
— Publié le 5 octobre 2019 —
Nous avons vu dans un article précédent comment intégrer votre page Facebook dans votre site grâce à la Plugin page Facebook : intégrer votre page Facebook dans votre site WordPress. Aujourd’hui, nous allons voir comment intégrer un événement Facebook dans votre site WordPress. En effet, vous pouvez publier facilement des événements sur Facebook et les diffuser très largement. Alors pourquoi ne pas profiter de cette force de frappe en l’intégrant également à votre site ?
3 méthodes sont possibles, nous allons toutes vous les présenter et vous choisirez celle qui vous convient le mieux.
Méthode 1 : intégration manuelle
Cette méthode se base sur la Plugin page Facebook. Elle se base sur une insertion de codes sur votre site donc si votre thème ne vous permet pas facilement d’accéder à certains fichiers, il vaut mieux envisager les méthodes 2 et 3 que nous vous proposons.
Un thème comme Avada, celui que nous utilisons, vous permet d’intégrer très facilement les 2 codes dont nous aurons besoin. Si vous utilisez Avada ou un thème du même genre, alors vous pouvez essayer.
Vous êtes prêts ? Allons-y !
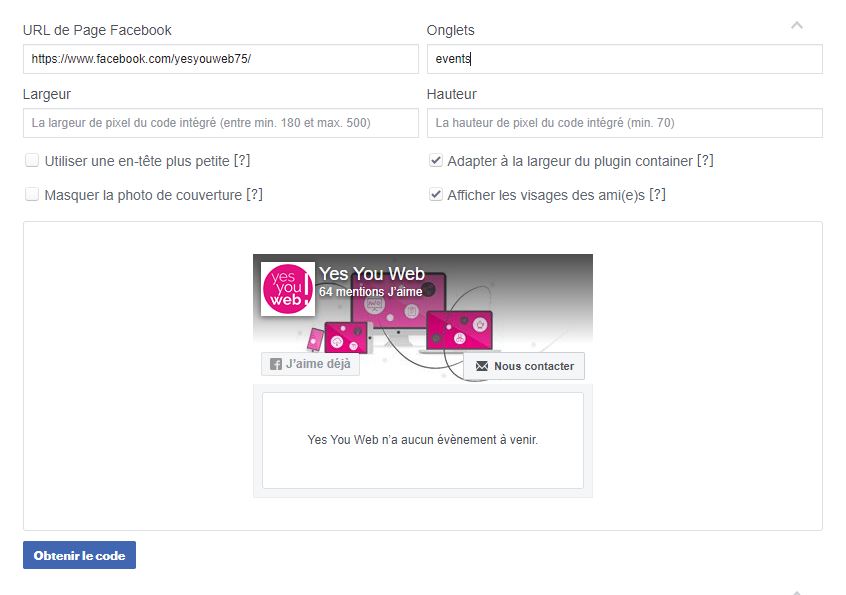
La 1ère étape est de vous connecter à la page officielle : Plugin Page. Vous allez trouver toutes les options pour configurer votre module.
- Saisissez l’URL de votre page Facebook
- Dans le champ Onglets, écrivez « events
- Puis si vous le souhaitez, personnalisez la présentation : taille, affichage ou non de la photo de couverture…
Dans notre cas, nous n’avons aucun événement Facebook programmé, d’où le message. Si vous en avez, ils apparaîtront. Vous voyez, jusque là, rien de sorcier.

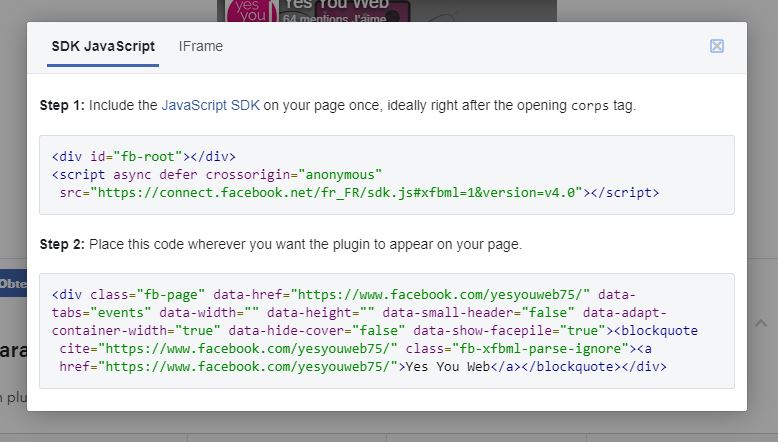
Puis cliquez sur le bouton « Obtenir le code ».
Le 1er code est à copier / coller dans votre thème ou mieux, dans votre thème enfant, idéalement juste après votre balise « body » qui se trouve dans le fichier header.php.
Le second code est à copier et à coller à l’endroit où vous souhaitez voir afficher la page Facebook : dans une page, un article, dans la sidebar via un widget, dans le footer…

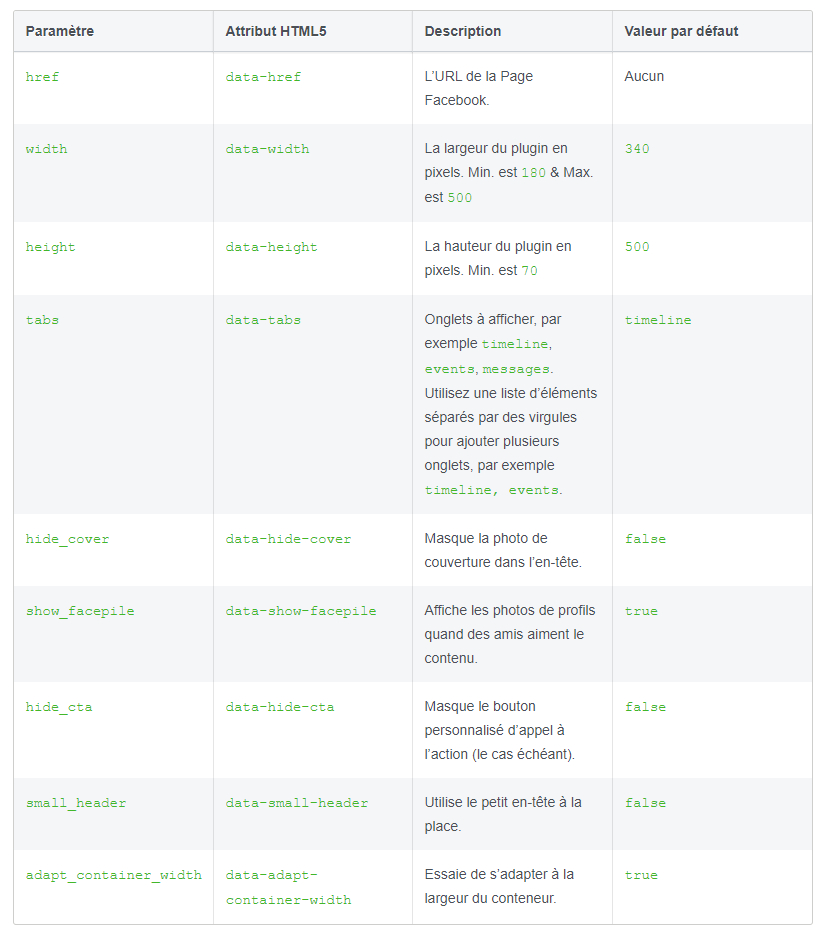
Vous pouvez également davantage personnaliser le code grâce aux paramètres suivants :

Méthode 2 : via le plugin Magic Embeds
Si vous lisez régulièrement nos articles, vous savez qu’on évite d’utiliser des plugins dès qu’il existe une méthode alternative mais notre déontologie nous oblige quand même à vous parler de cette méthode 😉
Tout d’abord, téléchargez et activez le plugin Magic Embeds. Si vous ne savez pas comment installer une extension (plugin en anglais), lisez notre article Comment installer une extension WordPress.
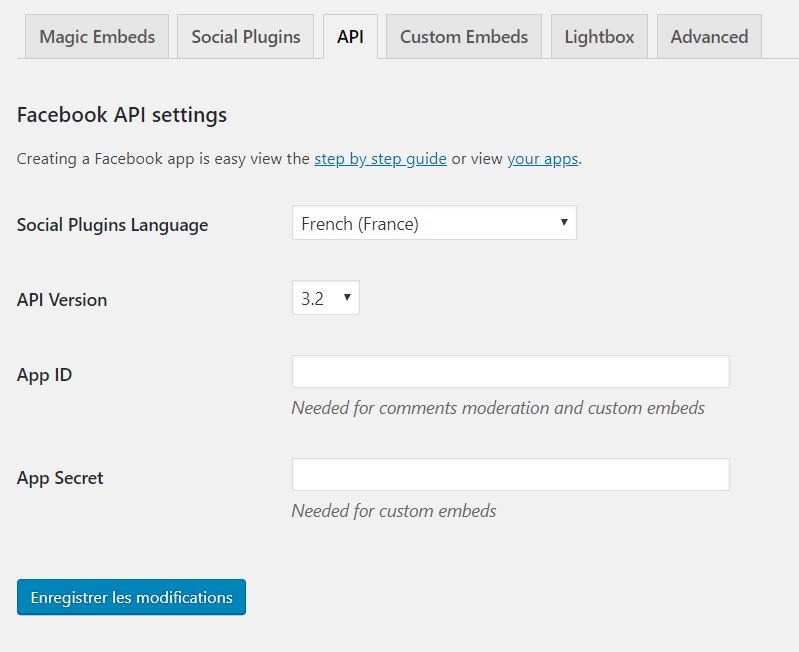
Retrouvez le plugin dans la colonne de gauche de WordPress, dans Réglages / Embed Facebook. Vous voyez plusieurs onglets. Allez dans l’onglet API et vous voyez qu’on vous demande une App ID et une clé secrète.

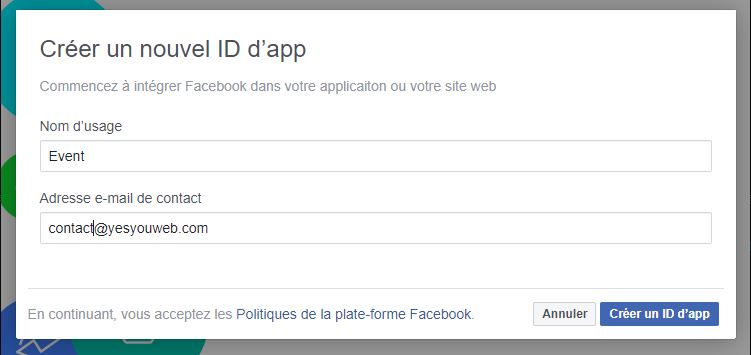
Pour les récupérer, il faut se connecter à Facebook Developers et créer une app.

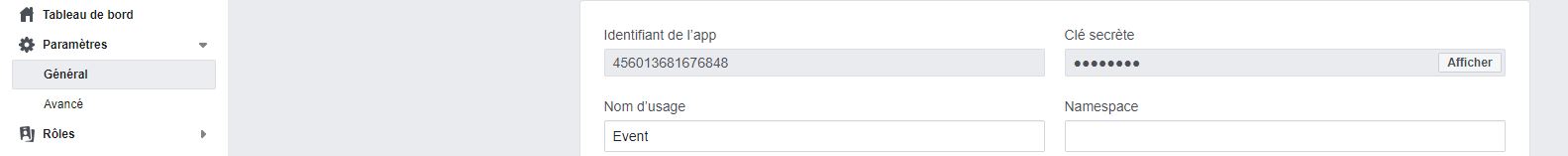
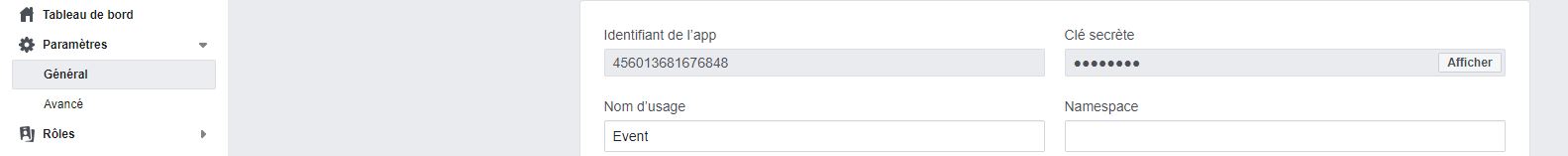
Vous saisissez un nom, votre email puis vous cliquez sur Créer un ID d’app. Das la page suivante, allez à gauche dans Paramètres / Général et vous avez votre ID et votre clé.

Vous pouvez revenir à WordPress et les coller dans les champs qui vont bien. N’oubliez pas d’enregistrer les modifications.
Grâce à un shortcode, vous allez maintenez pouvoir intégrer votre événement à l’endroit qui vous intéresse : dans une page, un article ou même un widget. Bien sûr, vous devez remplacer « YourFBPage » par votre propre nom de page, sinon ça va marcher beaucoup moins bien.
[fb_plugin page href= »https://www.facebook.com/YourFBPage » tabs= »events »]
Méthode 3 : via un plugin pour installer un widget
Cette dernière méthode permet d’aller chercher les événements des pages Facebook et de les afficher dans votre barre latérale (sidebar). Tout d’abord, téléchargez et activez le plugin facebook-events-widget. Si vous ne savez pas comment installer une extension (plugin en anglais), lisez notre article Comment installer une extension WordPress.
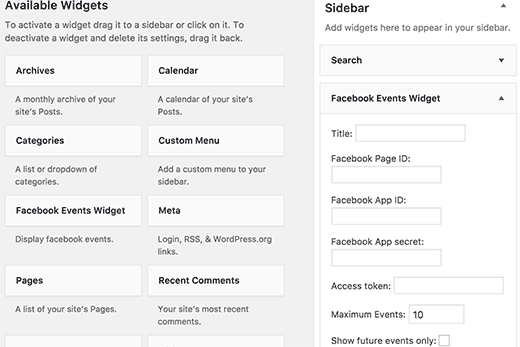
Rendez-vous ensuite dans votre colonne de gauche WordPress dans Apparence / Widgets. Vous allez voir dans la liste de vos widgets Facebook Events Widgets. Glissez-le dans votre sidebar et ouvrez-le.

Vous devez tout d’abord renseigner votre Facebook page ID. Pour le récupérer, c’est simple, allez dans votre page Facebook, cliquez sur A propos et tout en bas sous « en savoir plus », vous avez en clair votre ID.
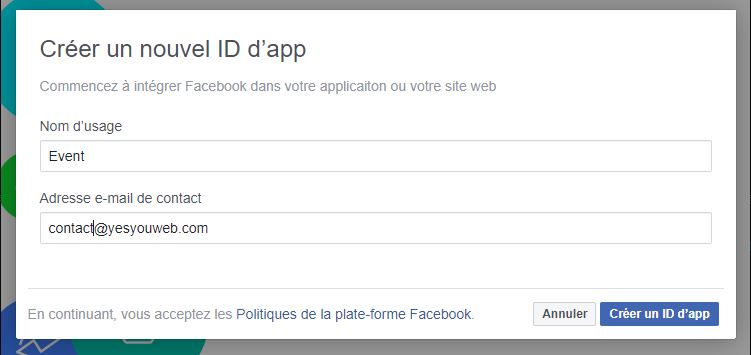
Ensuite, vous devez saisir l’App ID et la clé secrète. Alors pour les récupérer, il faut se connecter à Facebook Developers et créer une app.

Vous saisissez un nom, votre email puis vous cliquez sur Créer un ID d’app. Das la page suivante, allez à gauche dans Paramètres / Général et vous avez votre ID et votre clé.

Vous copiez ces infos et vous les collez dans votre Facebook Events Widget. Comme vous pouvez le voir, on vous demande un token maintenant. Pour cela, il faut retourner à la page Facebook Developers.
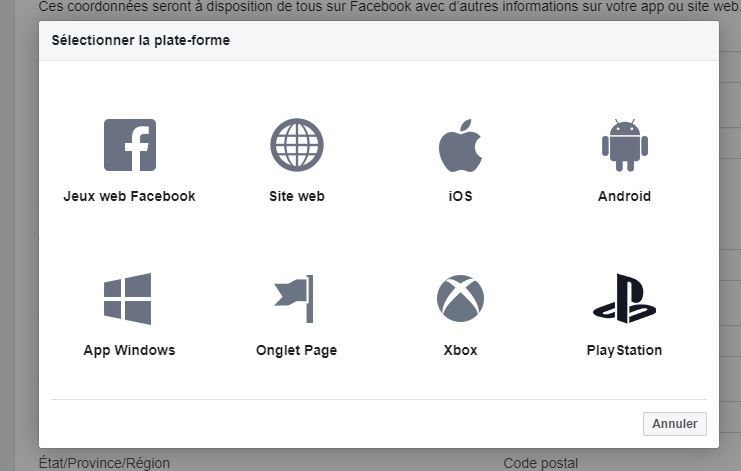
Tout en bas de la page dans laquelle vous avez copié votre App ID et votre clé secrète, vous voyez une barre « Ajouter votre plateforme ». Cliquez dessus, vous obtenez ceci :

Sélectionnez Site Web et saisissez l’URL de votre site puis cliquez sur le bouton bleu Enregistrer les modifications.
Revenez ensuite à votre site WordPress dans votre widget et cliquez sur le bouton « Get Facebook Access Token ». Cela va vous emmener à votre page Facebook en vous demandant l’autorisation d’accéder à votre profil. Puis vous allez revenir automatiquement à votre widget. N’oubliez pas de l’enregistrer !
Voilà, vous pouvez regarder votre sidebar maintenant, vos événements Facebook s’y trouveront. La présentation est très simple mais si vous vous maîtrisez un peu les CSS, vous pouvez y apporter quelques personnalisations.
Conclusion
Voilà, nous espérons que cet article vous aura permis de gagner du temps et de publier efficacement vos événements Facebook dans votre site WordPress. Personnellement, nous trouvons la méthode 1 plus rapide et simple.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire