
— Publié le 2 mai 2020 —
Article mis à jour le 8 avril 2023 : complétez votre lecture avec notre article sur le format WebP, de plus en plus utilisé pour alléger vos pages web.
Si vous lisez régulièrement notre blog, vous savez l’importance que nous accordons aux visuels, surtout d’un point de vue performance. L’article d’aujourd’hui est un tutoriel simple pour vous expliquer pourquoi et comment optimiser les images de votre site web.
Le but ? Afficher les images dans le bon format, la bonne résolution, la bonne taille, la bonne qualité et le bon poids, autant de notions que nous allons passer en revue. Mais, commençons par les raisons pour lesquelles vous devez ABSOLUMENT optimiser vos images.
Pourquoi optimiser vos images
Un site web n’est pas quelque chose de figé. Il a besoin de mises à jour, de changer, de grandir et d’évoluer en fonction de votre activité, des technologies et des attentes des utilisateurs.
Et cela passe aussi par vos images !
Si vous pensez que vous allez penser aux images dans un second temps, comme un élément mineur, ce n’est pas la bonne façon de voir les choses. En effet, les images sont importantes pour la performance de votre site et l’expérience utilisateur que vous offrez. Imaginez une boutique en ligne avec des images produites toutes moches ou toutes pixelisées… Cela ne va pas vous donner envie de poursuivre votre navigation et peut-être même créer une image négative de la marque par le peu de soin apporté aux visuels.
Vous allez voir, optimiser ses images n’est pas difficile et le retour sur investissement est important. Voyons pourquoi :
Améliorer la vitesse d’affichage
Les images peuvent représenter la moitié du contenu d’une page, voire plus sur certains sites. Sans optimisation, elles vont sérieusement ralentir votre site et même causer des problèmes d’affichage. Effet boule de neige, cela va impacter votre positionnement dans les moteurs de recherche car les 2 notions sont liées.
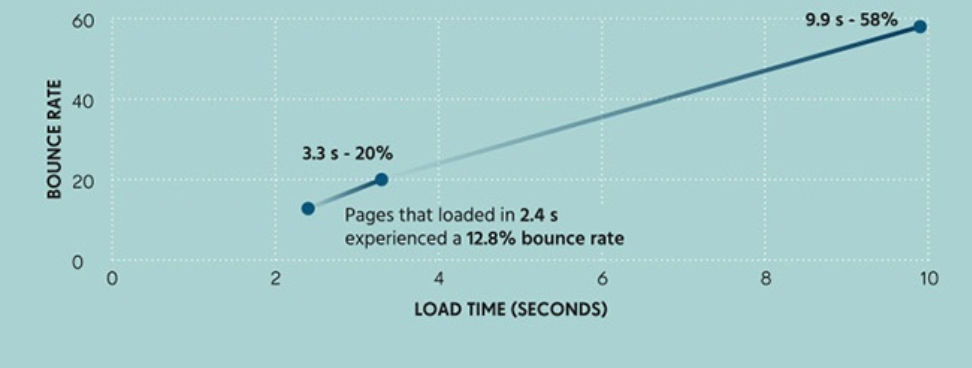
L’effet est également très net pour les visiteurs : ils n’attendent pas 3h qu’un site s’affiche. Si le site ne s’affiche pas assez vite, ils partent. Sur mobile, 50% des utilisateurs partent si le site met plus de 3 secondes à s’afficher.
Voici une courbe qui met en évidence le taux de rebond (bounce rate) avec le temps de chargement (Source : Hubspot).

Si vous voulez savoir comment mesurer la vitesse de votre site internet, nous vous invitons à lire cet article sur le sujet : Comment mesurer la vitesse de votre site internet.
Renforcer l’expérience utilisateur
Les utilisateurs sont exigents (et ils ont bien raison !!). Des images optimisées sont utiles et pertinentes pour vos visiteurs.
![]()
Mais, il y a ce que l’on voit, comme sur l’image ci-dessus, et ce que l’on ne voit pas. Par exemple, on leur attribue un titre propre, un texte alternatif pour être compatible avec les normes W3C et Google. Ca n’est pas visible à l’oeil nu mais ça fait toute la différence d’un point de vue technique. Ce qui constitue une bonne transition avec le prochain point, le référencement naturel.
Améliorer votre référencement naturel
Depuis 2010, la vitesse d’affichage d’un site est un critère important pour l’algorithme de Google. Donc plus votre site s’affiche vite, plus son positionnement dans les moteurs de recherche risque d’être bon. « Risque » car Google tient compte d’une multitude d’autres critères donc il faudra également les remplir.
L’optimisation des images fait donc partie intégrante de votre référencement naturel. De belles images renforcent votre page et donc l’engagement des visiteurs sur cette page. En remplissant les bonnes pratiques : format, titre, titre alternatif… vous pourrez voir vos images apparaître naturellement dans Google images.

Les images renforcent le sujet d’une page spécifique et la rendent plus attractive. En effet, une page bien écrite, avec de belles images bien choisies et optimisées a plus de chance d’être partagée sur les réseaux sociaux et d’obtenir des liens entrants (backlinks), autre critère pris en compte dans le SEO. Tout ceci contribue à votre acquisition de trafic et votre notoriété en ligne.
Booster vos conversions
L’augmentation de vos conversions, de vos ventes par exemple, est le résultat des 3 points que nous venons d’aborder : un visiteur qui se sent bien sur votre site, des produits ou services bien illustrés, un site rapide et facile à trouver sur les moteurs de recherche.
KissMetrics a publié une très bonne étude présentant l’impact du temps de chargement sur votre référencement, votre nombre de visiteurs et votre taux de conversion.
Les résultats sont pour le moins inquiétants :
- 73% des internautes mobiles déclarent avoir déjà rencontré un site trop long à charger.
- 51% des internautes mobiles sont déjà tombés sur un site qui a planté.
- 47% des consommateurs souhaitent qu’une page se charge en moins de 2 secondes.
- 40% des internautes abandonnent un site qui se charge en plus de 3 secondes.
- 1 seconde de temps de chargement en plus réduit de 7% le taux de conversion.
Maintenant que vous avez compris pourquoi il faut accorder du temps à vos visuels, y’a plus qu’à ! Passons à la pratique.
Comment optimiser vos images
Nous avons dédié un article aux différents formats d’images web et à la résolution, donc nous n’allons par les redétailler aussi.
Retenez juste de privilégier une image en .jpg si elle ne contient pas de fond transparent. Si vous avez besoin de transparence, png fera parfaitement bien l’affaire. Et optez pour une résolution en 72 ou 96 dpi.
Le titre de l’image doit être parlant, préférez Voiture-rouge-2007.jpg à DCMIMAGE10.jpg. Et n’oubliez pas de remplir la case Texte alternatif quand vous chargez l’image dans WordPress (ou un autre CMS) : dans notre exemple, Voiture rouge 2007.
Redimensionner vos images
La 1ère étape est de redimensionner vos images avant de les mettre dans votre site, afin d’éviter au navigateur de le faire. Si vous ne le faites pas, elle apparaîtra quand même correctement dans votre site car elle sera se trouvera dans un conteneur qui ira bien mais ça va prendre de la ressource donc nuire à la performance de votre site.
Donc LA bonne méthode est de redimensionner votre image avant de l’intégrer. En pratique, il y a 2 façons de faire :
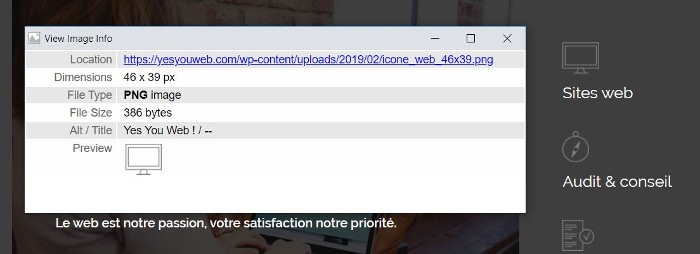
Vous souhaitez remplacer une image déjà présente dans le site : dans ce cas, il est facile de connaître la bonne dimension : vous allez sur votre site et faites un clic droit sur l’image à remplacer puis cliquez sur Propriétés de l’image ou Informations sur l’image selon le navigateur que vous utilisez. Si votre développeur a bien travaillé, vous voyez la taille de l’image déjà optimisée, ici, c’est une icône qui fait 46px de large sur 39px de haut.

S’il a moins bien travaillé ou qu’il a eu la flemme, et que vous voyez ça, vous allez prendre la taille « scaled », c’est-à-dire à laquelle le site l’a redimensionnée, et donc on va intégrer directement l’image à la bonne taille car là, vous voyez la différence entre 800px pour la taille d’origine et 124px nécessaires. Donc pour une question de poids et de performance, autant la mettre directement à 124.
![]()
Si vous savez déjà utiliser les outils de redimensionnement, vous pouvez y aller. Si vous ne n’êtes pas à l’aise, on va regarder quelques outils à la fin de cet article.
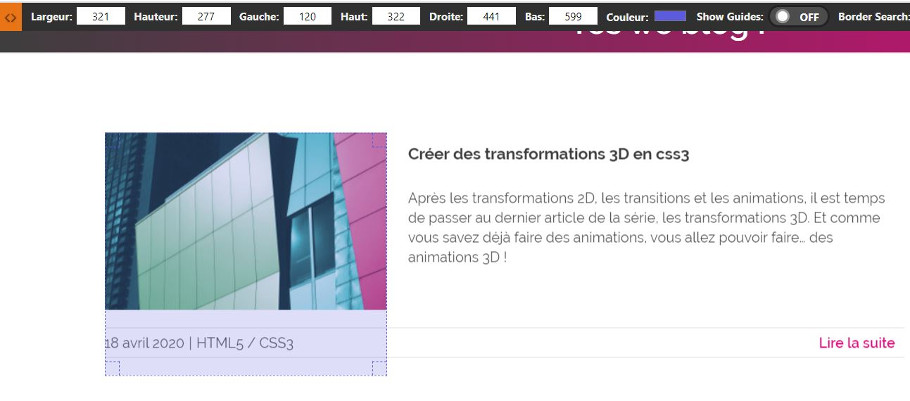
Vous construisez une nouvelle page et donc insérez une image pour la 1ère fois : vous n’avez pas d’image déjà en place pour vous repérer. Ce que nous faisons nous, on met une image temporaire qui est déjà dans la bibliothèque WordPress, on regarde la bonne largeur avec le clic droit et pour la hauteur, si l’image doit être raccord avec un texte, on utilise une petite extension « Règle » pour mesurer directement à l’écran. Sur Chrome, nous utilisons Page Ruler Redux, une extension à télécharger et activer qui apparaîtra sous forme de T jaune dans votre navigateur, à droite de la barre de recherche. Dans notre exemple, on mesure une taille de 321 x 277px.

Compresser vos images
Maintenant que l’image est à la bonne taille, on va la compresser. Le truc est de trouver le bon compromis entre la qualité et la compression.
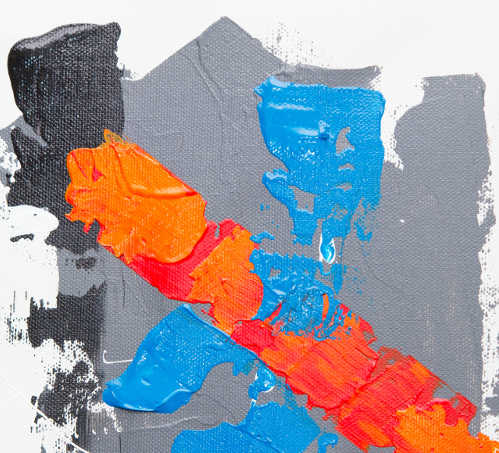
On fait bien la différence entre des images dites « d’ambiance » et des images qui sont au centre de l’attention, comme les photos sur le site d’un photographe, une peinture d’un artiste, ou des produits d’une boutique en ligne. Dans ce second cas, on va être plus attentif à la qualité que sur une image d’ambiance.
On va voir les outils de compression dans le paragraphe suivant mais si vous savez déjà utiliser un outil, c’est le % qu’on vous demande quand vous enregistrez votre image sous… On a fait pas mal de tests et tout dépend de l’image originale, noire et blanc, couleur, avec du flou, beaucoup de grain ou pas… Mais on ne prend pas trop de risque en disant qu’une compression de 70% est tout à fait acceptable. Sur certaines images, on peut aller à 50%. Compressez et regardez à nouveau votre image pour voir si ça passe.
Regardez l’image ci-dessous et bougez le curseur de droite à gauche : l’image de gauche, compressée à 80%, pèse 78 ko ; celle de droite, compressée à 50%, pèse 44 ko : soit près de 2 fois moins ! Sur une page avec 10 images, vous imaginez bien le gain. Et franchement à l’oeil, je ne vois pas la différence.


Les outils à votre disposition
Finissons par une revue d’outils que vous pouvez utiliser. Cela va dépendre de votre niveau, certains peuvent redimensionner ET compresser, d’autres non. Mais on va faire simple donc évitez absolument d’utiliser des plugins au sein de votre site, ça va le surcharger pour rien, l’idée est bien de travailler l’image AVANT de la charger dans le site.
PAINT : c’est l’outil qui est installé par défaut si vous avec Windows. Il suffit d’ouvrir l’image avec Paint, de cliquer sur Redimensionner, entrer ses nouvelles dimensions en pixels et d’enregistrer l’image. Paint applique une compression tout seul autour de 93%. Donc simple à utiliser mais il ne permet pas de choisir le niveau de compression.
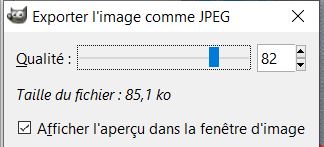
GIMP : c’est un logiciel gratuit qui ressemble à Photoshop (non non, pas taper, je vois déjà les graphistes m’insulter loll). Disons que c’est une bonne alternative gratuite quand on ne peut pas payer la licence Photoshop. Il faut d’abord télécharger Gimp. Vous ouvrez ensuite votre image avec Gimp puis dans le menu du haut, vous allez Image / Echelle et taille de l’image puis vous mettez vos nouvelles dimensions. Ensuite, allez dans le menu Fichier / Exporter sous et quand vous enregistrez en JPG, vous avez la barre de compression. Cochez bien la case « Afficher l’aperçu dans la fenêtre d’image » qui va vous permettre de voir le poids au fur et à mesure que vous compressez.

PHOTOSHOP : Photoshop, on ne le présente plus… La méthode est un peu la même qu’avec Gimp. Vous redimensionnez l’image en allant dans le menu Image / Taille de l’image, puis vous l’enregistrez en cliquant sur Fichier / Enregistrer pour le web, en JPG et vous choisissez la qualité en %, avec un aperçu possible.
SQUOOSH :si vous avez d’autres outils de redimensionnement, utilisez les. S’ils ne font pas la compression, nous avons testé cet outil en ligne qui donne de très bons résultats de compression : squoosh.app Vous glissez l’image, vous compressez. Il faut juste penser à redimensionner l’image avant.
Dans tous les cas, trouvez le bon compromis entre qualité et compression. Pour vous donner une idée de poids, une image pour illustrer un texte, genre 300 x 300px devrait peser dans les 40 ko maximum, et une image en pleine largeur en haut de site, type bandeau, maximum 200ko.
Conclusion
Voilà, nous espérons que cet article vous aura été utile. Après ça, on ne veut plus voir d’images non redimensionnées ou trop lourdes dans les sites web ! Ca peut paraître fastidieux mais c’est aussi important que l’écriture de vos textes. Chez Yes You Web, on est très… pénibles maniaques 😉 avec la qualité de nos sites et donc une fois livrés, pour que la qualité perdure, on vous forme à ces bonnes pratiques qui sont juste la base…
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire