
— Publié le 10 août 2019 —
Tous les sites affichent des boutons de réseaux sociaux : parfois tout en haut, parfois en bas, parfois latéralement. Dans cet article, nous allons essayer de comprendre l’enjeu du positionnement de ces icônes sur votre site WordPress, la différence entre la notion de « Suivre » et de « Partager », de voir si elles sont cliquées par les visiteurs, et nous finirons par analyser leur emplacement car il est stratégique. On évitera par exemple de placer les boutons de partage sur une page de confirmation d’achat car pour accéder à cette page, il faut être loggué.
Pourquoi les icônes réseaux sociaux sont importantes ?
Depuis plusieurs années, les boutons des réseaux sociaux sont présents presque partout. Au début, personne ne prenait leur impact au sérieux, c’était juste un gage de design et de modernité, en annonçant la présence de son activité sur les réseaux sociaux. Mais en 2011, Hubspot, plateforme d’inbound marketing bien connue, annonçait déjà qu’intégrer un bouton de partage Twitter sur son site multipliait par 7 la diffusion du contenu (lire l’article), ce qui est énorme !
D’un autre côté, de nombreux boutons de réseaux sociaux peuvent engendrer l’effet contraire, c’est-à-dire de faire baisser le nombre de partages à cause d’un blocage dans la décision de partage du visiteur. Pour vous donner un exemple, Neil Patel, spécialiste du SEO, a constaté une baisse de 29% de son nombre partage en ajoutant les boutons LinkedIn et Pinterest, en plus de Facebook, Twitter et Google+ (lire le point 34 de son article).
Ce qui nous fait conclure que selon la façon dont vous intégrez vos boutons de réseaux sociaux sur votre site, les résultats peuvent être radicalement différents, il faut donc y porter une attention particulière. Il faut trouver le bon équilibre entre un positionnement qui permet à vos visiteurs de les voir rapidement et choisir les bons boutons pour déclencher un partage simple.
Les différents types de boutons
Il s’agit de bien distinguer les 2 types de boutons de réseaux sociaux : les icônes de profil et les boutons de partage.
Les icônes de profil
Les icônes de profil peuvent prendre différentes formes : juste une icône ou une icône avec le nom du réseau social à côté. Elles peuvent aussi être personnalisées en monochrome pour correspondre à votre charte graphique. On les trouve souvent au dessus de la navigation principale des sites (dans le header ou top header) ou tout en bas (dans le footer).

En cliquant dessus, les visiteurs arrivent sur la page de votre société sur les différents réseaux sociaux. Cela leur permet d’avoir des informations sur votre activité, de voir les réactions de vos clients, d’en savoir plus pour vous. Ces icônes sont souvent précédées de la mention « Nous suivre ».
Nous conseillons de les utiliser si vous avez une réelle activité sur vos pages de réseaux sociaux car arriver sur une page sur laquelle rien n’a été publié depuis plusieurs mois / années et très déceptif pour l’internaute et donne une mauvaise image de votre société. Encore plus si des clients ont publié des avis négatifs sans réponse de votre part.
Les icônes de partage
Les icônes de partage, au contraire, n’amènent pas les visiteurs à votre page de réseau social mais de partager votre contenu sur leur propre profil. Ils permettent aux visiteurs de partager les contenus qui les intéressent et accroissent du coup votre visibilité, votre notoriété et votre audience.
Visuellement, ils peuvent prendre la simple forme d’icônes simples comme pour les icônes de profil, mais certains intègrent un libellé expliquant la notion de partage voire même afficher le nombre de partages déjà effectués.

Est-ce que les visiteurs les utilisent ?
Lorsqu’on décide d’afficher les icônes des réseaux sociaux, de profil ou de partage, le but n’est pas juste de faire joli mais d’encourager les visiteurs à les utiliser, notamment pour partager le contenu qu’ils sont en train de lire.
Alors, les visiteurs cliquent-ils vraiment sur les boutons de partage ? La réponse est OUI ! Mais ça n’est pas si simple, le taux de partage varie de 5 à 40% selon le contenu proposé et le type de sujet / site.
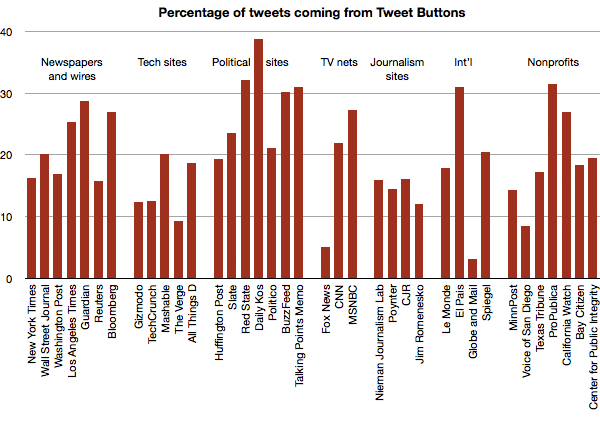
Pour exemple, ce graphique réalisé par Joshua Benton qui analyse les résultats de 37 sites de media selon le sujet qu’ils traitent :

Si cela vous intéresse, vous pouvez lire son article complet.
Où les placer ?
Pour qu’un bouton soit utilisé, il est important qu’il soit visible et simple à utiliser. Il n’y a pas qu’un seul emplacement optimal.
Le Header
Le header du site attire immédiatement l’oeil. Il est d’usage d’afficher les boutons de profils en haut à droite, soit à la suite de la navigation, soit dans une barre juste au dessus. Si vous optez pour une navigation fixe en haut du site (sticky header), elle apparaîtra toujours quand le visiteur descendra dans votre page et les aura ainsi tout le temps sous les yeux.
La Sidebar
La sidebar est la barre latérale que vous retrouvez à gauche ou à droite d’articles d’un blog. Elle comprend souvent les catégories d’articles, la possibilité de s’abonner au blog, les archives… Afficher vos icônes en haut de votre sidebar est un bon moyen pour que vos visiteurs les voient d’emblée. Pour attirer davantage leur attention, vous pouvez les faire précéder du titre : Suivez-nous !
Au dessus ou en dessous de vos articles
Si vous voulez encourager le partage de vos articles, placer vos boutons de partage juste au dessus ou au dessous de l’article est pertinent. Pour notre part, nous avons choisi de les placer en dessous de nos articles, pour ne pas obliger le visiteur à remonter quand il vient de finir sa lecture. Notez que nous n’avons mentionné que les réseaux qui nous semblent en adéquation avec le sujet de nos articles (Pinterest n’a que peut d’intérêt pour nous par exemple).

La barre latérale flottante
Vous avez peut être déjà vu sur certains sites une barre latérale verticale avec les boutons qui montent et descendent en même temps que votre navigation sur un site. L’idée est de les afficher en permanence. Ca peut être une bonne idée si le contenu de votre site est très long mais veillez à ne pas polluer la lisibilité de votre site, surtout sur mobile !
Il existe de nombreux plugins pour obtenir ce type de comportement.

Le menu latéral
Une bonne alternative à cette barre latérale flottante est d’afficher votre navigation principale sur la gauche au lieu de la placer en haut. Elle reste fixe donc si vous y placer vos boutons, ils sont visibles en permanence mais en polluant un peu moins la lisibilité de votre site.

Et le footer alors ?
Pour les sites qui veulent générer une véritable interaction avec les réseaux sociaux, on évite de placer les boutons dans le footer car même s’il apparaît sur toutes les pages, il est situé tout en bas donc on le voit en dernier. En revanche, si vous voulez afficher vos boutons sans trop attirer l’attention dessus, c’est idéal, d’autant plus que les internautes ont l’habitude de trouver les informations « corporate » dans le footer.
Pour aller encore plus loin
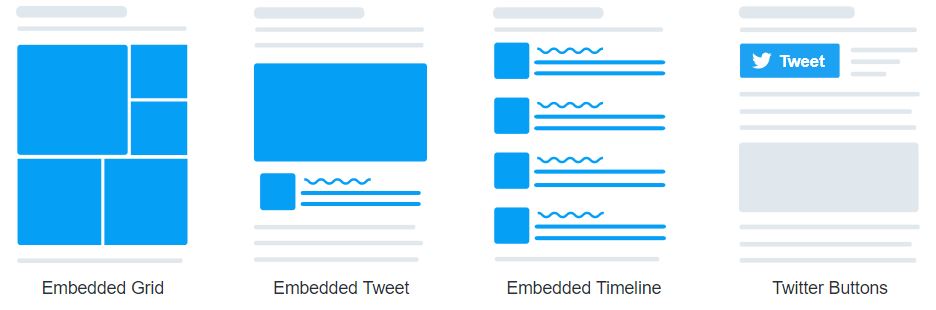
Si vous souhaitez présenter à vos visiteurs un exemple des contenus que vous publiez sur les réseaux sociaux, vous pouvez afficher sur votre propre site, un extrait de vos tweets, de vos posts Facebook, LinkedIn ou Instagram. Prenons l’exemple de Twitter, vous pouvez intégrer vos tweets sur votre propre site sous différentes formes.

Si vous souhaitez intégrer vos contenus de différents réseaux sociaux sur votre site, nous avons réalisé une série d’articles sur le sujet pour vous expliquer comment faire, pas à pas : notez que depuis le 1er mars 2019, LinkedIn ne fournit plus de moyen d’intégrer votre profil ou les actus de votre compagnie dans votre site web.
Conclusion
Voilà, nous espérons que cet article vous aura permis d’y voir plus clair dans le positionnement de vos boutons de réseaux sociaux. Surtout n’hésitez pas à faire des tests de quelques semaines (à contenu d’égale qualité bien sûr) et de vois ce qui transforme le mieux.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience ! Cette fois, ça n’est pas une image, vous pouvez cliquer sur les boutons de partage pour partager cet article !

Peut on mettre les boutons en haut et en bas ? (header et footer)
Bonjour,
Oui bien sûr !
Bonjour et merci Marine pour ce contenu ! Effectivement après discussion sommaire avec quelques clients qui commencent à utiliser les réseaux sur leur site je m’aperçois qu’ils font souvent un amalgame entre liens vers leurs profils de réseaux et les boutons de partage…