
— Publié le 21 mars 2020 —
Dans un article précédent, nous avions vu comment faire bouger des images grâce aux transformations 2D : les zoomer / dézoommer, les faire tourner, les étirer ou les déplacer. Aujourd’hui, nous allons aborder le sujet des transitions.
Une transition, c’est apporter un changement d’état à un élément lors du déclenchement d’un événement. Prenons quelques exemples concrets : l’événement peut être le survol d’un élément avec la souris et le changement d’état peut prendre la forme : d’un changement de couleur du texte ou du fond, de changer sa forme, d’afficher du texte ou de le faire disparaître, d’afficher des éléments…
Auparavant, il fallait utiliser du javascript pour arriver à ce résultat, maintenant, c’est magique, les CSS3 sont là pour nous faciliter la vie !
Comment fonctionne une transition ?
Une transition fait passer un élément d’un état à un autre suite à un événement. Les transitions comptent 4 propriétés :
- transition-property : désigne les noms des propriétés CSS sur lesquelles une transition doit être appliquée
- transition-duration : définit le nombre de secondes ou de millisecondes que doit durer une transition
- transition-timing-function : décrit la courbe d’accélération d’une transition
- transition-delay : définit la durée d’attente avant de démarrer une transition
Les transitions comptent aussi 1 super propriété qui regroupe toutes les propriétés précédentes en une seule : transition.
Pour qu’une transition fonctionne, il faut que les 2 premières propriétés soient présentes : transition-property et transition-duration. Sans elles, ça ne marchera pas.
Nous allons commencer par comprendre à quoi correspond chaque propriété, puis nous verrons quelques exemples d’utilisation grâce à la super propriété.
La propriété transition-property
Cette propriété permet de définir les propriétés CSS pour lesquelles on veut appliquer des transitions. Sachez que toutes les propriétés ne sont pas sujettes aux transitions.
On peut appliquer la transition à :
- une seule propriété
- à plusieurs propriétés : dans ce cas, on séparera les propriétés avec une virgule
- à toutes les propriétés : ici, on utilise la valeur par défaut de la transition qui est all.
Les propriétés les plus fréquemment utilisées dans les transitions sont les suivantes.
- background-color
- background-position
- border-color
- border-width
- border-spacing
- bottom
- clip
- color
- crop
- font-size
- font-weight
- height
- left
- letter-spacing
- line-height
- margin
- max-height
- max-width
- min-height
- min-width
- opacity
- outline-color
- outline-offset
- outline-width
- padding
- right
- text-indent
- text-shadow
- top
- vertical-align
- visibility
- width
- word-spacing
- z-index
La propriété transition-duration
Cette propriété permet de définir la durée de la transition, c’est-à-dire le temps que vont mettre les propriétés choisies grâce à transition-property pour passer d’une valeur de départ à une valeur d’arrivée.
Cette durée s’exprime en secondes ou en millisecondes. Une valeur à 0 signifie que le changement s’effectue tout de suite, donc sans transition.
Quand on effectue une transition sur plusieurs propriétés, on peut paramétrer une durée par propriété, dans leur ordre de déclaration.
Si on veut appliquer la même durée à toutes les propriétés, il suffit de n’en mentionner qu’une.
Comme nous l’avons dit précédemment, avec ces 2 propriétés, vous pouvez déjà faire des transitions.
La propriété transition-timing-function
Cette propriété permet de définir le type de transition que l’on veut. D’une certaine façon, cela détermine la vitesse de la transition. Les valeurs sont les suivantes :
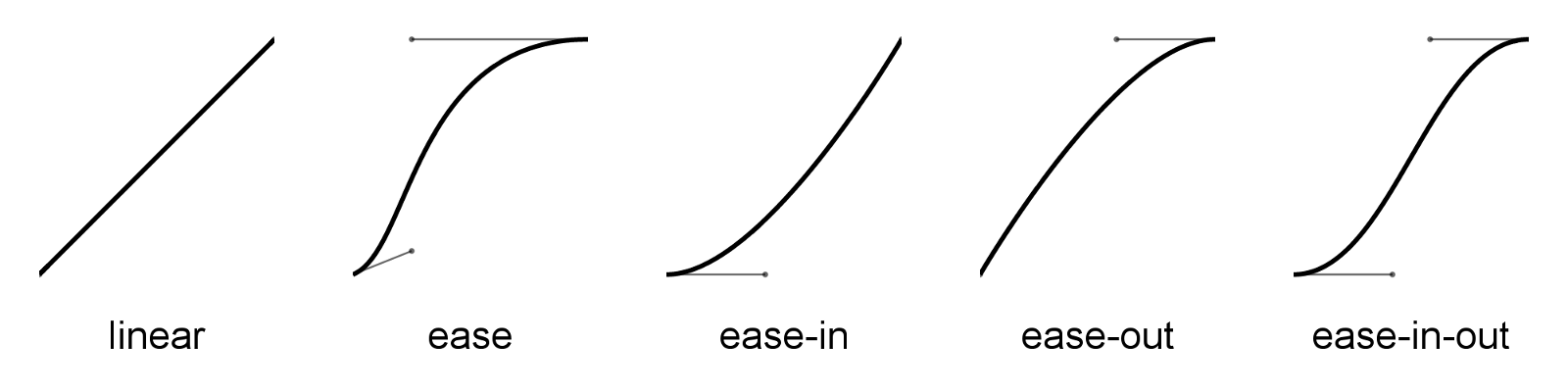
- ease : c’est la valeur par défaut, rapide au début et ralenti à la fin.
- linear : la vitesse est constante pendant toute la durée de l’animation.
- ease-in : lent au début et cela accélère de plus en plus vers la fin.
- ease-out : rapide au début et décèlere sur la fin.
- ease-in-out : le départ et la fin sont lents.
En image, vous visualiserez peut-être mieux :

On peut appliquer une vitesse par propriété, cela donne donc ceci :
Si vous souhaitez aller plus loin et définir vos propres vitesses d’animation pour vos transitions, vous pouvez utiliser les courbes cubic-bezier. Le plus simple est d’utiliser un outil, vous entrez vos paramètres et vous en ressortez la css qui va bien. Vous pouvez essayer ici.
La propriété transition-delay
Cette propriété permet de définir un délai d’attente avant l’exécution de la transition. Ce délai s’exprime en secondes ou en millisecondes.
On en a l’habitude maintenant, on peut paramétrer un délai par propriété, dans leur ordre de déclaration.
Des exemples, des exemples !
Maintenant que vous avez compris la théorie, passons à quelques exemples pratiques utiles ou marrants. Pour faire ces exemples, nous allons utiliser la super propriété, c’est à dire renseigner tous les éléments sur une seule ligne. Le format est le suivant :
Nous allons voir les exemples suivants :
- Changement de forme et de couleur d’une couleur de fond au passage de la souris
- Flipbox, c’est à dire une image qui se retourne pour afficher un texte sur un fond de couleur
- Afficher des textes sur des blocs
- Jouer avec des cercles
- Propager des bulles
- Et un petit cadeau pour finir !
Changement d’un fond au passage de la souris
Code HTML
Code CSS
Flipbox au passage de la souris

Code HTML
Code CSS
Afficher des textes sur des blocs au passage de la souris
Code HTML
Code CSS
Jouer avec des cercles au passage de la souris
YES
YOU
WEB
Code HTML
Code CSS
Propager des bulles au passage de la souris
Code HTML
Code CSS
Un petit cadeau : la porte infinie… qui fait un peu vomir à la longue
Conclusion
Voilà, nous espérons que cet article vous aura permis de comprendre comment fonctionne une transition, qui en fait est une animation simple. Vous nous voyez venir, dans un prochain article, nous allons étudier les animations, qui sont en fait, une succession de transitions.
Si vous souhaitez aller plus loin ds les transformations avec les transformations 3D, lisez notre article : Créer des transformations 3D en css3.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Merci !
svp expliquer le code suivant
#demo-circles:hover #circle_main2,#demo-circles.hover_effect #circle_main2{
top: 0px;
left: 0px;
}
Bonjour,
Dans notre bloc demo-circles qui comprend 3 items, nous demandons qu’au passage de la souris (hover), le cercle main2, le rose de venir se coller en haut à gauche donc avec une position 0 et 0.
Bonne journée
J’adore vos articles, c’est super bien expliqué, bien illustré, et puis le css c’est trop bien comme techno !
Par contre attention, le titre de la page est bizarre, c’est « Faire des transitions avec les CSS3 – Yes You Web ! », je l’ai vu parce que je me suis fait un raccourci ^^’