
— Publié le 8 avril 2023 —
Vous savez que dans ce blog, nous parlons souvent de la performance de vos sites internet car un site qui s’affiche rapidement, c’est important pour vos visiteurs et pour les moteurs de recherche. Aujourd’hui, nous allons parler du format WebP, un format d’images créé par Google pour optimiser le poids de vos images et ainsi, rendre vos pages web plus légères. Maintenant qu’il est accepté par tous les navigateurs les plus récents (Can I use), il remplace progressivement les formats traditionnels que sont jpg, jpeg, png, gif…
Devez-vous utiliser ce format Webp ?
Depuis la version 5.8 de WordPress, vous pouvez télécharger dans votre bibliothèque Media une image en WebP comme n’importe quel autre format d’image, c’est très pratique. Donc si vos visiteurs utilisent des navigateurs récents, vous avez tout intérêt à utiliser des images WebP car la réduction de poids est important, avec l’image ci-dessous, nous avons économisé plus de 60% en poids. Et vous pouvez regarder, l’image n’est pas particulièrement dégradée.
Image en WebP – 82 ko

Image en Jpg – 213 ko

Compte tenu du gain de poids et donc de performance, nous vous recommandons donc d’utiliser ce format pour vos images de fond ou d’ambiance, surtout si vous avez pas mal d’images dans vos pages. Nous voyons juste 2 limites en l’état :
- Si vous avez un site internet vendant des photographies ou tableaux : il faudra alors tester la qualité de la compression avec un oeil plus averti que pour des images d’ambiance.
- Si votre audience utilise de vieux navigateurs comme Internet Explorer ou d’anciennes versions de Chrome, Firefox, Safari…
Comment créer une image en .webp ?
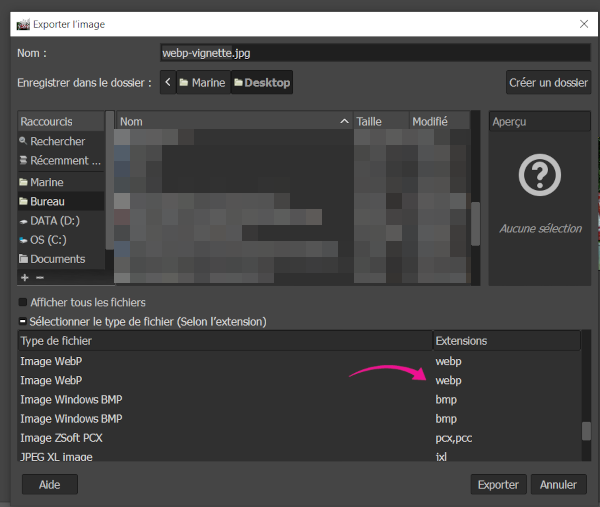
Maintenant que vous êtes convaincus par ce format, nous allons voir comment générer les nouvelles images de votre site en WebP. Vous allez voir que c’est super simple ! Ouvrez votre image jpg avec l’outil que vous utilisez d’habitude (Gimp, Photoshop…) et au moment où vous faites « Enregistrer sous » ou « Exporter sous », choisissez le format .webp.

Conclusion
Si vous voulez passer les anciennes images de votre site en WebP, il existe des plugins pour faire ça, si cela vous intéresse, nous pourrons écrire un article sur ce sujet. Mais rappelez-vous, les plugins d’optimisation d’images, ça dépanne, précisément pour un cas comme celui-ci mais la meilleure pratique est d’optimiser vos images avant de les intégrer ds WordPress !
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire