
— Publié le 28 mars 2020 —
Lors d’un précédent article, nous mettions l’accent (sans mauvais jeu de mots) sur l’importance de la typographie dans un design web réussi.
Aujourd’hui, nous allons davantage considérer les usages esthétiques.
L’idée n’est pas de dérouler ici un cours magistral sur les classifications typographiques, aussi pour faire simple, nous allons les classer succinctement en trois familles : Sans empattement (les sans serif), avec empattements (les serifs) et les manuscrites (scripts).
Et pour ceux que le sujet passionne, c’est par ici —>.

La tête et le corps
Deux styles principaux sont à prendre en compte dans une page web : les titres (headings) et le texte courant (body). Ce n’est pas exhaustif, libre à vous de définir d’autres styles, mais ne soyez pas trop gourmands non plus. Le plus important est de rester homogène dans l’usage de ces styles, et sur toutes les pages du site.
Les titres sont là pour hiérarchiser les contenus et annoncer les sujets et/ou rubriques. Ils doivent donc être lisibles, lisibles et lisibles…

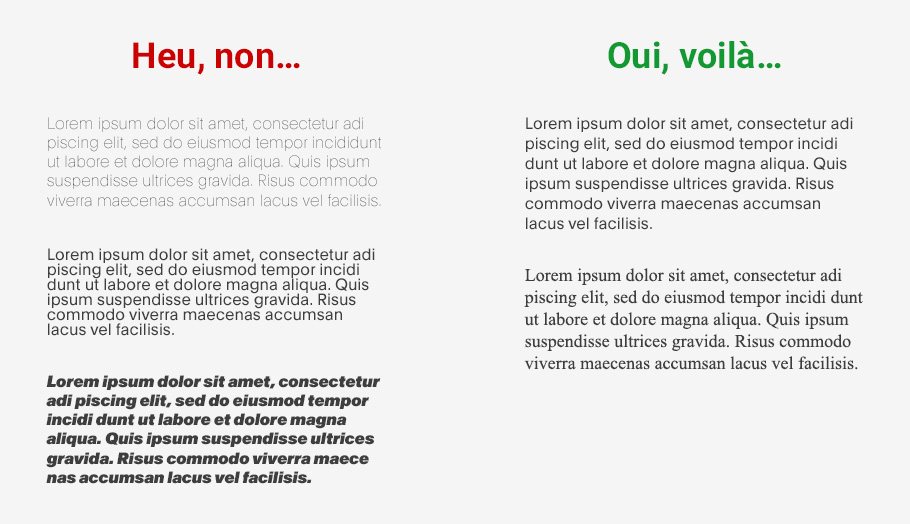
Pour le texte courant, les exigences sont encore plus grandes. Il porte les contenus, ses critères de lecture se doivent d’être irréprochables.
Cela passe par la taille de la typographie (16, voire 18 pixels sont très confortables), le choix de la police de caractères (un dessin pas trop fantaisiste), un interlignage suffisamment aéré mais pas trop. Sans oublier de choisir une graisse standard ou médium (on évitera d’être trop fin ou trop gras) et une couleur suffisamment contrastée pour ne pas faire mal aux yeux.

Mariages heureux
Dans le premier article consacré à ce sujet, nous évoquions le grand nombre de polices de caractères à notre disposition. Afin de donner au design un peu de sel, il est tout à fait possible, et même conseillé, de varier les plaisirs.
Si l’on choisit une seule typographie, on peut l’utiliser dans deux ou trois graisses différentes : light, standard, bold, par exemple.
Opter pour deux typographies différentes permet d’envisager des mariages visuellement intéressants.
Mais dans ces deux cas, une fois encore, ne soyez pas trop gourmands. Trop de styles typographiques ruineront votre site web…
Si l’on souhaite « marier » deux familles de typos, l’idéal est qu’elles soient différentes (dans leurs dessins, leurs graisses…), mais avec la même « force » visuelle, afin qu’il n’y en est pas une qui éclipse l’autre, ou a contrario, qu’elles rivalisent d’originalité. Il est nécessaire qu’elles se complètent, s’harmonisent, et non qu’elles luttent.
Le principe d’un mariage, non ?

Conclusion
On le redit et on le redira encore, la typographie est un élément fondamental pour le design d’un site, et elle contribue à son succès auprès des internautes. Soignez-la, soyez originaux, mais ne perdez jamais de vue son côté fonctionnel avant tout.
N’hésitez pas à partager votre approche de l’usage typographique, et vos goûts en termes de polices de caractères !
Et si vous avez des questions, posez-les en commentaires ci-dessous.

Laisser un commentaire