
— Publié le 21 septembre 2019 —
Même si on le dit en perte de vitesse, au deuxième trimestre 2019, Facebook revendiquait plus de 2,41 milliards d’utilisateurs actifs chaque mois et 1,59 milliard d’utilisateurs actifs chaque jour dans le monde. Donc bon, ça lui confère un crédit non discutable. Vous avez donc tout intérêt à lier votre page Facebook à votre site WordPress pour faire converger votre notoriété et vous créer une communauté.
Dans cet article, nous allons voir comment intégrer ce qu’on appelle aujourd’hui le Plugin Page Facebook dans votre page, qui est l’équivalent de l’ancienne boîte Facebook Like.
Si le fait de partager automatiquement vos contenus WordPress sur Facebook vous intéresse, nous vous invitons à lire notre article sur le sujet : Publier automatiquement vos articles WordPress via IFTTT.
Qu’est ce que la Plugin page Facebook
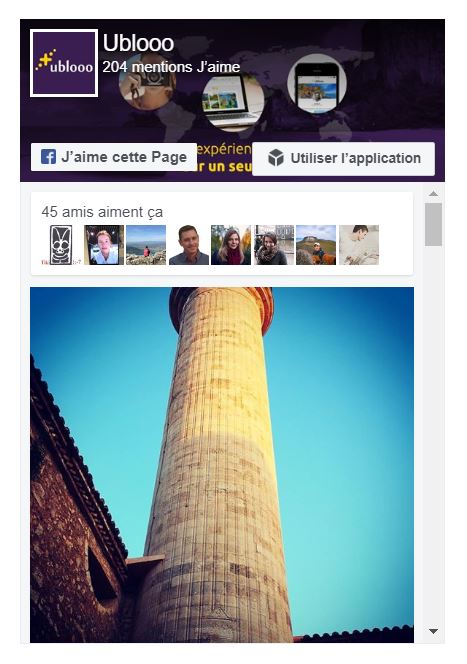
Le Plugin page Facebook permet d’intégrer et de promouvoir facilement une Page Facebook publique sur votre site WordPress. Vos visiteurs peuvent alors aimer et partager votre page sans quitter votre site.
Très pratique, vous pouvez choisirs les informations que vous souhaitez afficher, selon l’endroit de votre site par exemple vos derniers posts dans la barre latérale de votre page « Actus ».

Si vous optez pour un positionnement dans le footer du site, vous pouvez vous contenter de la photo de couverture avec un bouton d’action.
Nous allons maintenant voir comment intégrer cela dans le site et les possibilités de personnalisation.
Comment intégrer la Plugin page Facebook dans WordPress
La 1ère étape est de vous connecter à la page officielle : Plugin Page. Vous allez trouver toutes les options pour configurer votre module.

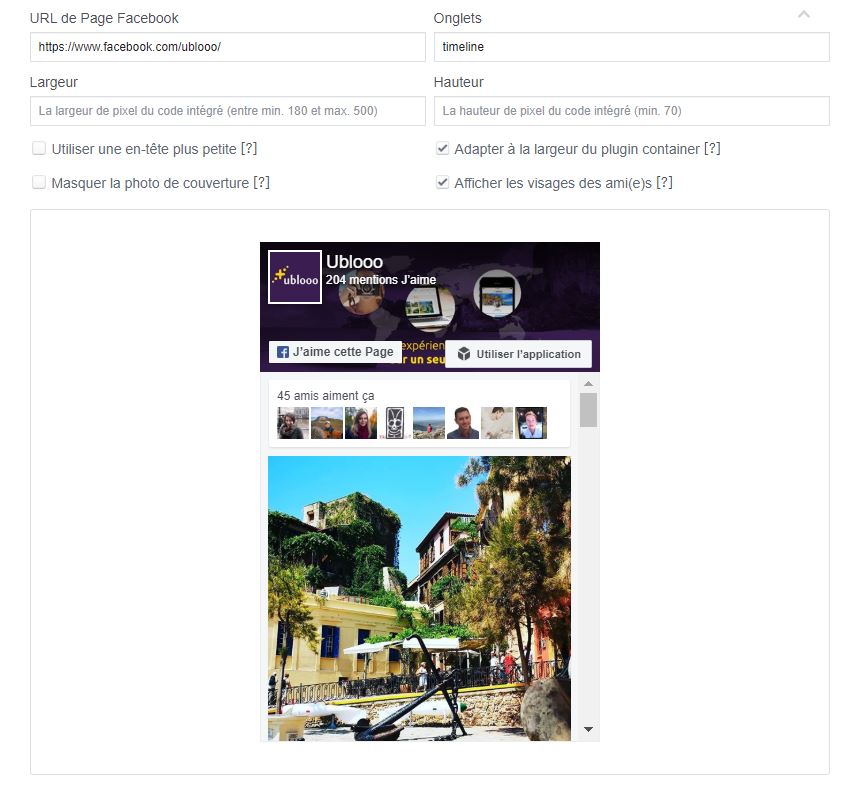
Renseignez d’abord l’URL de la page Facebook que vous souhaitez intégrer. Ensuite, choisissez la largeur et la hauteur de votre boîte. Si vous les laissez vides, Facebook essayera de choisir ce qui va bien.
Vous pouvez choisir d’afficher ou non votre photo de couverture, vos posts et les visages de vos amis. Une fois que vous êtes satisfaits de vos choix, cliquez sur le bouton « Obtenir le code ».

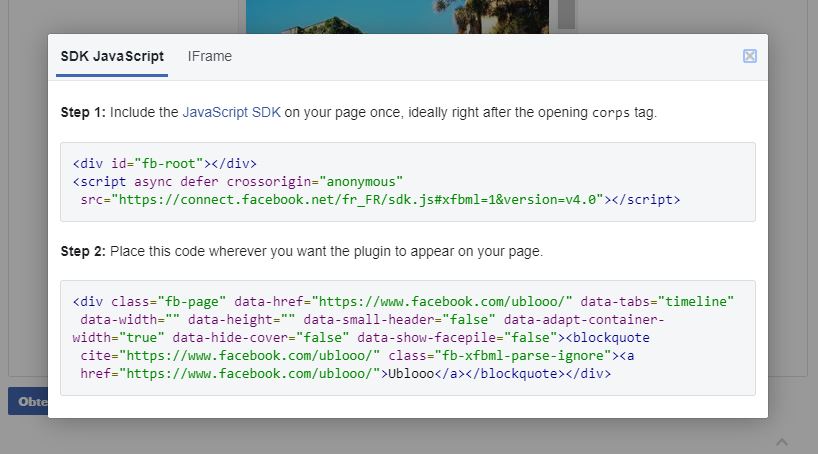
Le 1er code est à copier et coller dans votre thème ou mieux, dans votre thème enfant, idéalement juste après votre balise BODY.
Le second code est à copier et à coller à l’endroit où vous souhaitez voir afficher la page Facebook : dans une page, un article, dans la sidebar via un widget, dans le footer…
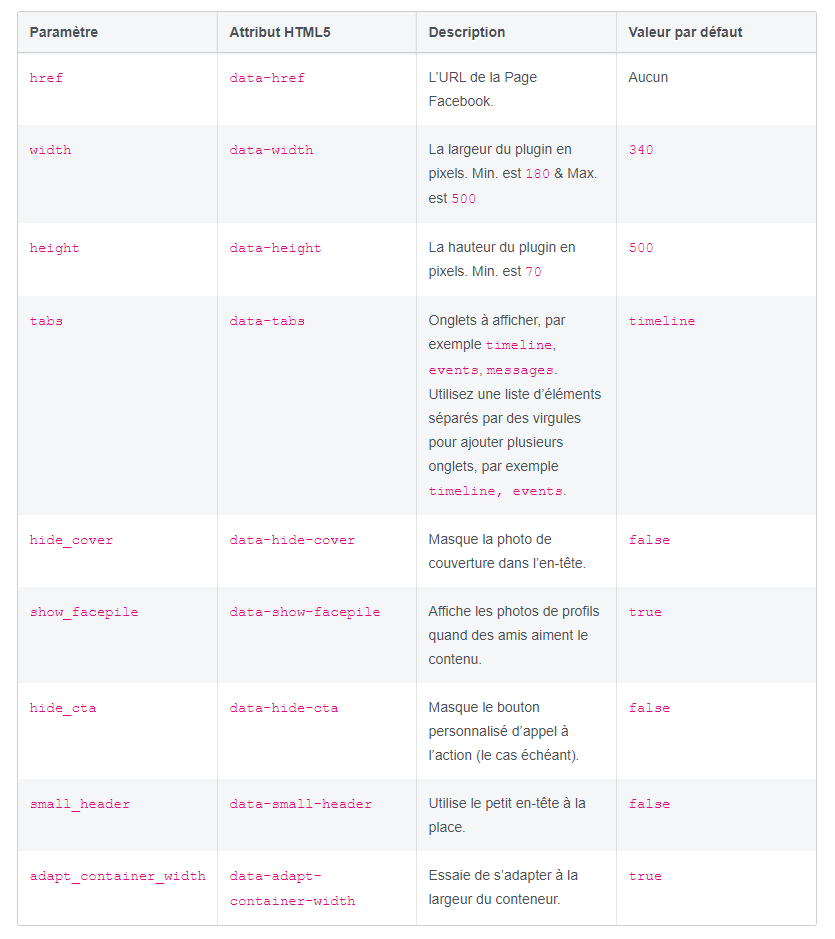
Vous pouvez également davantage personnaliser le code grâce aux paramètres suivants :

Conclusion
Voilà, nous espérons que cet article vous aura permis d’intégrer proprement votre page Facebook dans votre site WordPress. Si vous voulez intégrer un événement Facebook sur votre site, nous vous invitons à lire notre article : afficher un événement Facebook dans votre site WordPress.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Un site sympa et utile !
Merci pour le partage de vos connaissances et de vos expériences…
Bonne chance dans votre travail
Bien cordialement
JMarc
Merci JMarc
Si ça n’est pas déjà fait, vous pouvez vous abonner à notre newsletter ou nous suivre sur les réseaux sociaux pour recevoir nos nouveaux articles en temps réel.
Bonne journée !
Marine
Bonjour, je découvre votre article maintenant et je ne comprends pas très bien où coller le premier code: « Le 1er code est à copier et coller dans votre thème ou mieux, dans votre thème enfant, idéalement juste après votre balise . » Où exactement dans le thème? Avez-vous une capture d’écran?
Bonjour Mélusine, Le 1er code est à copier dans dans la zone body de ton thème enfant. Le « où » exactement dépend de ton thème. Chez Avada par exemple, le thème que j’utilise, il y a des cases spéciales pour ça. Regardes dans les options de ton thème, si tu as un endroit pr intégrer ton tag Google analytics, ça peut être pas loin.
Le 1er code est à copier dans dans la zone body de ton thème enfant. Le « où » exactement dépend de ton thème. Chez Avada par exemple, le thème que j’utilise, il y a des cases spéciales pour ça. Regardes dans les options de ton thème, si tu as un endroit pr intégrer ton tag Google analytics, ça peut être pas loin.
Il manque un mot effectivement dans l’article car WordPress supprime les balises