
— Publié le 6 avril 2019 —
Une marketplace est comme une boutique e-commerce où les utilisateurs peuvent acheter mais aussi vendre leur propres produits, une plateforme avec plein de mini-boutiques en fait.
Vous avez envie de monter la vôtre avec WordPress ? Dans cet article, nous allons vous montrer comment faire, étape par étape, sans dépenser une fortune.
De quoi avez-vous besoin au départ ?
Pour commencer, éclaircissons un point. Tout le monde parle de WordPress mais il y a deux types de WordPress en fait : WordPress.com vs WordPress.org.
WordPress.org est le CMS dont tout le monde parle. C’est le « vrai » WordPress et il est 100% gratuit. Vous êtes libres de choisir votre thème, vos plugins et l’hébergeur avec lequel vous allez travailler.
WordPress.com est un service d’hébergement de sites internet qui met à votre disposition des outils pour administrer votre site. Vous ne bénéficiez pas ici de thèmes, de plugins…
Si le sujet vous intéresse, vous pouvez lire notre article : WordPress : tout ce que vous avez toujours voulu savoir.
L’idée ici est d’utiliser WordPress.org car il vous donne une liberté totale et une multitude de fonctionnalités prêtes à l’emploi.
Voici les choses dont vous allez avoir besoin pour monter votre marketplace :
- un nom de domaine
- un hébergement web
- un certificat SSL
- WooCommerce
- un addon de marketplace
L’installation de tout ça prend moins d’une heure, nous allons voir comment procéder, étape par étape.
Vous êtes prêt ? C’est parti !
1. Paramétrer votre plateforme e-commerce
La 1ère étape est donc d’acheter votre nom de domaine et votre hébergement.
Un nom de domaine est l’adresse de votre site internet, celle que les gens tapent dans la barre de leur navigateur pour arriver sur votre site. Pour utiliser une métaphore, si votre site web était une maison, le nom de domaine serait son adresse. Notre nom de domaine est yesyouweb.com par exemple.
Un hébergement web est l’endroit dans lequel sont stockés tous les fichiers de votre site web. Pour reprendre notre métaphore, c’est la maison de votre site, le lieu où il vit.
Un certificat SSL : avec votre hébergement, achetez un certificat SSL (gratuit ou non selon les hébergeurs). Un certificat SSL est une garantie sécurité puisque vous allez collecter des données sensibles comme les n° de cartes bancaires et autres informations personnelles. Personne n’achètera rien sur une boutique non sécurisée.
Si vous voulez en savoir plus sur le sujet, nous vous invitons à lire cet article : Différence entre nom de domaine et hébergement.
Si vous voulez en savoir plus sur les certificats SSL, voici un autre article qui vous éclairera : Comment choisir son certificat SSL.
Vous pouvez acheter votre nom de domaine et votre hébergement chez le prestataire de votre choix : OVH, Gandi, 1&1 Ionos, Strato, Infomaniak… Selon l’offre et le prestataire, comptez environ 30-70 € par an, ce qui n’est pas un gros investissement.
Une fois votre nom de domaine et hébergement achetés, vous allez pouvoir monter votre boutique en ligne. Nous vous expliquons comment faire dans notre article : Créer une boutique e-commerce étape par étape.
Vous êtes désormais les heureux propriétaires d’un site WordPress avec une jolie boutique Woocommerce. Mais pour le moment, vous seuls pouvez vendre vos articles dans votre boutique. Elle n’est pas ouverte à d’autres vendeurs. Changeons cela !
2. Transformer votre site Woocommerce en marketplace
Tout d’abord, vous devez installer et activer le plugin WC Vendors, plugin gratuit. Si vous ne savez pas installer une extension, lisez notre article Comment installer une extension WordPress.
WC Vendors est un module de marketplace pour Woocommerce. Il permet de transformer facilement Woocommerce en véritable marketplace, c’est exactement ce qu’on veut faire.
Chaque vendeur peut vendre ses produits sur votre site mais vous conservez le contrôle des boutiques car vous êtes le propriétaire de la marketplace. Vous pouvez choisir votre propre business model, les méthodes de paiements, les types de produits…
Une fois le plugin activé, allez dans la page WC vendors settings afin de paramétrer votre marketplace.

Le 1er onglet concerne les réglages généraux. Vous devez vérifier que la case « Vendor Registration » est bien cochée, elle permet aux utilisateurs de s’inscrire en tant que Vendeur sur votre site.
Vérifiez que les autres éléments sont identiques à l’image ci-dessus et sauvegardez vos modifications.
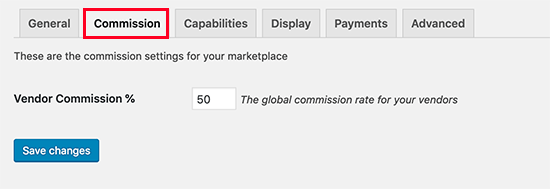
Maintenant, vous pouvez aller dans l’onglet Commissions. Vous allez y fixer le taux de commission que vous allez prendre aux vendeurs lorsqu’ils effectueront des ventes via votre marketplace.

Notez que ce montant global de commission peut être adapté à chaque vendeur et produits.
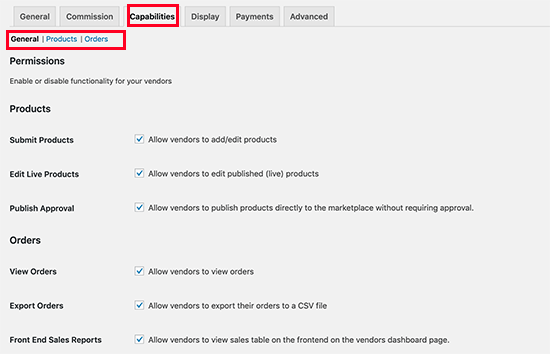
Cliquez maintenant sur l’onglet Capabilities, c’est là que vous allez pouvoir fixer les règles pour les vendeurs. Cet onglet se divise en 3 sous-menus : General, Products et Orders.

Le sous-menu General permet d’autoriser les vendeurs à voir et éditer leurs produits et leurs commandes. Les options proposées par défaut conviennent à la majorité des sites. Nous vous recommandons de les conserver telles quelles, sauf si vous avez des spécificités.
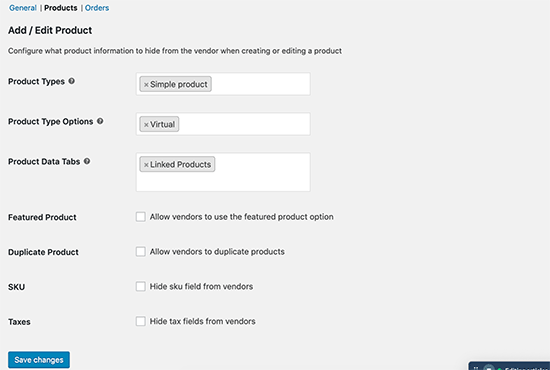
Ensuite, passez au sous-menu Products. Vous pouvez sélectionner les types de produits que les vendeurs peuvent ajouter. Par exemple, vous pouvez limiter les vendeurs à proposer seulement des produits digitaux comme des téléchargements ou des produits physiques.
Vous pouvez également sélectionner les données que les vendeurs pourront voir et utiliser lorsque qu »il vont ajouter des produits à leur page.

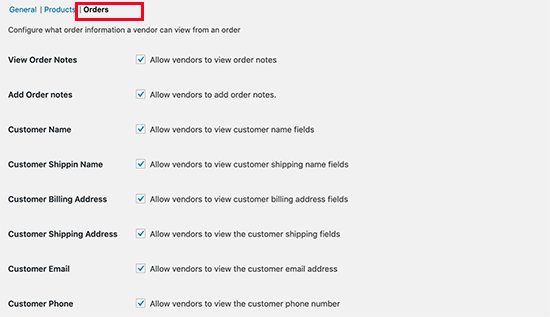
Le dernier sous-menu, Orders, permet de définir quelles informations vont voir concernant leurs commandes.

Maintenant que les règles sont définies, il est temps d’installer les pages clés de la marketplace sur votre site.
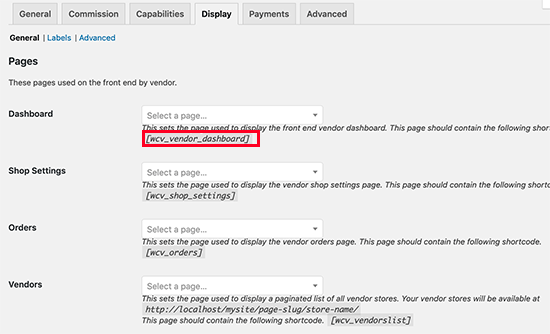
Rendez-vous dans l’onglet Display. Vous allez créer de nouvelles pages dans votre site en allant juste comme d’habitude dans la colonne de gauche dans Pages / Ajouter et dans chaque nouvelle page, vous allez ajouter le shortcode mentionné ici. Pour vous y retrouver, vous pouvez nommer les pages comme dans le plugin : Dashboard, Shop settings… Vous pouvez traduire ces libellés si besoin.

Une fois les pages créées avec le shortcode dedans, vous pouvez revenir dans l’onglet Display et les sélectionner dans la liste.
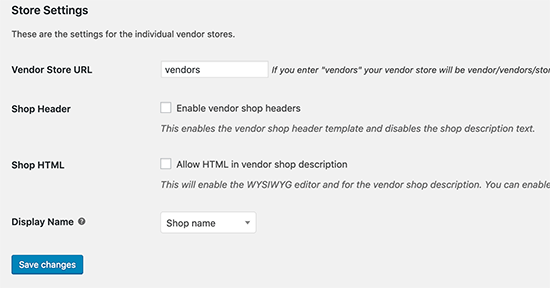
Sous les pages, vous allez trouver l’option « Store settings ». C’est par ce biais que vous pourrez choisir le préfixe à utiliser dans les URLs des boutiques de vos vendeurs, leur permettre d’installer des headers personnalisés pour leurs boutiques et utiliser de l’Html dans la description de leurs boutiques.

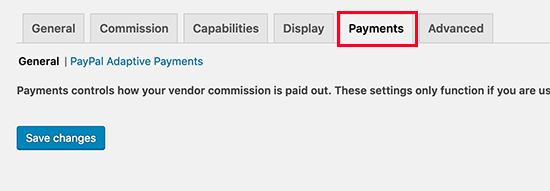
Maintenant, allons dans l’onglet Payments. La plupart des marketplaces fonctionnent de la même manière : elles fixent un seuil minimum pour leurs vendeurs et les paient toutes les semaines ou tous les mois.
Nous recommandons d’opter pour des paiements manuels pour les vendeurs, cela laisse le temps aux clients de demander d’éventuels remboursements ou de donner leur avis sur les produits reçus.

WC Vendors accepte les paiments via Stripe, MangoPay, Escrow et les paiements manuels. Selon la plateforme de paiement que vous choisissez, vous devrez rentrer des clés API. N’oubliez pas d’enregistrer vos paramètres.
Maintenant que WC Vendors est prêt, voyons comment transformer WooCommerce en une plateforme multi-vendeurs. Vous suivez toujours ?
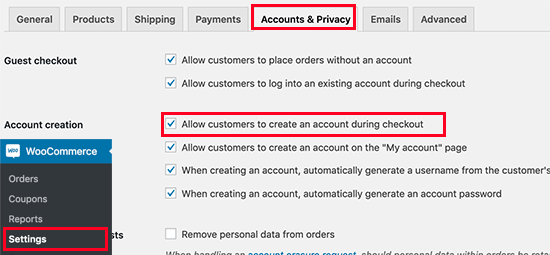
3. Activer la gestion de comptes dans Woocommerce
Tout d’abord, allez dans la section Settings de Woocommerce et cliquez dans l’onglet « Accounts ». Vérifiez que la case permettant l’enregistrement des clients est cochée.

4. Paramétrer les menus
Maintenant que votre marketplace est installée, il est temps de s’intéresser à son ergonomie afin de permettre aux utilisateurs de s’y retrouver facilement dans votre site.
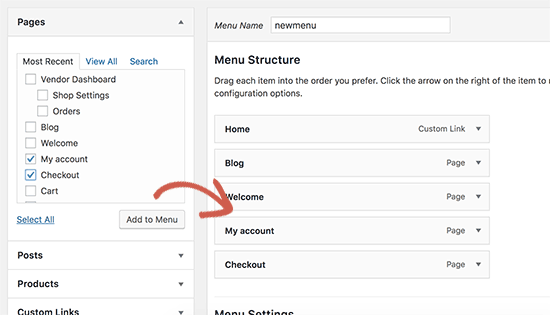
Pour cela, allez dans Apparence / Menus dans la colonne de gauche de votre interface WordPress. Vous allez d’abord devoir ajouter les pages de comptes clients et de commandes dans votre menu.

N’oubliez pas d’enregistrer votre menu. Si vous n’avez pas de page Mon compte, créez la simplement dans Pages / ajouter et mettez le shortcode suivant à l’intérieur : [woocommerce_my_account].
5. Tester votre marketplace
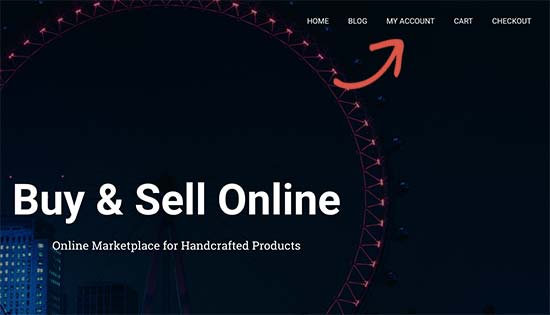
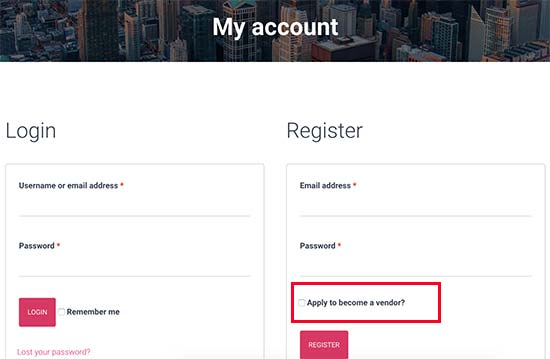
Votre marketplace est en ligne, vous devez la tester maintenant. Affichez votre site dans un nouvel fenêtre de votre navigateur et créer un compte en cliquant sur My account en haut de la page.

Les clients et les vendeurs doivent pouvoir créer un compte et se logguer.

Une fois le compte créé, vous devez recevoir un email de notification.
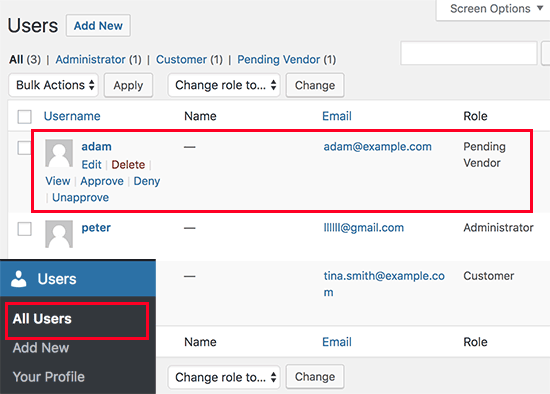
Vous pouvez également consulter les nouveaux vendeurs inscrits en allant sur la page Users / All Users. Vous verrez les demandes d’inscription des nouveaux vendeurs grâce à la mention « pending vendor ». Vous pouvez les accepeter ou les refuser en cliquant sur les liens sous leurs noms.

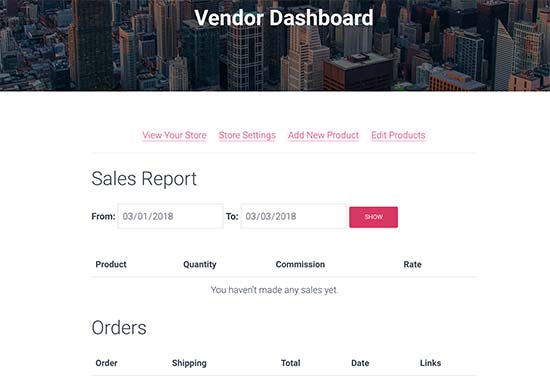
Une fois le vendeur approuvé, il va pouvoir se logguer à son compte et ajouter ses produits via son dashboard. Il pourra également consulter ses commandes et ses rapports de ventes.

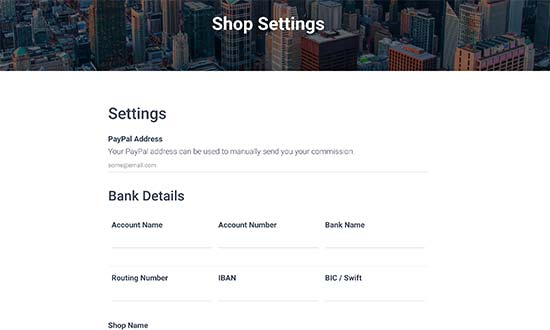
La 1ère chose que les vendeurs doivent faire est de paramétrer leur boutique en cliquant sur le lien « Store Settings ».

Selon les méthodes de paiement que vous avez paramétrées, les vendeurs vont devoir vous donner leur email Paypal ou Stripe afin de recevoir les paiements. Ils devront également fournir les informations de leurs comptes bancaires pour les paiements manuels.
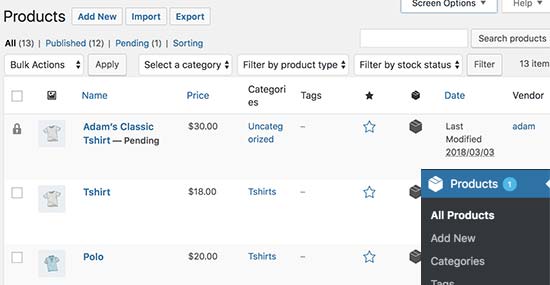
Une fois qu’un vendeur ajoute un nouveau produit, vous recevrez une notification par email et vous verrez une icône à côté du menu Products. Vous pouvez alors éditer le produit, l’approuver ou le refuser. Vous voyez que vous restez le grand manitou de votre marketplace.

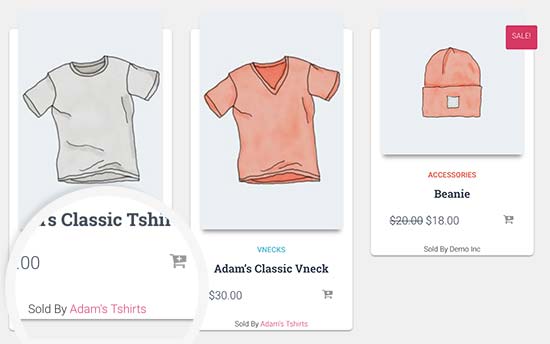
Votre page boutique affiche clairement les produits vendus avec le nom du vendeur.

6. Développer votre marketplace
Voilà, la partie technique est terminée, votre marketplace fonctionne. Vous pouvez maintenant choisir un thème WordPress qui va la mettre en valeur. Il en existe beaucoup, des gratuits et des payants mais veillez surtout à choisir un thème compatible avec une activité e-commerce, tous n’ont pas ce module. Si vous voulez quelques exemples de thèmes, demandez-le nous en commentaires.
Ensuite, rien ne vous empêche d’ajouter des fonctionnalités supplémentaires à votre marketplace, comme un système d’enchères ou une communauté de membres.
N’oubliez pas non plus d’analyser les produits qui génèrent le plus de trafic et les vendeurs qui vendent le plus. Vérifiez que vous avez activé le customer tracking dans Woocommerce.
Le plus gros frein au développement de tout site e-commerce est l’abandon de panier. Apprenez comment récupérer les paniers abandonnés pour accroître vos ventes en lisant notre article : 13 moyens pour récupérer des paniers abandonnés Woocommerce. (sortie le 20 avril 2019 !)
Conclusion
Voilà, nous espérons que cet article vous aura été utile et vous aura permis de créer votre propre marketplace. Si vous voulez d’autres idées pour monétiser votre site, nous vous invitons à lire notre article : 30 moyens pour gagner de l’argent avec WordPress.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Il est toujours une bonne idée de partager ce genre d’article ! Merci.
Rivka
https://actu-ecommerce.fr/
Bonjour, Très intéressant cet article, avez vous des thèmes dédiés à la marketplace à nous recommander ?
Que pensez vous de listify par exemple? Merci Marianne
Bonjour Marianne,
Le choix d’un thème est assez personnel côté Code / personnalisation possibles. J’ai récemment testé un thème d’hôtels avec résa en ligne, pratique en terme de fonctionnalités mais un cauchemar pour mettre des css / personnaliser le contenu par rapport au design pensé par mon graphiste (je suis allerque à Elementor je crois).
Donc je travaille souvent avec les mêmes thèmes que je connais par coeur et je les adapte.
Quand je dois en choisir un nouveau, la 1ère règle est de regarder les ventes, les commentaires et les dernières mises à jour. En ce sens, Listify est parfait. Au niveau du design / fonctionnalités, vérifiez qu’il correspond à vos besoins. Et si jamais vous l’achetez et qu’il ne convient pas, vous avez moyen de vous le faire rembourser dans les 15 jours ou 1 mois… A vérifier avec les contacts avant-vente.
En espérant que ça vous aide, je vous souhaite une bonne fin de journée !
Bonjour Marine, merci pour cet article très éclairant
Vous avez dit que vous êtes allergique à Elementor, quels problèmes vous rencontrez avec ce page builder ?
Est-ce que vous avez un constructeur de page préféré ?
Bonjour Mika,
J’ai travaillé avec les thèmes Dante, Enfold et Avada et leur builder correspondent davantage à ma façon de raisonner je pense.
Dante est livré avec Swift Page Builder (produit maison) ; Layout Builder Enfold (produit maison je crois mais qui a mal passé le cap Gutenberg) et Fusion Builder pour Avada.
Elementor, je trouve ça mal fichu, pas intuitif et trop restrictif au niveau des personnalisations. Tout comme ma 1ère expérience avec Visual Composer.
Bonsoir,
Merci pour votre article. Il est vraiment très utile. J’ai cependant une question supplémentaire:
Je suis en train de construire ma marketplace et j’ai téléchargé les plug-in suivants : Woocommerce, WC Marketplace et WC Vendors. J’aimerais gérer les flux de paiement avec Stripe Connect. Y a un t il un plug in que je puisse utiliser (gratuit si possible) ? Comment puis-je l’installer sur l’onglet WC Vendors – payments?
Merci pour votre aide,
Solène
Bonjour,
Stripe a son propre plugin. Quand on l’active, il apparaît dans Woocommerce. Je n’ai jamais essayé avec WC Vendor mais vous devriez trouver la réponse dans un forum ou en contactant le support du plugin WC Vendors – payment.
Bonne journée
Merci, ça a l’air intéressant, je vais tester tout ça.
Bonjour,
Merci pour cet article. Pour gagner du temps, j’ai aussi trouvé intéressant de créer une Marketplace, un multisite ou un site WordPress prêt à l’emploi sur beoone.com. En 5 minutes, j’ai eu le mien avec toutes les extensions déjà installés et prêt à être utilisé. J’en suis ravie ^^
Connaissez-vous la plateforme Beoone Marine?
Bonne journée, Sarah.
Bonjour Sarah,
Non je ne connais pas.
Bonne journée
Bonjour ou ajouter le shortcode ?
Il n’est pas indique comment faire
Cordialement
Bonjour,
De quel shortcode parlez-vous ?
Bonjour Marine,
Comment peut on faire pour que le vendeur reçoive l’email de commande en plus ou en lieu et place de l’administrateur du site. Parce que au final, c’est le vendeur qui vend et expédie les articles.
Merci pour votre aide
Philippe
Bonjour Philippe,
Vous pouvez paramétrer cela en allant dans Woocommerce / Settings / Emails. Les emails partent aux vendeurs lorsque les commandes sont en statuts Processing / Completed.
Si vous avez des soucis, une doc est à votre disposition ici : https://docs.wcvendors.com/knowledge-base/debugging-mail-issues/
Ou alors vous pouvez utiliser les forums de Woocommerce ou de WC Vendors.
Bonne journée !
Bonjour Marine,
Merci pour votre article vraiment très intéressant.
J’aurais trois questions :
1) Je n’ai pas bien compris s’il était possible de contraindre le vendeur à saisir des produits et des caractéristiques à saisir parmi des options définies par le propriétaire de la market place ? (ex si je vends des chaussures, le contraindre à choisir le type (parmi mocassins, chaussures de sport et randonnée), la couleur (noir, beige), … et où cela se configurait
2) Je souhaite développer une marketplace plutôt de type location de services (avec notion de calendrier de réservation) un peu comme AirBnB avec une dimension cartographique (google maps) et surtout quelques spécificités liées au métier. (ex : la réservation est sur 3 jours, ni plus ni moins)
Quels seraient les addon comparables à WC Vendors plutôt orientés service avec cette dimension carto ?
3) Quelles sont les possibilités de développer du code (pour des règles métier spécifiques) avec ces addon ?
Merci
Xavier
Bonjour Xavier,
Je ne peux pas vous répondre comme ça car il s’agit d’un projet complet donc qui demande une étude approfondie de votre cahier des charges.
Bonjour Marine,
merci beaucoup pour l’article, il m’a été très utile. Que pensez-vous du constructeur Divi ?
Merci
Bonjour Elena,
il est très utilisé donc il doit faire le job. Les constructeurs de page c’est comme une messagerie, ou tout autre outil informatique, quand on sait bien s’en servir et qu’on en est content, on a du mal à en utiliser un autre. Personnellement, j’utilise le thème Avada (le constructeur est Fusion Builder) pour la quasi totalité des sites que je développe donc je n’ai jamais testé Divi. J’ai déjà testé Visual Composer et Elementor et je n’aime pas du tout mais c’est très personnel
Bonjour à tous, Marine en particulier
Savez-vous s’il existe un plugin et des thèmes pour marketplace qui soient en langue française.
Généralement, tout ce que je vois sur le net sont des choses en anglais.
Merci d’avance pour vos réponses.
Thierry
Bonsoir, pour moi le cas est différent, je suis tombé dans les dun groupe escroc qui m’a convaincu de mettre en ligne mon site marketplace. Ils ont piqué mon argent et maintenant je suis dans la merde, je sais pas quoi faire, mon site est trop lent et ne fonctionne oas bien qui a poussé mes clients de quitté ma plate-forme



http://www.efrez.tn
Je vous demande de l’aide s’il vous plaît, sachant que j’ai aucune connaisse informatique
Bonjour, J’ai regardé la vitesse de votre site et effectivement, c’est lent (note de F sur GtMetrix). Il n’y a pas de solution miracle, il faut réaliser un mini-audit de votre site et voir s’il y a des choses à sauver et si non, tout recommencer
J’ai regardé la vitesse de votre site et effectivement, c’est lent (note de F sur GtMetrix). Il n’y a pas de solution miracle, il faut réaliser un mini-audit de votre site et voir s’il y a des choses à sauver et si non, tout recommencer  Si vous êtes basée en Tunisie, vous trouverez certainement des développeurs compétents et meilleurs marché qu’en France pour faire cet exercice car devoir ré-investir dans une refonte alors que vous avez déjà payé pour un site, ça fait beaucoup de dépenses, de temps perdu et de chiffres d’affaires si votre clientèle a fui.
Si vous êtes basée en Tunisie, vous trouverez certainement des développeurs compétents et meilleurs marché qu’en France pour faire cet exercice car devoir ré-investir dans une refonte alors que vous avez déjà payé pour un site, ça fait beaucoup de dépenses, de temps perdu et de chiffres d’affaires si votre clientèle a fui.
Les arnaques existent dans tous les domaines mais ça me touche particulièrement quand ça arrive dans notre métier
Bon courage !
Bonjour,
Le thème Avada par exemple est traduit, je pense que la plupart des thèmes Premium les plus populaires le sont aussi. En revanche, j’ai un peu cherché mais je ne vois pas de plugin Marketplace en français. C’est une bonne occasion d’apprendre un peu d’anglais
Très boin article, un tuto comme on les aime. Merci à vous Marine.
A.K. – http://www.colmar.tech
Merci !
Bonjour,
Merci pour votre article, très intéressant.
J’aurais une question : y a-t-il une capacité limite au nombre de mini sites, que l’on peut intégrer avec WC Vendors?
Bonjour Amale,
Aucun limite du nombre de vendeurs ou de produits, vous pouvez y aller. Voici la phrase officielle : « With WC Vendors Marketplace there is no restrictions on the number of vendors or products your marketplace can create ».
Bonjour,
J’aimerais faire une marketplace de transport de colis entre particuliers, un groupe d’utilisateurs entre leur itinéraire, le prix du transport et la date, et un autre groupe achète le transport.
Qu’en dites vous ?
Bonne idée ! Blablacar n’avait pas lancé ça aussi il y a quelques années ?
Bonjour, j’avais un site de e-commerce, que j’ai transformer en marketplace, cependant pour les frais de port j’utilise Flexible Shipping, qui à toujours fonctionné quand c’était mon site unique (seul vendeur) et maintenant en marketplace, tout mes paramètres saisis dans Flexible Shipping avec différents livreurs (la poste, Mondial relay, etc), fonctionne pour mes produits en vente, mais pas pour les autres vendeurs ? comment je peux faire pour qu’ils récupèrent mes paramètres déjà saisi sur Flexible Shipping? (J’ai aussi essayer pour le compte d’un des vendeurs qui m’as laissé ses mots de passe, apparemment, ils n’ont pas accès à cette extension ou à tout onglet de réglage pour les expéditions)
Merci
Bonjour Mickael,
Je vous invite à soumettre directement votre question au support Flexible shipping, ils pourront vous aider.
Bonjour et merci pour cet article. Savez vous si on peut donner accès aux modules de type dropshipping ou print on demand pour les vendeurs . Merci beaucoup
joli article
les plugins marketplace se font concurrence
http://www.grafiness.com
merci en tout cas
Super article ultra enrichissant


Des explications clairs et facile à mettre en place
Merci Marine