
— Publié le 25 novembre 2023 —
Voici un article « pense-bête », qui servira à faire la lumière sur les formats d’images — web mais pas que — leurs spécificités et leurs utilisations.
En effet, aujourd’hui, nous avons à notre disposition pléthore de formats d’images, mais on ne peut pas faire tout et n’importe quoi avec. Nous allons commencer à les classer en 2 catégories, selon leur destination, support papier ou support écran. Attention, il y a des pièges…
Pour un support imprimé
Confiés à un professionnel de l’impression, les fichiers adéquats sont :
- les .EPS, qui sont la plupart du temps des formats vectoriels* et non bitmap**. Très pratiques car ils « encaissent » très bien les agrandissements sans perte de qualité. Idéal pour les impressions grand format.
- les .JPG, format bitmap, qui sont parfaitement adaptés à l’impression à condition d’avoir une résolution d’image a minima de 200dpi***, idéalement 300dpi. Les images dans ce format auront obligatoirement un fond, par défaut il sera blanc.
- les .TIFF, format bitmap roi pour l’impression, même condition de résolution que le JPG.
- éventuellement les formats .PSD, natifs de Photoshop®, qui vous permettent d’avoir un fond transparent grâce aux calques. Même condition de résolution que ses camarades .TIFF et .JPG.
Avec ça, vous avez les principaux pour réussir proprement votre impression, n’oubliez pas qu’ils doivent être en quadrichromie**** (CMJN).
Pour l’écran
On en retrouve certains de la liste ci-dessus, mais il y a des petits nouveaux qui sont ultra performants pour le digital.
- le .JPG, qui cette fois se contente d’une définition de 72dpi et d’un mode colorimétrique en RVB****. Toujours pas de fond transparent…
- le .PNG, qu’on adore car léger, et surtout la possibilité d’avoir un fond transparent. Seule limite néanmoins, dans le cas d’un visuel riche en détails et en couleurs, son poids sera conséquent. Le .PNG n’existe qu’en format RVB.
- le .SVG, qui est du vectoriel comme son pote le .EPS, qui peut avoir un fond transparent comme le .PNG et qui est accepté par le web. Idéal car les changements de tailles et de définition d’écran ne lui font pas peur. Il s’en sort toujours net.
- le .WEBP, petit nouveau qui a toutes les qualités : optimisation du poids, rendu fidèle des couleurs et des détails. Si ce n’est déjà fait, précipitez-vous sur l’article de Marine à son sujet.
- enfin, rendons hommage au .GIF, un vieux de la vieille qui nous a vaillamment accompagné durant des décennies sur le web… Aujourd’hui hélas, un peu désuet.
Ça ne vous aura pas échappé, j’ai semé ici et là beaucoup d’astérisques dans cet article. Les voici expliqués en détails.
* Un graphisme vectoriel est à base de traits, appelés vecteurs. Ils fonctionnent comme un tracé géométrique capable de changer de taille sans perdre en qualité, contrairement aux pixels. Généralement, les logos et les icônes sont au format vectoriel.
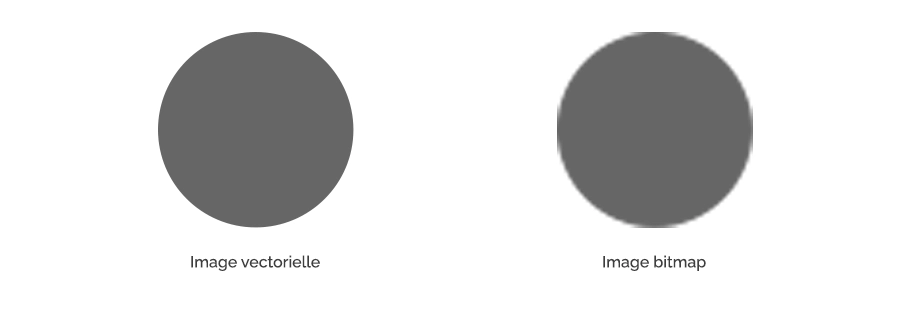
** Une image bitmap est par exemple une photographie, composée de pixels. Si la taille de l’image est augmentée, les pixels vont « essayer » de s’adapter, mais le résultats sera grossier et « tout pixellisé », comme on l’entend parfois. Ci-dessous, un zoom sur une image vectorielle et sur une image bitmap.

*** Dot Per Inch, ou Point Par Pouce en français. C’est la résolution d’une image. Plus il y a de points (pixels), plus l’image est de bonne qualité. Ci-dessous, à taille réelle, une image à 300dpi vs. une image à 72dpi.

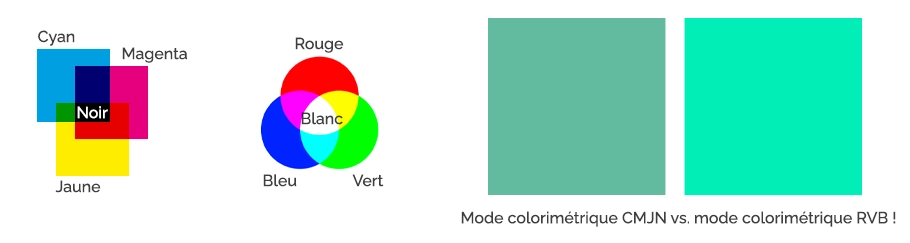
**** CMJN : Cyan / Magenta / Jaune / Noir ou Quadrichromie est le procédé d’impression le plus répandu, qui consiste à utiliser les 4 couleurs primaires.
RVB : Rouge / Vert / Bleu sont les couleurs lumière utilisées notamment par les écrans.
Au risque de me faire arracher la tête par les imprimeurs, on peut aujourd’hui avec l’impression numérique utiliser des fichiers en RVB au lieu de CMJN… Mais attention au rendu des couleurs qui peuvent varier d’un mode colorimétrique à l’autre. Vous voilà prévenus. Ci-dessous un exemple parlant d’une couleur en mode CMJN vs. en mode RVB…

Conclusion
Cette petite liste vous permettra, je l’espère, d’y voir plus clair pour décider de quel format vous avez besoin, ou dans l’autre sens, quelle utilisation vous pouvez faire d’un visuel que vous avez déjà en votre possession. Vous l’aurez compris, il est préférable de tenir compte et de respecter les spécificités de chaque format pour éviter les rendus médiocres.
N’hésitez pas à partager vos questions et commentaires.

Laisser un commentaire