
— Publié le 14 mars 2020 —
Lors d’un précédent article, nous avions évoqué la personnalisation d’un site grâce à une charte graphique digitale.
Une actrice importante de cette personnalisation est la typographie.
Aujourd’hui, il n’y a (presque) plus de limites quant aux choix typographiques pour un site web.
Presque, parce que l’usage d’une police de caractères est sous-tendue à quelques contraintes.
« Je voudrais la même typographie que mon logo »
Oui mais attention, on vérifie d’abord…
La police est-elle disponible pour un usage web ? Pour qu’elle le soit, il faut valider plusieurs critères.
En premier lieu, la police de caractères doit posséder une licence autorisant son usage pour le web. Cette licence est soit payante, soit gratuite.
Lorsque vous achetez une police de caractères, vos droits d’utilisation s’étendent plus ou moins loin. Si l’usage digital n’est pas inclus dedans, il faudra payer pour l’acquérir.
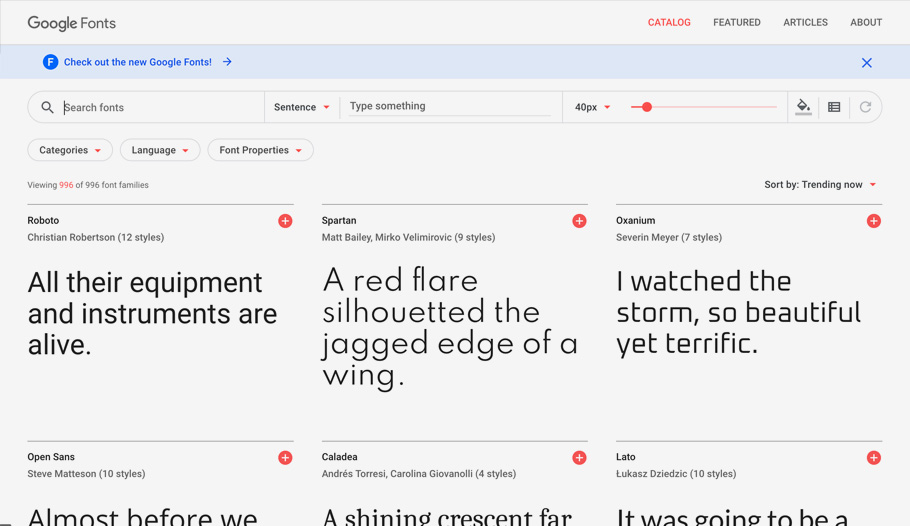
Gratuite, vous la trouverez sans peine sur des sites tels que Google Fonts, Dafont, Fontsquirrel. Chez ce dernier, vous pourrez générer un dossier aux différents formats utiles (fontkit) et vous trouverez également un module qui vous permettra, à partir d’une image, de reconnaître une police de caractères et à défaut d’en trouver une qui s’en rapproche… Ça aide…

En second lieu, son format doit être compatible pour une utilisation web. Je vous renvoie à un excellent article sur les différents formats de police de caractères.
Sur ce point, plus une typo est « âgée », moins vous aurez de chance de la posséder déjà dans un format compatible. Et donc, comme évoqué au paragraphe précédent, il faudra vous la procurer avec la licence adéquate.
La bonne nouvelle, c’est que vous avez 90% de chance de trouver une police de caractères en version gratuite qui sera très similaire à celle que vous cherchez, à défaut que cela soit exactement la même.
« Ça y est ! J’ai ma police de caractères ! »
Ok, super ! Mais… L’utilisation d’une police de caractères sur un site web est soumise à quelques règles très basiques.
Il ne faut pas perdre de vue qu’un site web n’est pas un support de lecture confortable à la base. Bannissez donc les typographies délirantes, trop fantaisistes et peu agréables à l’œil, et toutes celles qui ne facilitent pas la lecture.
On privilégiera celles dont le dessin restera bien lisible quelle que soit la taille, en titres ou en textes courants.
On évitera également les graisses extrêmes (trop fin, trop gras…) qui réagiront mal sur écran.
Néanmoins, ça ne veut pas dire qu’il faille être austère et pêcher par sobriété. Une police de caractères peut être très originale dans son dessin et remplir parfaitement sa fonction de lisibilité. Quelques exemples avant un prochain article dans lequel nous causerons styles et mariages typographiques heureux…

Conclusion
La typographie est un élément clé du web design. Des police de caractères utilisées à bon escient flatteront l’œil mais ne se feront pas remarquer. C’est bon signe, ça signifie qu’elles « font le job » correctement.
A contrario, un mauvais choix typographique mettra un site web par terre.
N’hésitez pas à partager vos propres retours d’expérience sur vos usages typographiques !
Et si vous avez des questions, posez-les en commentaires ci-dessous.

Laisser un commentaire