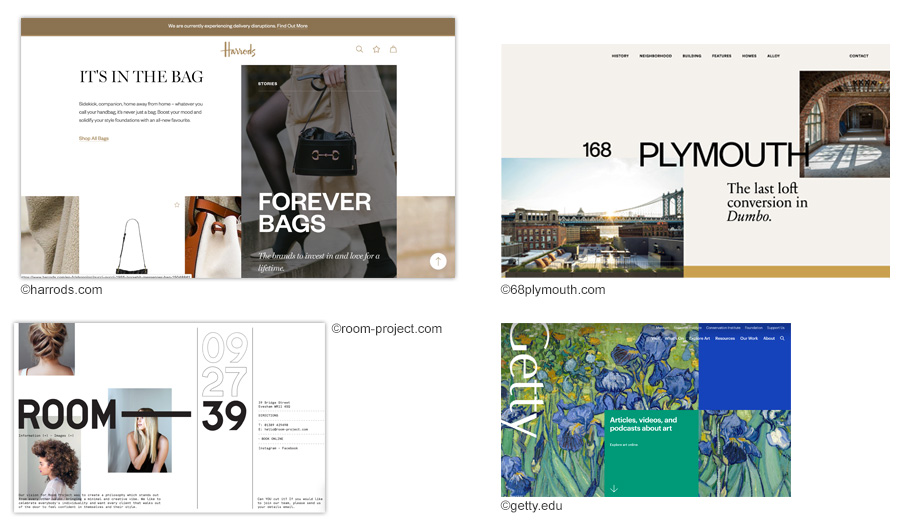
Repensez la mise en page
Ce n’est pas parce qu’on parle de grille qu’il faut penser « prison », lorsqu’on met en page des écrans. Au contraire, si le contenu est adéquat, il est toujours intéressant de tenter des choses, une manière inattendue d’amener les infos, une grille destructurée avec maîtrise.
Posez des colonnes, faites interagir les textes et les visuels. Déroulez vos pages le long de mosaïques…
Veillez néanmoins à ne pas perdre l’internaute dans un labyrinthe…

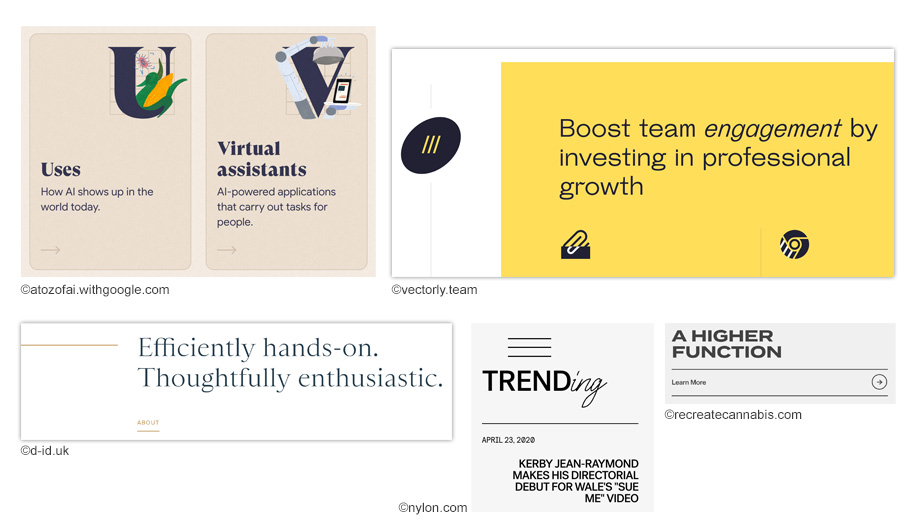
Saupoudrez de petits « gimmicks »
On peut appeler ça de différentes manières : « gimmicks », « petites licences artistiques », « fioutes »…
Ces petits détails qu’on ne verra pas de prime abord, mais qui renforceront l’originalité de votre design. Il peut s’agir d’éléments très simples, comme des filets, des tirets, des signes de ponctuation, des formes géométriques. Jusqu’aux icônes dont vous déciderez du style en fonction de votre design.

Conclusion
Le design se niche (aussi) dans les détails. Un élément qui pourrait sembler superflu ou inutile peut parfois se transformer en petite cerise sur le gâteau… Pensons-y lorsque nous designons une page.
N’hésitez pas à partager avec nous les petits gimmicks graphiques qui vous tiennent à cœur, vos « petites manies » de designer. Et si vous avez des questions, posez-les en commentaires ci-dessous.

Laisser un commentaire