
— Publié le 16 mai 2020 —
Réaliser un bloc carré sur un site web, vous me direz que c’est facile, il suffit de lui donner une hauteur et une largeur. Mais quand vous l’affichez sur mobile, ça ne va plus. C’était notre problématique de la semaine pour un site : des carrés responsive avec des textes centrés verticalement dedans. Et comme ça nous a pris un peu de temps, autant partager la solution avec vous ! Et oui, on est comme ça chez Yes You Web!
Créer un carré responsive
Dans un 1er temps, nous allons créer un carré responsive. Vous seriez peut-être tenté de mettre une largeur / hauteur fixe en pixels ou en % mais vous allez vite constater que ça ne fonctionne pas sur mobile, le carré devient un rectangle vertical, puisqu’il réagit par rapport à la taille de son parent, donc du format de l’écran.

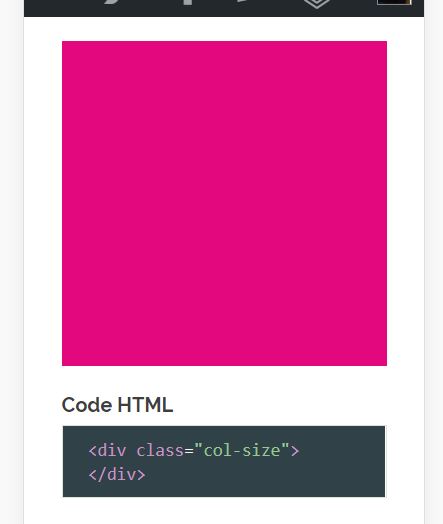
Pour parvenir à nos fins, on va attribuer une largeur de 100% à notre bloc (un div ou dans notre cas, une colonne), et un padding top de 100%. Ici, j’ajoute une couleur rose en fond pour que vous voyez bien le résultat.
Code HTML
Code CSS
Si vous visualisez notre article sur mobile ou si vous faites une simulation avec l’inspecteur Chrome, vous obtenez le résultat suivant : notre carré reste carré sur mobile !

Passons maintenant à l’étape suivante, centrer un texte verticalement dans ce carré.
Centrer verticalement un texte dans un carré responsive
On va utiliser Flexbox pour parvenir à l’objectif souhaité. Si vous souhaitez en savoir plus sur cet outil magique qu’est Flexbox, nous vous invitons à lire cet article : CSS3 : utiliser Flexbox pour faire de la mise en page.
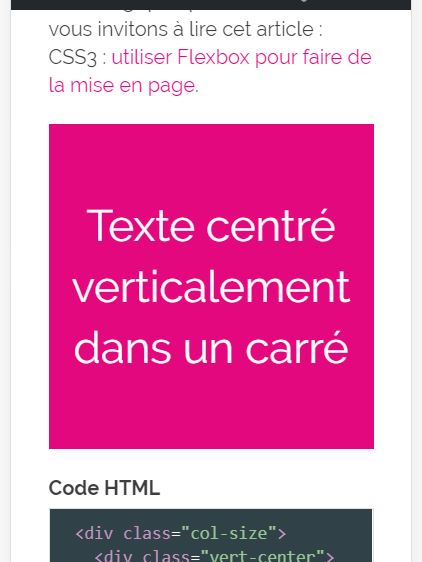
Texte centré verticalement dans un carré
Code HTML
Code CSS
Vous pouvez maintenant visualiser le résultat sur mobile ou grâce au simulateur Chrome et vous obtenez un carré parfaitement responsive avec du texte qui reste centré verticalement sur tous les devices.

Conclusion
Voilà, nous espérons que cet article vous aura permis de gagner du temps avec une problématique qui paraît simple en apparence mais ne l’était pas tant que ça.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire