
— Publié le 17 novembre 2018 —
Nous avons vu dans un article précédent qu’il était possible d’intégrer des polices personnalisées dans un site WordPress grâce à la méthode CSS3 @font-face : Intégrer manuellement une typo personnalisée dans WordPress. L’idée, aujourd’hui, est d’entrer un peu dans le détail des différents formats de ces polices web et de voir qui est compatible avec quel navigateur.
Les différents formats de police web
EOT, TTF, WOFF, SVG, WOFF2… Tant de choix… Et malheureusement, aucun ne peut convenir à tous les navigateurs. Il va donc falloir faite un mix de formats pour que vos typo soient prises en compte sur tous les navigateurs. Voyons déjà à quoi correspondent ces différents formats. Nous verrons ensuite avec quelles versions des navigateurs ils sont compatibles.
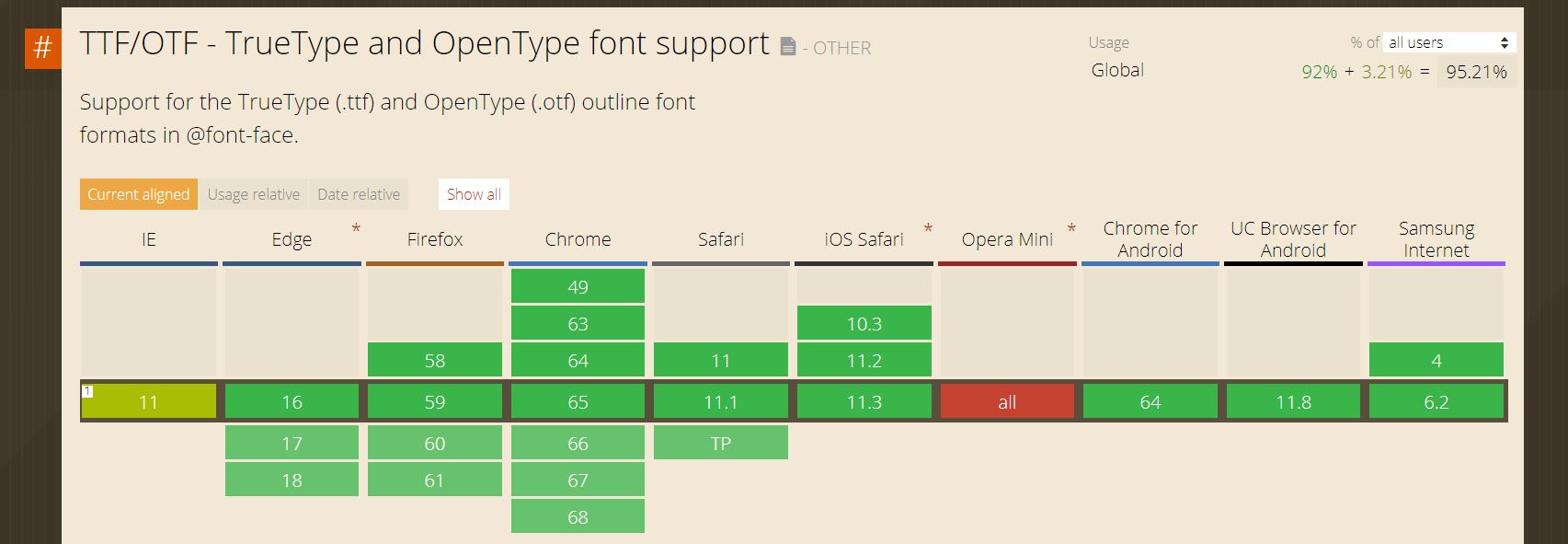
TTF : TrueType Fonts
Le format TrueType font (TTF) a été développé à la fin des années 80 par Apple et Microsoft. TTF a longtemps été le format le plus utilisé par les opérateurs systèmes Mac et Windows. Le principal désavantage de ce type de fichier est qu’il n’est pas compressé et pèse donc plus lourd q’un format compressé. Gardez toujours en tête qu’importer des typo peut peser lourd au chargement de vos pages web donc n’en abusez pas, 2-3 typo pour un site suffisent largement.
OTF : OpenType Fonts
Le format OpenType Font (OTF) est également un format non compressé. OTF est une évolution de TTF, résultat d’un partenariat entre Adobe et Microsoft. OTF est aujourd’hui enregistré comme une marque déposée de Microsoft mais se trouve sur les Mac et PC sous Windows. C’est un format largement utilisé qui contient plus de 65 000 caractères (écran et impression), ce qui donne pas mal de latitude aux graphistes.
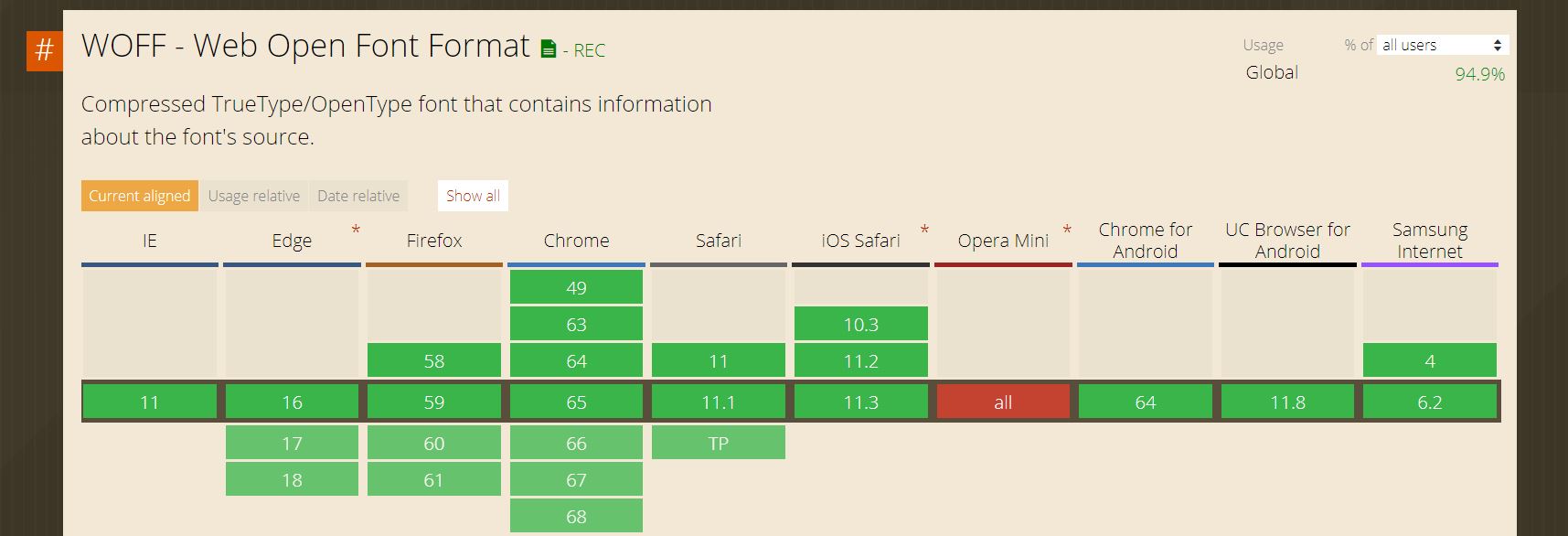
WOFF / WOFF2 : Web Open Font Format
WOFF est un format purement web. Il a été développé en 2009, notamment par Mozilla et fait l’objet aujourd’hui d’une recommandation W3C. WOFF est essentiellement basée sur de l’OTF et du TTF mais en mode compressé avec des méta supplémentaires, ce qui permet un affichage plus rapide que d’autres formats, même quand la bande passante est restreinte. On aime beaucoup car il est compatible aec tous les navigateurs.
WOFF2 est une évolution de WOFF, avec encore une meilleure compression que l’original, un gain d’environ 30%.
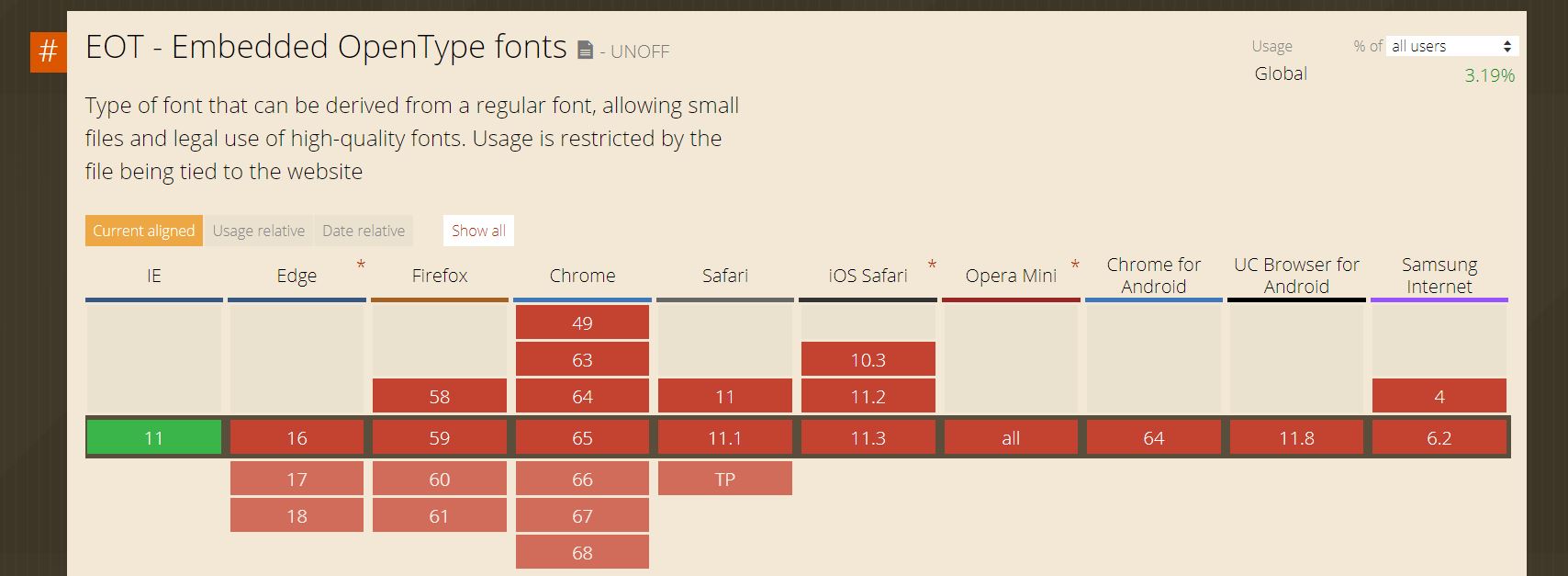
EOT : Embedded OpenType Fonts
Le format EOT est une compression du format OTF, spécialement designé pour le web par Microsoft. Il n’est plus vraiment utilisé car il a été fait pour Internet Explorer.
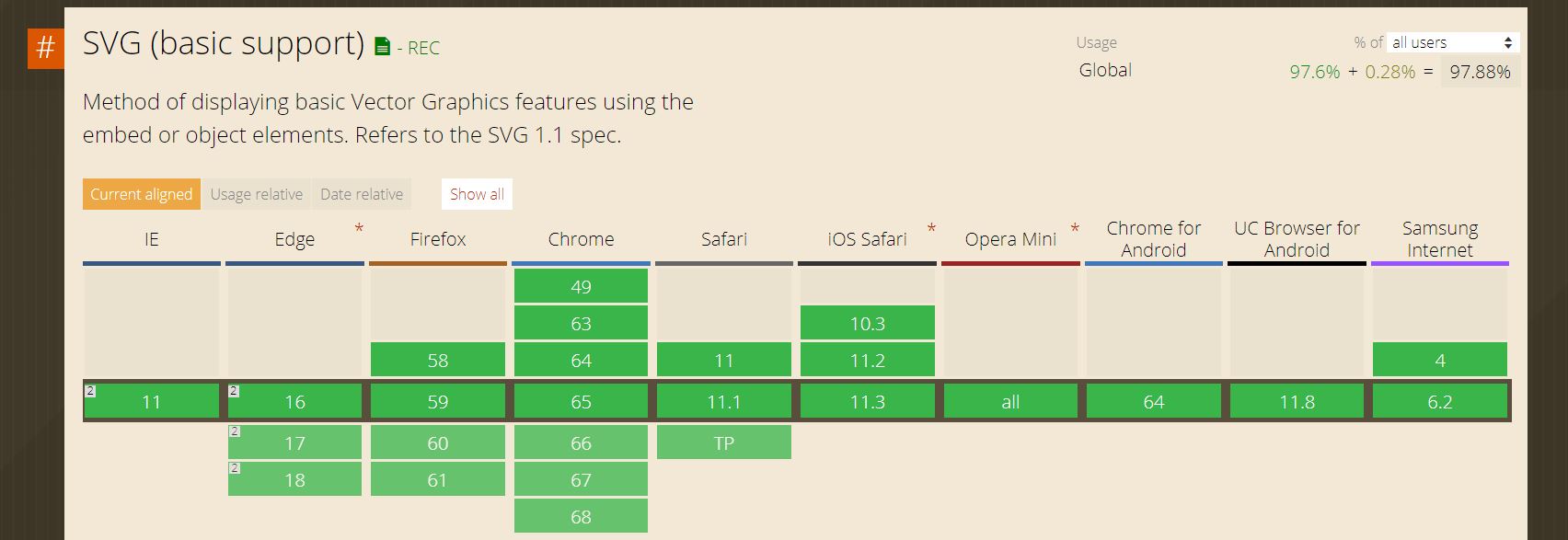
SVG : Scalable Vector Graphics Fonts
SVG est un format de police vectorielle utilisant les spécifications du format de représentation SVG. C’est un format très léger, il est donc idéal sur mobile, mais essentiellement IOS.
SVGZ est la version zippée de SVG.
Compatibilité avec les navigateurs
Mieux q’un grand discours, voici un petit résumé de la compatibilité des formats avec les différentes versions de navigateurs.
- EOT : IE6 – IE8
- WOFF : les navigateurs plutôt modernes
- WOFF2 : les dernières versions des navigateurs les plus modernes
- TTF : Safari, Android, iOS
- SVG : Seulement IOS
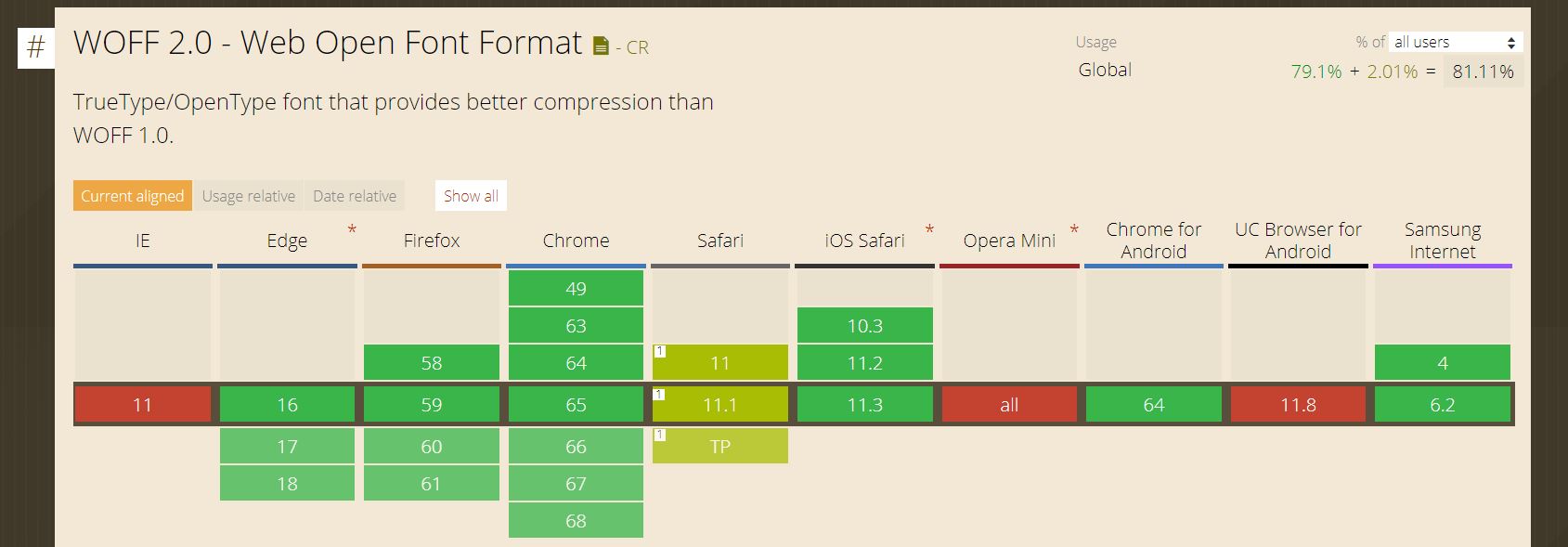
Pour vérifier en temps réel la compatibilité, nous vous recommandons de regarder un site qu’on adore : Can I use ?
Voici un état des lieux à date : Nov 2018





Conclusion
Voilà, nous espérons que cet article vous aura permis d’y voir plus clair dans les formats de police web.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Bonjour,
Merci beaucoup pour cet article très utile !
Petite remarque: sous « Compatibilité avec les navigateurs » vous avez écrit « TFF : Safari, Android, iOS », je pense qu’il s’agit d’une faute de frappe et que vous vouliez mettre « TTF ».
Encore merci et bonne journée
Nicolas
Merci ! C’est corrigé 😉
cool
Bonjour,
Clair et concis, merci.
Petite typo : « WOOF2 est une évolution de WOFF » -> WOFF2…
Merci ! je corrige 😉