
— Publié le 3 novembre 2018 —
Vous avez besoin d’ajouter une typo spéciale dans votre site WordPress ? Une police personnalisée peut complètement changer le design de votre site alors pourquoi vous en priver ? Dans un précédent article, nous avions vu comment choisir une typo personnalisée et comment intégrer une Google Font grâce à un plugin : Intégrer une typo personnalisée dans WordPress.
Aujourd’hui, nous allons voir comment procéder manuellement, 3 méthodes sont possibles dont un qui va quand même utiliser un plugin.
Ajouter manuellement des Google fonts
Cette méthode s’appuie sur un ajout de code dans les fichiers de votre thème WordPress. Nous vous recommandons fortement de créer un thème enfant pour votre site, sinon, ce que vous les modifications que vous allez faire sauteront à chaque fois que vous mettrez votre thème à jour, ce serait dommage ! Si vous ne savez pas comment faire un thème enfant, vous pouvez lire notre article à ce sujet : Comment créer un thème enfant wordpress (child theme)
Dans ce paragraphe, nous parlons d’intégrer des Google Fonts. Il va donc falloir choisir votre Google Font en consultant la librairie Google.
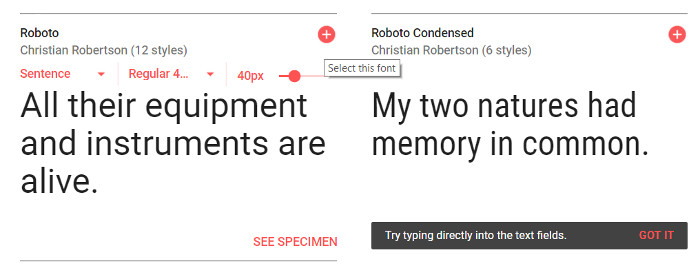
Choisissez votre police en utilisant les filtres qui sont à droite de la page. Comme nous l’avons déjà vu, vous pouvez utiliser votre propre texte pour voir ce que la typo rend dessus. Une fois la typo choisie, cliquez sur le + rouge :

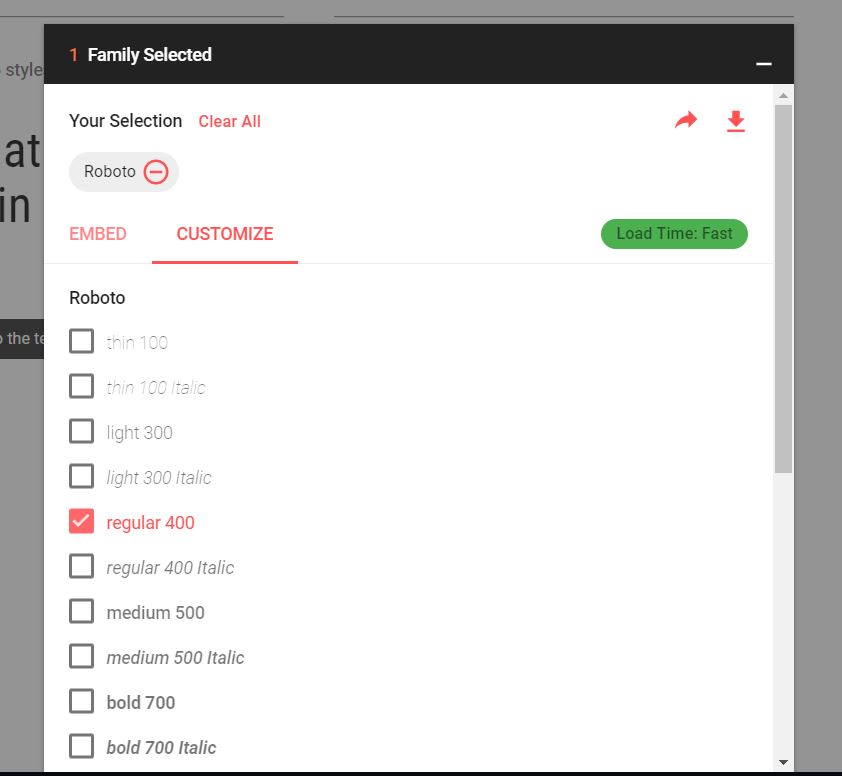
En bas de votre écran, vous allez voir une barre noire avec écrit 1 family selected. Editez cette fenêtre et cliquez sur Customize :

Cochez les typo dont vous avez besoin. Notez que le bold est une vraie variante d’une typo et pas seulement du gras, vous voyez la nuance ? Si ça n’est pas clair, n’hésitez pas à nous poser la question en commentaires en bas de cet article, nous détaillerons ce point.
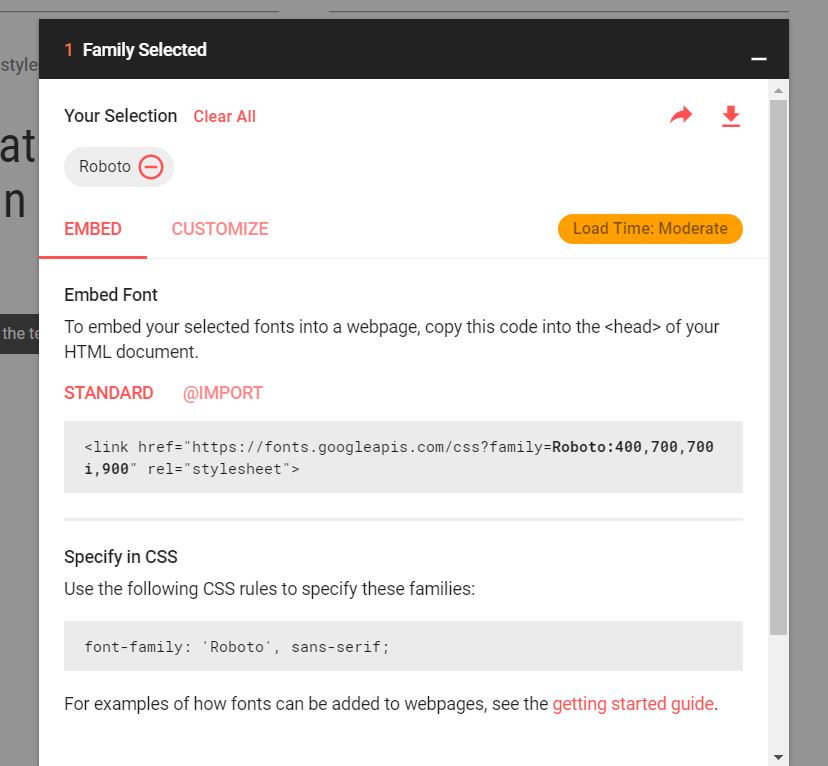
Donc cochez les typos dont vous avez besoin et cliquez sur Embed. Nous avons choisi Régular 400, Bold 700, Bold 700 italic et Black 900. Vous allez avoir l’écran suivant :

Copiez le code qui apparaît dans le champ STANDARD et collez-le dans le fichier header.php de votre thème enfant :
Voilà, c’est tout ! Il ne vous reste plus après qu’à utiliser votre nouvelle typo dans votre feuille CSS, par exemple :
Ajouter des fonts personnalisées avec Typekit
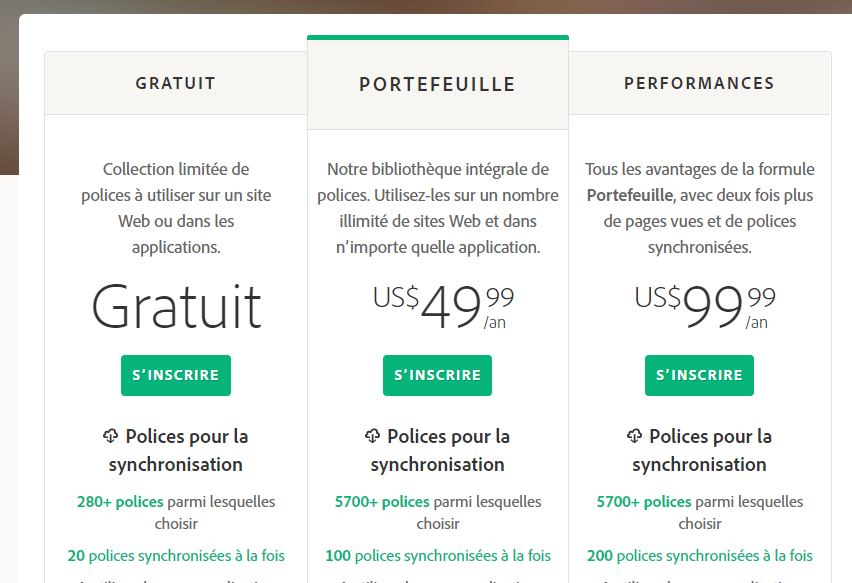
Typekit est un autre moyen pour trouver des polices personnalisées. Contrairement à Google Font, Typekit propose plusieurs formules. Une formule gratuite avec plus de 280 polices mais si vous en voulez plus, il vous faudra prendre une des formules payantes : à partir de 49,99 $ par an.
Inscrivez-vous et c’est parti ! Créez votre kit.

Sélectionnez une police depuis la librairie Typekit et ajoutez-la à votre kit. Cipiez le code « embed » et rendez-vous ensuite dans votre backoffice WordPress.
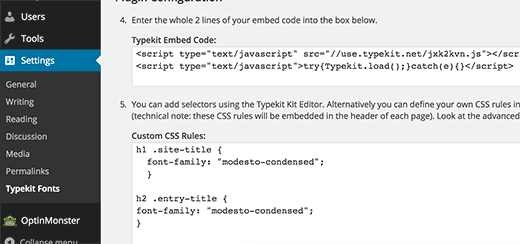
Vous devez maintenant installer et activer le plugin Typekit Fonts for WordPress. Une fois l’activation faite, rendez-vous dans Réglages / Typekit Fonts et collez le code « embed » à intégrer.

C’est tout, vous pouvez maintenant utiliser votre typo dans votre feuille CSS :
Ajouter manuellement des typo avec CSS3 @font-face
La manière la plus directe pour ajouter des polices personnalisées dans votre site WordPress, est d’utiliser la méthode CSS3 @font-face. Cette méthode vous permet d’utiliser n’importe quelle police personnalisée.
La 1ère chose à faire est de télécharger la police désirée dans un format web. Si vous ne l’avez pas en format web, vous pouvez la convertir grâce au FontSquirrel Webfont generator.
Une fois que vous avez récupéré les fichiers de votre police avec ses différentes extentions (woff, woff2, svg, eot…), vous devez les télécharger sur votre serveur web. Nous vous recommandons d’ajouter ces fichiers au dossier « fonts » de votre thème enfant. Vous pouvez utiliser votre FTP pour faire cela.
Une fois vos typo placées sur le serveur, vous allez devoir les appeler dans le fichier CSS de votre thème enfant. Editez ce fichier et collez, par exemple, le code suivant en haut du fichier CSS :
N’oubliez pas de remplacer l’URL et le nom de la police par les vôtres. Vous pouvez ensuite utiliser cette typo via une CSS spécifique :
Conclusion
Voilà, nous espérons que cet article vous été utile et vous aura fait gagner du temps. N’oubliez pas que 2-3 typo différentes suffisent sur votre site. Si vous en abusez, les performances du site en seront ralenties et votre référencement naturel un peu pénalisé.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Comment faire pour répendre la typo intégrer dans tout les style de H1, H2, body etc?
Bonjour,
Cela dépend de votre thème. Certains vous proposent de sélectionner la nouvelle typo dans des listes déroulantes. La plupart du temps, il faut les déclarer dans votre css comme mentionné plus haut.
Vous devez écrire :
.h1, .h2, .h3 {
font-size: votrenomdetypo;
}
puis
body {
font-size: votrenomdetypo;
}
Bonjour,
SVP, comment faire pour ajouter la font perso dans la liste déroulante des fonts sélectionnables du theme .
Cordialement
Bonjour,
Ca dépend du thème car tous les thèmes sont construits différemment. Par exemple, dans les theme options d’Avada, vous pouvez ajouter directement une custom font et elle apparaît dans la liste déroulante des font dispo. Avec des thèmes comme Enfold et Dante, ça n’est pas possible.
J’ai mis 4 ans a charger votre site, il est sympa mais il faudrait revoir son optimisation a mon avis ! En tout cas merci pour cette piqûre de rappel sur les font-face !
Nous avons reçu votre message en moins de 12h, nous sommes plus chanceux que vous 😉
Plus sérieusement, certaines images de cet article demandent à être optimisées, nous allons corriger cela.
bonjour je desire mettre la police optima , comment faire ?
Cette typo n’est pas une Google font donc la 1ère étape est de télécharger le kit de la typo, j’ai trouvé Optima ici : https://www.cufonfonts.com/font/optima
En dézippant le fichier, vous allez avoir des fichiers de 5 formats différents. Si votre thème le permet, vous allez pouvoir charger facilement une typo personnalisée. S’il ne vous le propose pas, il faudra utiliser la méthode @font-face décrite dans l’article.
bonjour j’ai achecté une police sur google font et je n’arrive pas a l inclure sur word press , j’ai essayé de convertir d’abord son format via font squirel et pas possible
Bonjour,
Une google font payante ? Etes-vous sûr ? Pour vous aider, il faudrait que je sache de quelle font il s’agit et avoir la licence. C’est peut-être une font qui n’est pas compatible web. Quel message d’erreur vous donne Font squirrel ?
Afin de créer un theme enfant faut-il pouvoir accéder a la DBB du site ? Si c’est le cas je dois donc pouvoir y accéder via mon hébergeur web (OVH) ? Si jamais je ne peux pas y accéder, y a-t-il d’autre moyen d’importé une font que j’ai en zip ?
Bonjour,
Non, pour installer votre thème enfant, vous pouvez le faire par le FTP ou même via Apparence / Thème, installer nouveau thème. Vous pouvez lire la manip en détail ici : Comment créer un thème enfant WordPress (child theme).
Bonjour. Je refais mon site et mon graphiste m’a modifié des polices que j’ai téléchargées en OTF.
Je suis sous le thème Twenty twenty.
Je pense avoir réaliser la procédure correctement
( à savoir, mettre dans additional CSS ceci :
@ font-face {
src: url (http://www/wp-content/themes/twentytwentythree/fonts/AmbawangPonctu.otf);
font-weight: normal}
.h1 {
font-family: « Ambawang »;
}
Mais je n’ai rien dans le menu déroulant et je craque depuis des jours pour trouver comment faire 😉
Bonjour Adeline,
Désolée pour le délai de réponse. Avez-vous trouvé la solution ? Si non, pouvez-vous me donner l’URL de votre site ? Les font à charger en priorité sont les Woff et Woff2, l’OTF n’est pas un format adaptés. Vous avez Woff, Woff2, Eot, Svg et Ttf. Les conversions de formats de fichiers se font via des sites comme fontsquirrel.