
— Publié le 1er juillet 2017 —
Quand vous créez votre site avec WordPress, votre 1er réflexe est de trouver le thème qui correspond le mieux au rendu que vous souhaitez avoir en termes de design et d’organisation des contenus. Cependant, nous le savons bien, vous allez avoir envie de faire quelques modifications. Certaines sont accessibles dans les options de personnalisation des thèmes, d’autres, en revanche, se font dans les fichiers sources du thème, c’est là que la nécessité de créer un thème enfant (child theme) va surgir. Nous allons détailler dans cet article ce qu’est un thème enfant, pourquoi il est nécessaire d’en créer un et comment le faire.
Qu’est ce qu’un thème enfant (child theme)
Quand on parle de thème enfant, il faut forcément parler de thème parent. Un thème devient un thème parent uniquement quand vous créez un thème enfant à partir de ce thème. Tous les thèmes qui contiennent les dossiers officiels des thèmes WordPress peuvent être un thème parent. Mais certains thèmes sont de meilleurs parents que d’autres. Par exemple, les frameworks comme Genesis by StudioPress sont spécialement conçus pour être personnalisés via des thèmes enfants.
Qu’est-ce qu’un thème enfant (ou child theme en anglais) ? Depuis votre interface d’administration WordPress, un thème enfant ne sera pas très différent d’un autre thème. Vous le trouverez et l’activerez dans Apparence / Thèmes, comme tous les autres thèmes.
La grosse différence vient du fait qu’un thème enfant dépend complètement de son parent pour fonctionner. Sans son parent, il ne fera rien, même s’il est activé. En effet, un thème enfant utilise la majorité des fichiers de son parent et n’a en propre que quelques fichiers modifiés / personnalisés selon vos besoins. Un thème enfant vous permet donc de changer des styles, des fonctions, le look & feel, les templates du thème parent…
En utilisant un thème enfant, WordPress va d’abord lire les fichiers spéciifiques qu’il contient. Si certains fichiers ne sont pas présents, alors il ira les lire dans le thème parent.
Vous commencez à voir l’idée ? Allons plus loin et voyons dans quels cas il est utile de créer un thème enfant.
Pourquoi créer un thème enfant (child theme)
Quand vous souhaitez apporter des modifications à votre thème WordPress, vous avez 2 cas de figures :
- Votre thème vous propose de nombreux choix de personnalisation : couleurs des différents titres, typo, taille, couleurs des liens, de fonds, type de header, de footer, choix de ce que vous voulez écrire dans le footer… Mais cela n’est peut-être pas suffisant et vous voulez aller plus loin.
- Votre thème est plutôt succinct et il vous faut entrer dans les fichiers sources pour ajouter votre script Google Analytics par exemple ou modifier le copyright.
Dès que les modifications que vous souhaitez apporter à votre thème touchent à un fichier source du thème, il va falloir créer un thème enfant sinon à chaque mise du thème, vous perdrez vos personnalisations. Vous pouvez toujours vous dire que ce n’est pas grave, que vous ferez attention à ne pas mettre à jour le thème, mais pour des raisons de sécurité / compatibilité avec vos mises à jour WordPress, il serait dommage de s’en priver. De plus, si vous développez un site pour quelqu’un d’autre, vous aurez beau lui dire de ne pas cliquer sur la petite pastille rouge « Mettre à jour », rien ne vous garantit qu’il ne le fera pas. Alors plutôt que de restaurer le site de la veille, autant appliquer les bonnes pratiques et créer un thème enfant, d’autant que c’est assez facile.
Créer un thème enfant vous aide aussi dans votre organisation afin de repérer facilement le code que vous avez ajouté / modifié par rapport au fichier initial, surtout quand des milliers de lignes de code sont concernées.
Et puis, si vous souhaitez revenir au thème initial, vous avez juste à désactiver le thème enfant.
Vous êtes désormais convaincu de la nécessité d’avoir un thème enfant ? Voyons comment le créer…
Comment créer un thème enfant (child theme)
Créer un thème enfant est assez simple à réaliser, vous devez suivre 3 étapes avant de pouvoir commencer votre personnalisation. Si vous ne vous en sentez pas capable, vous pouvez toujours nous contacter.
- Créer un dossier pour votre thème enfant
- Créer une feuille de style pour votre thème enfant
- Importer le style du thème parent
Nous allons reprendre ces étapes en détails.
Créer un dossier pour votre thème enfant
Pour la 1ère étape, connectez-vous à votre site via votre FTP préféré.
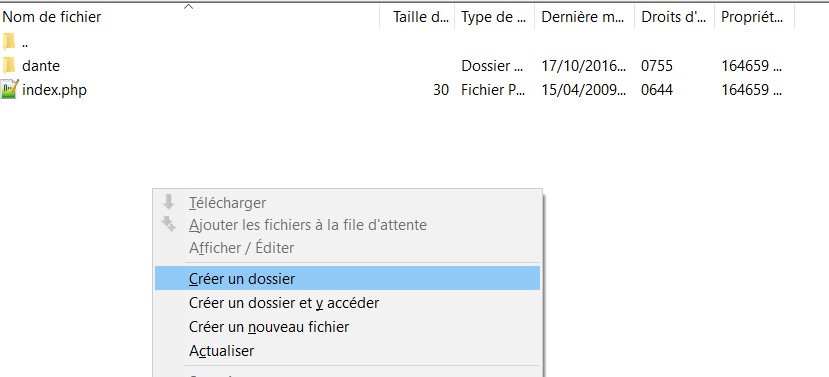
Ensuite, rendez-vous dans votre dossier www/wp-content/themes. C’est là que vous trouvez tous les thèmes de votre site. Souvent, par défaut, vous avez les thèmes WordPress twentyfifteen, twentysixteen, twentyseventeen. Nous les avons supprimés et nous avons installé le thème Dante.
Via FTP, faites un clic droit et cliquez sur Créer un dossier.

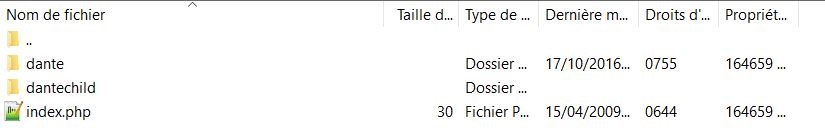
Nous avons appelé notre nouveau dossier « dantechild ». Vous pouvez l’appeler comme vous voulez mais évitez les accents et les espaces, vous pouvez « child » ou « enfant » après le nom de votre thème.

Créer une feuille de style pour vore thème enfant
Maintenant, ouvrez votre éditeur de texte préféré, Notepad++ par exemple ou Sublime Text, et enregistrez un fichier avec une extension css en l’appelant : styles.css
Dans ce fichier copier le code suivant :
- Theme name : nom du thème tel qu’il apparaît dans votre interface d’administration WordPress dans Apparence / Thèmes.
- Theme URI : url de l’endroit où on peut télécharger le thème. Elle est nécessaire si vous souhaite que votre thème apparaisse dans l’annuaire WordPress.
- Description : description du thème tel qu’il apparaît dans l’aperçu.
- Author : Auteur du thème enfant donc vous.
- Author URI : url de votre site web, celui qui contient des informations sur vous.
- Template : cette partie est importante, on note ici le nom du thème parent, c’est-à-dire le nom de son dossier. Attention, vous devez respectez les majuscules / minuscules. Si vous faites une erreur, vous allez voir un message.
- Version : affichez la version de votre thème enfant, on commence à 1.0.
- License : c’est la licence de votre thème enfant. Dans l’annuaire WordPress, les thèmes sont publiés sous une licence GPL. Saisissez la même licence que le thème parent.
- License URI : url sur laquelle la licence de votre thème est expliquée. Même chose, saisissez les mêmes informations que le thème parent.
- Tags : les tags aident les autres utilisateurs à trouver votre thème dans l’annuaire WordPress. Choisissez-les soigneusement.
- Text domain : cette information est utilisée pour rendre les thèmes traduisibles. Vous devez reprendre le « slug » de votre theme.
Si vous avez la flemme de tout saisir, vous pouvez vous contentez de la version light :
Maintenant, grâce à votre FTP, envoyez le fichier styles.css dans le dossier que vous avez créé à l’étape 1, ici, dantechild.
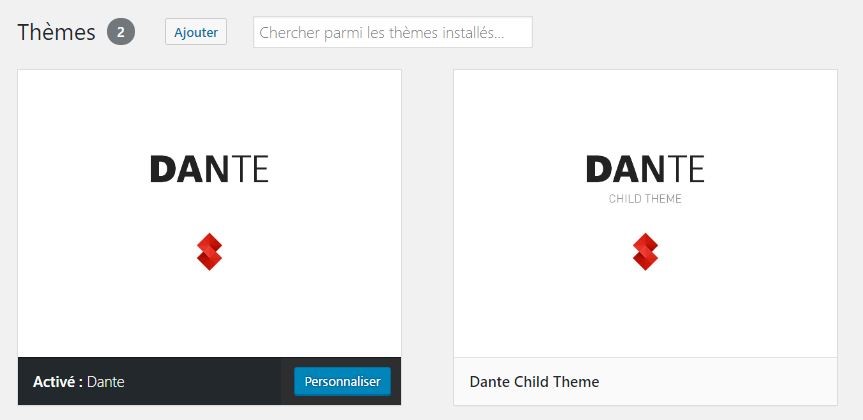
Vous pouvez aller vérifier dans votre interface d’administration WordPress, dans Apparence / Réglages, vous allez voir votre thème enfant et vous pourrez l’activer. Si vous souhaitez mettre une image pour illustrer votre thème, envoyez ue image 600 * 450px dans votre dossier de thème enfant. Vous devez avoir le résultat suivant :

Si vous activez votre thème enfant maintenant, vous n’aurez aucune personnalisation, il faut passer par la 3è étape : lier votre thème enfant à son parent afin de profiter de la mise en page déjà existante.
Importer le style du thème parent
Courage, on est presqu’au bout : pour lier votre thème enfant à son parent, la méthode actuellement utilisée passe par un fichier functions.php
Comme tout à l’heure, créez un fichier vierge dans Notepad++ par exemple, et copiez-y le code suivant :
Ensuite, envoyez ce fichier par FTP dans votre dossier de thème enfant. Il y rejoindra styles.css et votre image si vous en avez mis une.
Maintenant, vous pouvez activer votre thème enfant, votre site n’aura pas changé mais vous pourrez y apporter toutes les modifications de code dans les fichiers sources du thème sans risquer de les perdre à la prochaine mise à jour du thème parent.
Conclusion
Voilà, vous avez pu constater que créer un thème enfant n’est pas si compliqué que ça et que c’est très utile, cela vous permet de personnaliser complètement votre site internet sans toucher aux fichiers sources.
Nous espérons que cet article vous aura été utile.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire