
— Publié le 4 avril 2020 —
Nous avons vu il y a 2 semaines comment faire des transitions en CSS3. Aujourd’hui, nous allons un peu plus loin en abordant le sujet des animations.
Les animations sont des transitions ++, elles nous permettent beaucoup plus de choses. La transition permettait de faire passer un élément d’un état à un autre. L’animation permet de passer par autant de stades qu’on veut, avec des valeurs intermédiaires. Elles nous donnent beaucoup plus de liberté et comme aujourd’hui, tous les navigateurs les supportent, pourquoi se priver ! Gardez tout de même en tête les performances de votre site, une animation est utile quand elle apporte un plus à l’utilisateur, pas juste pour faire joli.
Allez, on attaque !
Comment fonctionne une animation ?
Une animation se créé en 2 étapes dont l’ordre n’a pas vraiment d’importance, mais l’une plus facile que l’autre.
- les keyframes : ils définissent les différents stades de l’animation et les mouvements voulus
- les propriétés de l’animation : son nom, sa durée, le nombre de boucles… et l’élément sur lequel l’appliquer
On va commencer par le « plus compliqué : les @keyframes.
La règle @keyframes
Nous venons de le dire, @keyframes définit la façon dont les propriétés seront animées, étape après étape. C’est un format CSS un peu bizarre mais vous l’avez déjà certainement croisé si vous avez intégré manuellement des polices dans votre site avec @font-face (un petit rappel de la méthode est disponible dans cet article : Intégrer manuellement une typo personnalisée dans WordPress). Donc idéalement, intégrez votre @keyframes au début de votre fichier CSS.
Pour le moment, on va donner un nom à notre animation et définir des étapes. Comme on est en CSS pour le moment, elle ne fonctionnera pas. Il faudra bien sûr la relier à un voire plusieurs éléments.
On va commencer par un exemple simple avec des changements de couleurs de fond, l’idée étant pour le moment de comprendre le fonctionnement avant de passer à quelques exemples. Voici un code @keyframes :
Alors, notre animation s’appelle « rainbow » et concerne les couleurs de backgrounds.
Au début de l’animation (0%), la couleur de fond est violette. Au quart, de l’animation, elle devient bleue ; puis verte à la moitié ; jaune aux trois quarts pour devenir rouge à la fin de l’animation.
Il faut bien comprendre 2 choses importantes :
- 0% correspond à la 1è étape de l’animation et pas à la couleur de l’élément à l’origine. Le bloc peut être blanc, on lance l’animation il passe au orange puis aux autres couleurs.
- 100% correspond à la dernière étape de l’animation donc après, l’élément repasse à sa couleur d’origine, le blanc par exemple.
Il y a une autre méthode pour écrire les @keyframes, on peut utiliser from {} et to {} pour remplacer le 0% et le 100%. Cela donnerait ça :
Comme on déclare une css à chaque %, on peut s’amuser à mélanger des css, comme ajouter un width différent à l’étape 25% et 75%, ce qui fera bouger la couleur et la taille des blocs à 2 étapes.
Vous pouvez utiliser ce que vous voulez, la palette est grande. Je sens que vous voyez l’immensité du terrain de jeu poindre…
Les propriétés de l’animation
Les propriétés de l’animation vont maintenant nous permettre de cibler les éléments qu’on souhaite animer et la façon dont ils vont l’être.
Il faut obligatoirement appliquer 2 propriétés à l’élément que l’on souhaite animer pour que l’animation fonctionne :
- animation-name : il s’agit de reprendre le nom défini dans le @keyframes, on avait choisi « rainbow » plus haut
- animation-duration : il faut définir la durée de l’animation en secondes, 5s, ou en millisecondes, 300ms.
Si on veut animer un bouton par exemple avec notre magnifique arc-en-ciel pendant 5 secondes, on aura ce code CSS :
On peut ajouter plusieurs animations à la suite en les séparant par une virgule et des durées spécifiques à chacune sur le même principe.
2 propriétés sont obligatoires mais plusieurs autres sont possibles :
animation-delay : permet de définir un délai avant que l’animation ne commence. Comme la durée, ce délai s’exprime en secondes ou millisecondes (5s ou 500ms). Sachez qu’une valeur positive démarrera l’animation x secondes après son déclenchement. Vous pouvez également utiliser une valeur négative : au moment où l’animation commencera, cela fera comme si elle avait déjà commencé depuis x secondes (donc potentiellement avec un 1er stade raccourci selon ce que vous avez prévu).
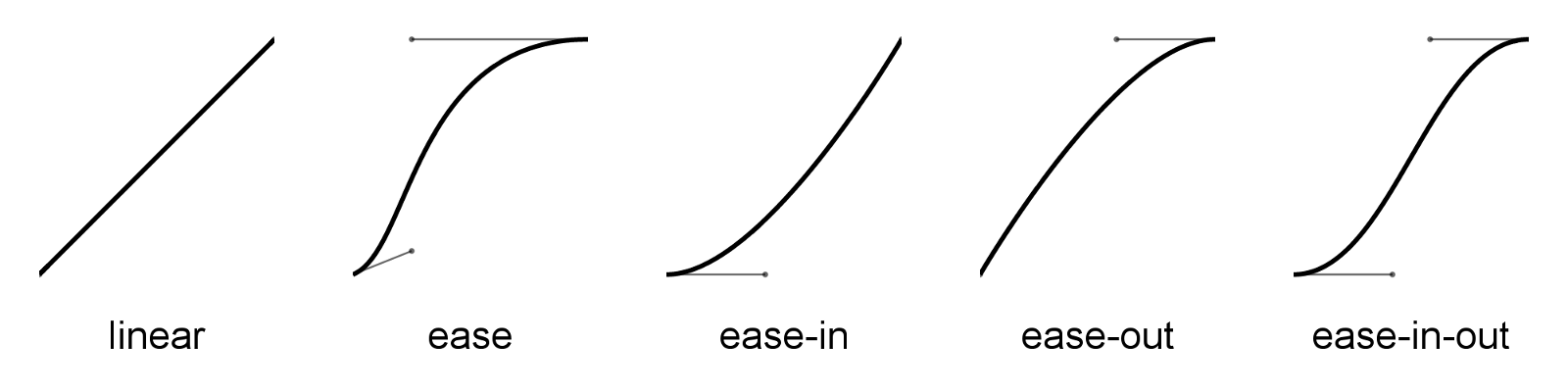
animation-timing-function : permet de définir l’accélération de l’animation. Les valeurs sont les suivantes :
- ease : c’est la valeur par défaut, rapide au début et ralenti à la fin.
- linear : la vitesse est constante pendant toute la durée de l’animation.
- ease-in : lent au début et cela accélère de plus en plus vers la fin.
- ease-out : rapide au début et décèlere sur la fin.
- ease-in-out : le départ et la fin sont lents.
En image, vous visualiserez peut-être mieux :

Si vous souhaitez aller plus loin et définir vos propres vitesses d’animation pour vos transitions, vous pouvez utiliser les courbes cubic-bezier. Le plus simple est d’utiliser un outil, vous entrez vos paramètres et vous en ressortez la css qui va bien. Vous pouvez essayer ici.
animation-iteration-count : permet de définir le nombre de répétition de l’animation avant de s’arrêter. Avec une valeur de 1, elle ne se joue qu’une fois. Avec la valeur « infinite », l’animation se joue indéfiniment.
animation-direction : permet de préciser si l’animation va se jouer à l’endroit, à l’envers ou les 2. Les différentes valeurs possibles sont les suivantes :
- normal : l’animation se déroule à l’endroit. Chaque itération part de 0% pour aller jusqu’à 100%.
- reverse : l’animation se déroule à l’envers. Chaque itération part de 100% pour aller jusqu’à 0%.
- alternate : l’animation change de sens à chaque cycle, elle va de 0% à 100% puis de 100% à 0%…
- alternate-reverse : l’animation change de sens à chaque itération, mais en partant de la fin. Elle va de 100% à 0% puis de 0% à 100%…
animation-fill-mode : permet de définir un style à l’élément qu’on veut animer, avant et après l’animation. On peut attribuer les valeurs suivantes :
- none : l’animation ne donnera aucun style à l’élément avant ou après sa mise en route Animation will not apply any styles to the element before or after it is executing
- forwards : l’élément gardera la valeur finale de l’animation définie dans le dernier kerframe, une fois que cette dernière sera terminée (cela dépend bien sûr des valeurs que vous donnez à animation-direction et animation-iteration-count
- backwards : l’élément prend la valeur initiale de l’animation définie dans le premier kerframe, une fois que cette dernière aura commencé ou avant son début si vous avez défini un animation-delay (cela dépend aussi de la valeur que vous donnez à animation-direction)
- both : l’animation va suivre les règles forwards et backwards. On touche donc ce qui se passe avant et après l’animation.
animation-play-state : permet de mettre une animation en pause puis de la reprendre. On a 2 valeurs :
- playing : l’animation se joue
- paused : l’animation est en pause
Pour finir, comme souvent en css, on a la propriété « animation » qui est la super-propriété qui regroupe toutes les autres. L’ordre de déclaration recommandé est le suivant :
Maintenant que vous avez compris la théorie, passons à la pratique avec quelques exemples…
Quelques exemples
Animation rainbow
Notre 1er exemple va servir à mettre en image ce qu’on vient de voir.
Nous allons animer un carré noir : va changer 5 fois de couleur et de position, cela va constituer notre @keyframe.
Nous allons lui attribuer les propriétés suivantes : une animation de 5 secondes qui va se répéter à l’infini, à l’endroit puis à l’envers, avec une accélération linéaire. On va même se simplifier l’écriture en utilisant la super propriété « animation ». C’est parti !
Code HTML
Code CSS
Animation d’un titre
Notre 2ème exemple va animer un titre qui va faire des aller et retour, attention au mal de mer !
Ca s'en va et ça revient...
Code HTML
Code COSS
Bonus
Pour vous montrer jusqu’où certains vont, voici 5 animations assez bluffantes, entièrement faites en CSS 3. Chapeau aux créateurs !
See the Pen Submarine with CSS by Alberto Jerez (@ajerez) on CodePen.
See the Pen Loader SVG/CSS by Bidji (@Bidji) on CodePen.
See the Pen Dozing Bird by Peter Klein (@pmk) on CodePen.
See the Pen [PURE CSS] border animation without svg by Rplus (@Rplus) on CodePen.
See the Pen Dodecahedron by wontem (@wontem) on CodePen.
Conclusion
Voilà, nous espérons que cet article vous aura permis d’avoir les bonnes clés en main pour réaliser vos animations et faire pétiller votre site. Mais attention, à utiliser avec modération pour ne pas rendre malades vos visiteurs avec des éléments qui gigotent dans tous les sens.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Si vous souhaitez revoir les transitions, lisez notre article : Faire des transitions en CSS3.
Si vous souhaitez aller plus loin revoir les transformations 2D ou les transformations 3D, lisez nos articles : Appliquer des transformations 2D à des images en css3 et Créer des transformations 3D en css3.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire