
— Publié le 26 janvier 2019 —
Vous êtes actifs sur Pinterest et vous souhaitez améliorer l’interaction en Pinterest et votre site WordPress ? Selon vos besoins, Pinterest met à votre disposition plusieurs widgets et boutons :
- Le bouton « save »
- Le bouton « follow »
- Le widget « pin »
- Le widget « profile »
- Le widget « board »
Nous allons voir comment les intégrer proprement, sans avoir besoin de recourir à une extension. Vous allez voir, c’est très simple !
L’intégration
La 1ère étape est de vous connecter à ce site : Pinterest widget builder.
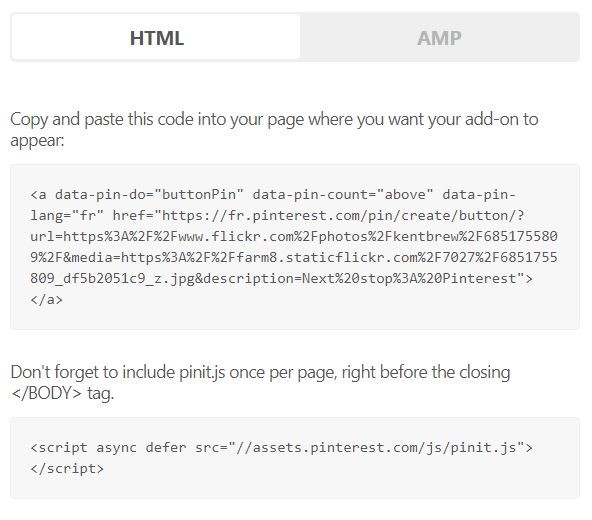
Vous allez choisir l’élément donc vous avez besoin, le paramétrer simplement (nous verrons comment ensuite, élément par élément) et la manip d’intégration sera toujours la même. Selon les options choisies, un morceau de code html / amp sera automatiquement généré ainsi qu’une ligne de javascript.

Vous copiez l’html et vous le collez soit dans un widget « HTML personnalisé » si vous souhaitez faire une intégration dans une sidebar ou le footer de votre site ; soit directement dans le corps d’un article ou d’une page – selon le thème que vous utilisez, collez cela dans l’onglet « texte » plutôt que « visuel » sinon l’html ne sera pas correctement interprété :

L’intégration du morceau de javascript va dépendre du thème que vous utilisez. Souvent, vous avez un champ dédié à l’ajout de code javascript dans les options du thème. Si le champ n’est pas nommé comme tel, regardez si vous avez un champ pour ajouter votre script Google Analytics. Si c’est le cas, vous pouvez ajouter en dessous le code Pinterest, cela fonctionne (c’est le cas avec le thème Enfold par exemple).
Si vous ne trouvez pas, tapez dans votre moteur de recherche préférer : ajout code javascript « nom de votre thème ». Vous devriez avoir les infos qu’il vous faut.
Nous allons voir maintenant quelles sont les possibilités de personnalisation de chaque élément Pinterest, les boutons et les widgets.

Le bouton « save »
Le bouton « save » se place sur une ou plusieurs images de votre site et permet d’encourager l’internaute à enregistrer cette image dans l’un de ses tableaux Pinterest.
Le design du bouton a changé en octobre 2017. On avait « Pin it » auparavant, désormais, il s’agit un bouton « Enregistrer ».
3 options vous sont proposées :
- One image : pour afficher le bouton sur une seule image
- Any image : pour afficher le bouton sur toutes les images d’une page
- Image hover : pour afficher le bouton lorsque vous passez la souris sur n’importe quelle image de votre page
Dans les 3 cas, vous allez pouvoir choisir la langue et le design du bouton : par défaut, on a un bouton rectangulaire avec l’îcone Pinterest et le mot Enregistrer. Si vous cochez la case « Large », vous aurez une version plus large du bouton. Si vous cochez la case Round, vous aurez juste une pastille avec le P de Pinterest, plus ou moins grosse selon si vous laissez coché Large ou non.
Seul le choix One image vous permet davantage de personnalisation : vous choisissez d’afficher ou nom le compteur de « pins » et si vous voulez l’afficher, vous décidez de l’afficher au-dessus ou en-dessous du bouton. Vous indiquez ensuite l’URL de votre page et celle de l’image. Puis une description avec vos mots-clés.

Le bouton « follow »
Le bouton « follow » se place traditionnelle dans l’en-tête ou le pied de page de votre site, ou encore dans votre barre latérale et il a pour but d’encourager vos visiteurs à vous suivre sur Pinterest. Nous vous recommandons de ne l’utiliser que si votre compte Pinterest est vivant, sinon, c’est déceptif pour l’internaute et ne donne pas une très bonne image de votre marque.
Pour obtenir le code à intégrer dans votre site c’est très simple : vous collez l’URL de votre page Pinterest et votre nom complet.
Emballé, c’est pesé !

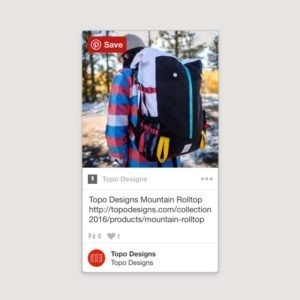
Le widget « pin »
Vous pouvez l’utiliser où vous voulez, il permet d’intégrer dans votre site une épingle en particulier. C’est très simple, il suffit de coller l’URL de votre épingle dans le champ destiné à cet effet.
Pinterest vous offre également la possibilité de choisir la taille du widget :
- Small : 236px * 345px
- Medium : 345px * 426px
- Large : 600px * 654px
Si vous intégrez la version Large dans votre sidebar, la largeur sera contrainte par celle de votre sidebar.

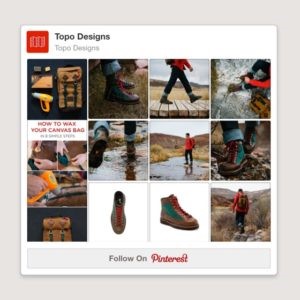
Le widget « profile »
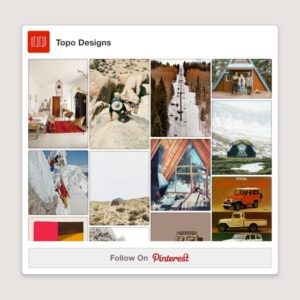
Le widget « profile » permet d’intégrer dans votre site jusqu’à 30 de vos dernières épingles, sous forme de mosaïque.
Vous indiquez l’URL de votre compte cette fois.
Vous avez également le choix entre plusieurs tailles :
- Square : 420px * 350px
- Header : 731px * 230px
- Sidebar : 170px * 910px
- Personnalisée : vous choisissez la hauteur et la largeur de votre tableau et la largeur des images

Le widget « board »
Le widget « board » permet d’intégrer dans votre site jusqu’à 30 épingles de votre tableau de bord préféré. Il se présente également sous forme de mosaïque.
On retrouve ici les mêmes tailles que pour le widget « profile » mais pour ce widget, vous devez copier l’URL du tableau que vous souhaitez intégrer.
- Square : 420px * 350px
- Header : 731px * 230px
- Sidebar : 170px * 910px
- Personnalisée : vous choisissez la hauteur et la largeur de votre tableau et la largeur des images
Conclusion
Voilà, nous espérons que cet article vous aura permis de rendre votre site plus dynamique avec Pinterest.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Bonjour,
Merci pour cet article ultra clair.
En revanche l’outil Pinterest widget builder. n’existe plus. Savez-vous s’il en existe un autre ?