
— Publié le 11 avril 2020 —
Pour continuer notre série sur les éléments constitutifs d’une charte graphique digitale, après avoir parlé typographie dans nos articles intitulés Des polices de caractère(s), nous allons aborder un sujet qui tient lui aussi une place importante dans la réussite d’un design : les couleurs.
Les goûts et les couleurs…
Le choix d’une couleur, sa perception et le sentiment qu’elle suscite, tout cela est très subjectif. L’acceptation ou le rejet d’une couleur, c’est généralement immédiat, le tout ponctué par un « J’aime… J’aime pas… » sans appel.
Mais comme tout le monde le sait, un bon designer graphique ne va pas proposer une palette de couleurs empirique. Les choix sont subordonnés à quelques règles, dont voici les grandes lignes…
Créatrices d’ambiance…
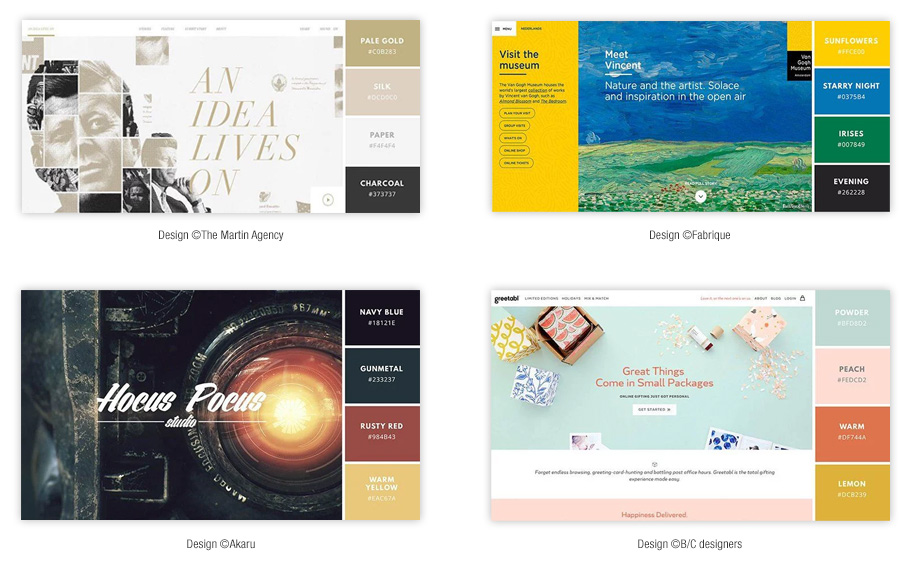
Une gamme de couleurs, c’est avant tout une ambiance, presque un sentiment dominant.
Par exemple, faites cohabiter du blanc, du gris, du bleu, vous aurez une ambiance froide. De l’orange, du jaune, du saumon ou du corail, votre ambiance devient chaleureuse. Une couleur taupe, violine, un gris chaud ou un marron chocolat, et votre ambiance devient cosy et lounge. Abricot, vert pastel, sable, vous êtes dans un mode bien-être et sain…

Complémentaires, ou pas ?
Pour définir sa palette de couleurs, il y a plusieurs choix possibles : sera-t-elle complémentaire ou au contraire plutôt ton sur ton ?
Sera-t-elle très contrastée ou plutôt homogène ?
Complémentaires ou ton sur ton
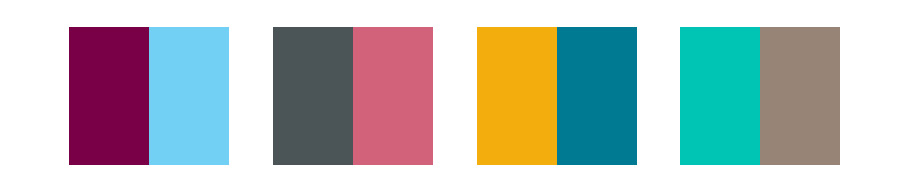
Complémentaires signifie que deux couleurs (ou plus) fonctionnent harmonieusement entre elles, même si de prime abord elles n’appartiennent pas à la même gamme chromatique. Comme l’illustre le visuel suivant :

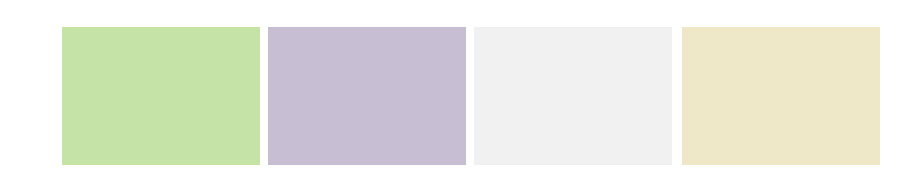
Une palette « ton sur ton » ira piocher dans un lot de couleurs beaucoup plus proches dans la gamme chromatique, par exemple :

Quand la palette est choisie, on peut encore régler quelques curseurs, en choisissant des couleurs soit très contrastées, soit plutôt homogènes :

Méfiance quand même…
Hé oui, tout le monde n’est pas Google pour s’autoriser un patchwork de couleurs…
Ne soyez pas trop gourmands, limitez votre palette à 2, voire 3 couleurs pour un site. Au-delà, cela risque d’être compliqué à gérer, sauf si vous avez besoin de beaucoup de couleurs (pour illustrer des rubriques, des domaines, des catégories…).
Mais là encore, soyez vigilants sur le choix des couleurs.
Attention également aux couleurs trop « subtiles » ou trop « fragiles ».
En effet, sur un écran, une couleur dont la subtilité sera trop pointue — ou a contrario le contraste trop faible — a toutes les chances de mal ressortir.
N’oubliez jamais qu’il n’existe pas deux écrans dans tout l’univers qui restitueront votre couleur telle que vous la voyez sur le votre.
C’est toujours très contrariant d’entendre quelqu’un dire qu’il n’aime pas votre jaune, alors que vous avez décidé de mettre un vert délicatement acidulé…

Conclusion
Les couleurs, c’est avant tout une ambiance… Travaillez-les avec amour et n’hésitez pas à faire participer à cette ambiance chromatique les visuels que vous pourrez ajouter, des photos par exemple.
N’hésitez pas à partager votre palette préférée, et les ambiances de couleurs qui vous plaisent le plus !
Et si vous avez des questions, posez-les en commentaires ci-dessous.

Laisser un commentaire