
— Publié le 11 juillet 2020 —
Article mis à jour le 8 avril 2023 : complétez votre lecture avec notre article sur le format WebP, de plus en plus utilisé pour alléger vos pages web.
Si vous nous suivez régulièrement, vous savez que nous accordons beaucoup d’importance à la performance de vos sites web, à leur rapidité d’affichage. Nous vous avons déjà expliqué « Pourquoi et comment optimiser les images de votre site web » mais aujourd’hui, nous allons passer à un tutoriel pratique pour vous montrer comment optimiser vos images avec un outil gratuit, Gimp.
Il en existe d’autres mais c’est celui que nous utilisons donc c’est parti !
Installer Gimp
La 1ère étape est de télécharger et d’installer Gimp. Il est toujours préférable d’aller directement sur le site de l’application donc cliquez ici.
Nous sommes sur PC, donc nous cliquons sur le carré orange :

Ensuite, vous suivez les étapes, vous savez faire…
Redimensionner une image
Ouvrez avec Gimp l’image que vous voulez redimensionner en allant en haut dans Fichier / Ouvrir. Puis dans le menu du haut, allez dans Image / Echelle et taille de l’image. Un pop-up s’affiche :

L’image d’origine fait 5472 x 3648 px. Entrez une nouvelle valeur en largeur ou hauteur selon vos besoins. La largeur de notre blog est 940px par exemple. Vous voyez que la hauteur s’ajuste seule après avoir cliqué sur « Entrée » de votre clavier. Vous pouvez aussi raisonner avec la hauteur si besoin. Vous voyez un trombone à droite des champs de taille :

Quand ce trombone est lié, cela signifie que le changement de taille sera homothétique. Si vous cliquez dessus, vous le déliez et un changement de largeur n’impactera pas la hauteur et donc l’image sera déformée. Cela peut être utile quand vous rognerez votre image, que vous aurez 1px en trop quelque part, vous déliez, ajustez la taille en retirant ce pixel et voilà ! 1px ne se verra pas sur une grande image, cela se verra davantage sur une petite icône…
Une fois votre nouvelle taille saisie, cliquez sur le bouton Echelle et voilà ! Si votre image n’est plus visible sur l’écran, changez le niveau de zoom en bas à gauche :

Si votre image est telle que vous la vouliez, passez directement au point « Optimiser le poids ».
Rogner une image
Si vous devez donner une taille précise à une image, il est possible qu’un simple redimensionnement ne suffise pas il va falloir la rogner également. Faisons l’exercice avec l’image précédente. Imaginons qu’on la veuille en 940px par 400px. Lors du redimensionnement, nous avons une image qui fait 940px par 627px, il va donc falloir rogner 227px.
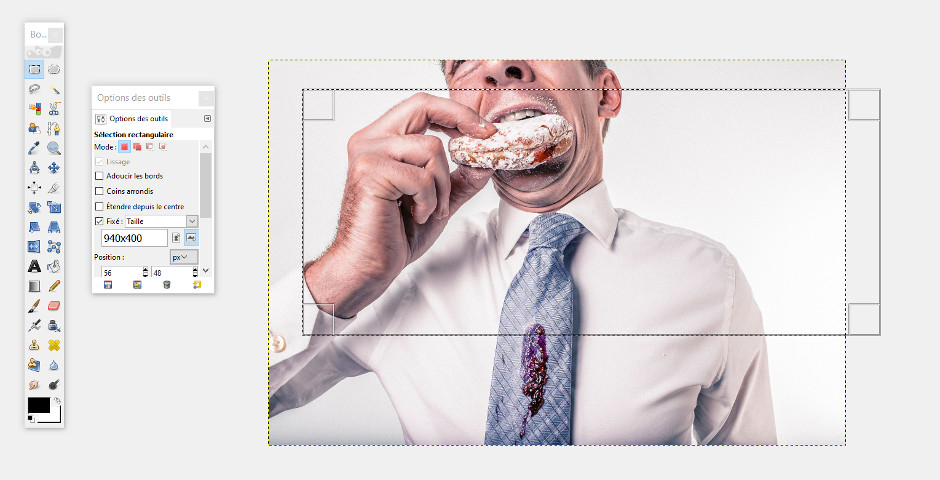
Affichez votre image en 940 x 627px. Puis sélectionnez dans la barre d’outil l’outil de sélection carré et double-cliquez dessus. Un pop-up Options des outils apparaît. Vous cochez « Fixé » et déroulez le menu déroulant jusqu’à Taille. Là, vous remplacez les valeurs par 940×400. Puis cliquez sur l’image, un rectangle de la bonne taille va s’afficher :

Vous positionnez ce rectangle où vous voulez dans la hauteur, il va définir votre nouveau cadrage. Une fois positionné, allez en haut dans le menu dans Image / Rogner selon la sélection.
Optimiser le poids
Voilà, votre nouvelle image est prête, rognée ou pas selon vos besoins, il va falloir l’enregistrer dans son nouveau format tout en optimisant son poids. Vous allez dans le menu en haut : Fichier / Exporter sous… (pas Enregistrer sous qui apparaît avant et va garder le format natif de Gimp, xcf).
Si votre image est en png, vous la nommez (sans accent, ni espace, ni caractère spécial !) et vous cliquez sur Enregistrer. Si elle ne comporte pas de fond transparent, vous pouvez aussi l’enregistrer en jpg, format plus léger, en changeant juste les lettres de l’extension (jpg au lieu de png). La couleur de fond sera votre couleur d’arrière plan donc si vous avez une autre couleur que blanc, attention !
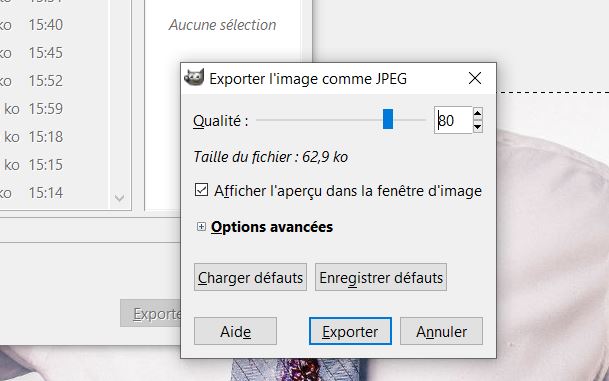
Si votre image est en jpg, vous allez obtenir le pop-up suivant :

Cochez la case Afficher l’aperçu dans la fenêtre d’image, le poids de l’image va alors s’afficher. Et descendez le curseur de compression pour affiner ce poids. Sur la majorité des photos, vous pouvez baisser ce curseur à 60-70 sans noter de dégradation de la qualité de l’image. Plus votre image est légère (sans perdre en qualité, il faut trouver le bon compromis), plus votre site s’affiche vite, surtout s’il y a plein d’images dans votre page, donc n’hésitez pas !
Puis cliquez sur Exporter et c’est fini ! Vous pouvez alors télécharger votre image dans WordPress.
Conclusion
Voilà, c’était un petit tuto purement pratique pour que vous puissiez optimiser seul vos images AVANT de les télécharger dans votre site web.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire