
— Publié le 12 décembre 2020 —
WordPress est un formidable outil de gestion de contenu qui permet de développer sites vitrines, corporates et boutiques e-commerce. Mais pour ceux qui souhaitent aller plus loin, nous allons voir en quoi les champs personnalisés sont indispensables pour certains développements.
Ces champs personnalisés permettent d’ajouter des informations spécifiques à vos articles et pages et donc de construire des solutions sur-mesure si le site web le demande. C’est très puissant mais aussi un peu complexe à mettre en oeuvre. Heureusement, le plugin Advanced Custom Fields (ACF) nous facilite un peu les choses.
Dans cet article, nous allons vous présenter cette extension, l’étendue de ses possibilités et vous expliquer comment l’utiliser au mieux. Prêt ? C’est partiiiiiii…
Définition des champs personnalisés
En gros, les champs personnalisés sont une forme de meta donnée qui peut être utilisée dans vos pages et vos articles. Finalement, c’est assez similaire à des données que vous connaissez déjà comme la date de publication, l’auteur, la catégorie, l’étiquette ou autres champs déjà présents nativement dans WordPress. Vous êtes déçus ? Mais non, vous allez voir, c’est puissant !
Exemples de champs personnalisés (Custom Fields)
Pour que ça soit plus parlant, voici quelques exemples de champs personnalisés :
- Un système de score pour les films,
- des dates de débuts et de fin d’événements,
- des prix pour des produits ou de variations de couleur et de taille…
Vous commencez à comprendre pourquoi cette fonctionnalité donne autant de perspective ?
Avantages
En théorie, vous pouvez ajouter des informations dans WordPress par d’autres moyens. Un système de score avec des étoiles pour un film peut être directement ajouté à votre contenu. Dans ce cas, pourquoi utiliser des champs personnalisés ?
L’avantage d’utiliser des champs personnalisés pour ajouter des données récurrentes réside dans le fait que c’est plus facile à les changer dans tout le site ensuite. Par exemple, si vous voulez changer le score du film de place dans votre page, vous allez le faire directement dans le template, pas besoin d’aller faire la modification dans chaque page, énorme gain de temps.
Si vous êtes plusieurs à mettre à jour le site, c’est aussi la garantie de la cohérence entre les pages, ce sera partout pareil, quelle que soit la personne qui saisit. Cela limite vraiment les risques de dérapage.
Utiliser les champs personnalisés procure souvent une meilleure expérience utilisateur. Le contenu est structuré, se trouve toujours à la même place, dans le même ordre, avec le même design. Prenons les sites immobiliers, quand toutes les fiches appartement ont la même structure, ça facilite grandement la recherche et permet au visiteur de comparer les biens en un coup d’oeil.
Ca y est, vous êtes convaincus ? Alors passons à la pratique.
Créer des champs personnalisés
Ce tutoriel vous explique comment utiliser Advanced Custom Fields mais sachez que vous pouvez aussi vous en passer et coder cela manuellement puisque cette structure existe nativement dans WordPress. Mais c’est vraiment plus simple avec ACF.
Vous ne l’avez peut-être jamais remarqué mais la notion de Custom fields est naturellement présente dans WordPress, même si elle, aujourd’hui, est masquée par défaut.
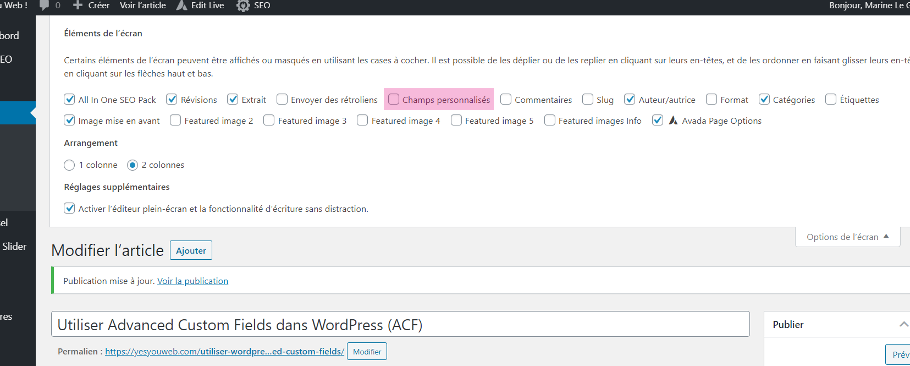
Vous pouvez la voir en dépliant les Options en haut de votre écran.

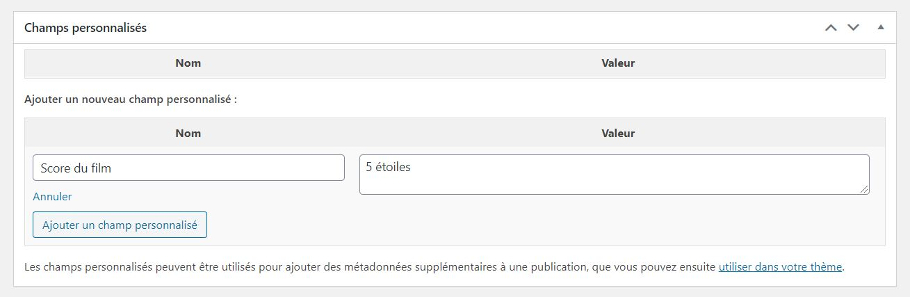
Quand vous cochez cette case, vous les voyez apparaître une section « Champs personnalisés » dans votre page et vous pouvez en utiliser un déjà présent dans votre thème ou en créer un nouveau comme ici avec notre score du film.

Quand vous ajoutez cette donnée dans le champ, elle va automatiquement être sauvegardée dans votre base de données.
La clé (dans notre cas, « Score du film ») va ainsi pouvoir être réutilisée dans d’autres articles et apparaîtra dans le menu déroulant des champs personnalisés à votre disposition.
Maintenant, il va falloir ajouter du code dans le template dans lequel vous voulez voir apparaître ce champ. Nous allons voir ça.
Pourquoi utiliser Advanced Custom Fields
Nous avons dit précédemment que vous pouviez ajouter les champs personnalisés à la main dans WordPress alors pourquoi utiliser un plugin ? Si vous suivez régulièrement nos articles Yes You Web, vous savez que nous n’en sommes pas fan à la base. Dès qu’on peut s’en passer, on s’en passe.
Peut-être que plus d’1 million d’installations actives de cette extension et une note maximale de 5 étoiles signifie qu’il est pas si mal, non ?
Effectivement, c’est le cas. Cette extension met à votre disposition une interface avancée pour ajouter des champs personnalisés à WordPress.
Son principal avantage réside dans le fait qu’Advanced Custom Fields comporte plus de 20 pré-réglages, ce qui vous permet de gagner en temps et en simplicité d’utilisation.
Le pré-réglage inclut :
- Text : simple ligne de texte avec une possibilité d’html en support et un nombre de caractères limité
- Text Area : la même chose que Text mais avec plusieurs lignes
- Number : champ Nombre avec une possibilité de valeurs mini / maxi
- Email : champ personnalisé pour l’email avec validation de son format
- Password : champ mot de passe avec texte masqué
- WYSIWYG Editor : champ de l’éditeur WordPress avec options d’insertion de médias et de boutons
- Image : téléchargement d’image ou sélection dans votre bibliothèque. Cela renvoie un objet, ID ou URL.
- File : même chose qu’Image mais pour des fichiers
- Select : menu déroulant avec multi-sélection possible
- Checkbox : cases à cocher pour un ou plusieurs items
- Radio Button : choisir un seul item via un bouton radio
- True / False : sélecteur basique Vrai / Faux
- Page Link : renvoie l’URL de n’importe quel article ou page. Cela peut être limité à des types d’articles spécifiques.
- Post Object : renvoie un objet WordPress de n’importe quel article, page, type d’article ou taxonomie.
- Relationship : pareil que Post object mais avec une interface avancée et une possibilité d’ordonner avec un système de glisser / déposer (drag & drop)
- Taxonomy : renvoie un objet ou un ID pour une ou plusieurs taxonomies. Peut être limité aux étiquettes (tags), catégories ou termes de taxonomies personnalisés.
- User : sélectionne un ou plusieurs utilisateurs. Option de limiter le choix par rôle utilisateur.
- Google Map : définit un centre, le niveau de zoom et la largeur
- Date Picker : sélectionne une date calendaire et renvoie une date formatée
- Color Picker : sélectionne une couleur hexadécimal
- Message : pour laisser un message
- Tab : combinaison de champs dans un tableau
En plus de ces pré-réglages plutôt pratiques, ACF vous permet d’établir des règles d’affichage au sein de l’interface d’administration WordPress. Vous pouvez donc afficher ces champs personnalisés dans certaines catégories d’articles seulement.
Si tout ça vous a donné envie, rentrons dans le détail pour voir comment l’installer et l’utiliser.
Comment utiliser le plugin
Vous devez d’abord installer et activer le plugin Advanced Custom Fields comme n’importe quelle autre extension. Si vous ne savez pas installer une extension, consultez notre article Comment installer une extension WordPress.
Vous êtes prêts ? Vous allez voir, c’est du gâteau ! On va utiliser un vrai cas pratique pour rendre la démonstration plus simple encore. Nous allons créer des champs personnalisés pour des articles concernant des films.
Nous allons ajouter les champs suivants :
- Année de sortie du film
- Réalisateur
- Notation du film (sur 10)
C’est parti !
Créer un nouveau groupe de champs
Comme son nom l’indique, un groupe de champs est un regroupement de champs qui appartient à la même entité. Par exemple, les différentes informations que je veux lier à mes films sont corrélées entre elles donc on va les mettre dans le même groupe.
Créer des groupes de champs est la fonction principale d’Advanced Custom Fields. Bien sûr, un groupe peut aussi ne contenir qu’un seul champs mais c’est la terminologie qu’ils ont choisi.
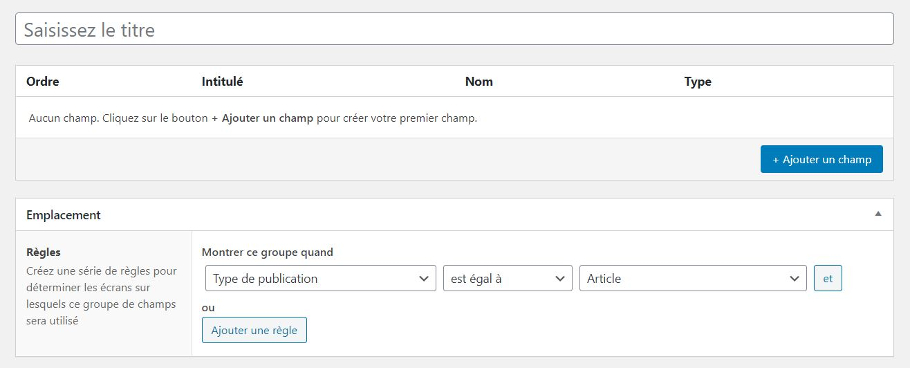
Pour créer un groupe, cliquez dans la colonne de gauche sur ACF puis Groupes de champs. Tous les groupes de champs sont listés ici mais évidemment pour le moment, c’est vide. Donc à côté du titre, cliquez sur le bouton Ajouter. Cela vous donne ça :

Pour le moment, renseignez juste le nom du groupe en haut. Pour moi, ce sera « Films metada ». Ensuite, nous allons voir comment ajouter des champs à ce groupe.
Ajouter et configurer les champs
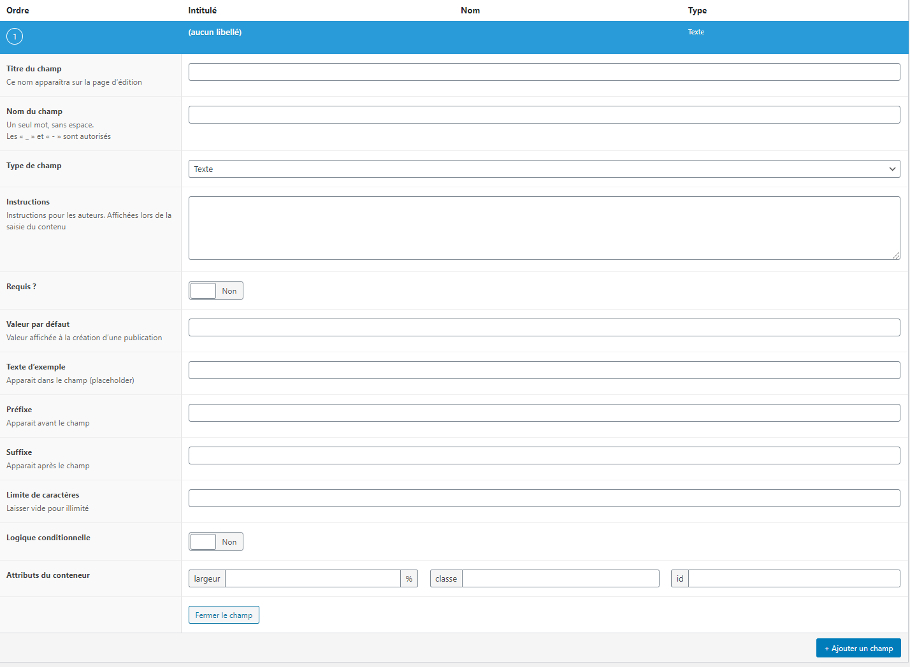
Pour ajouter des champs à votre groupe, cliquez sur le bouton bleu « Ajouter un champ » (eh oui, il fallait y penser) et ce formulaire va s’ouvrir.

Voici la signification de chaque champ de ce formulaire et son usage :
- Titre du champ : c’est le nom qui va apparaître dans le menu d’advanced custom fields
- Nom du champ : c’est le nom utilisé dans les templates et le code. Il se génère automatique à partir du titre et ne contient pas d’espace entre les mots, juste des tirets et underscores.
- Type de champ : cela permet de choisir si on veut un champ texte, email, case à cocher, bouton radio… les pré-réglages que l’on a vu plus haut.
- Instructions : il s’agit des instructions pour utiliser le champs plus tard.
- Requis ? : détermine si le champ est obligatoire ou non.
- Valeur par défaut : c’est la valeur qui peut être automatiquement remplie par défaut quand on créé un article / page.
- Texte d’exemple : c’est le placeholder, c’est à dire le texte qui est écrit à l’intérieur du champ souvent en gris clair pour montrer ce qu’il faut écrire.
- Préfixe et suffixe : définit ce qui apparaît avant et après le texte du champ
- Limite de caractères : on peut si on veut fixer une limite de caractères à taper
- Valeur minimale et maximale : ces champs ne s’affichent que si vous avez choisi le type « Nombre ». Ils servent à fixer un plancher et un plafond à la fourchette du chiffre.
- Pas : idem, ce champ est lié au type « Nombre ». Il permet de fixer une valeur avec laquelle le chiffre accroît / décroit quand on clique sur les flèches montée / descendre à côté du nombre.
- Logique conditionnelle : elle permet de définir les règles d’affichage du champ : visible ou non.
- Attributs du conteneur : cela permet de donner une largeur au champ et de lui attribuer une classe CSS ou un ID.
Vous voyez, certaines options changent selon le type de champ choisi mais nous n’allons pas toutes les passer en revue, ce serait trop long.
Pour mon cas pratique, le paramétrage est le suivant :
Titre du champ : Année de sortie
Nom du champ : annee_sortie
Type : Nombre
Instructions : Saisir l’année de sortie du film ici.
Requis : Oui
Titre du champ : Réalisateur
Nom du champ : realisateur
Type : Texte
Instructions : Merci de renseigner le prénom puis le nom avec un espace entre eux, par exemple « Steven Spielberg »
Requis : Oui
Titre du champ : Notation
Nom du champ : notation
Type : Nombre
Instructions : Notez la qualité du film sur une échelle de 1 à 10
Requis : Oui
Valeur minimale : 1
Valeur maximale : 10
Pas : 1
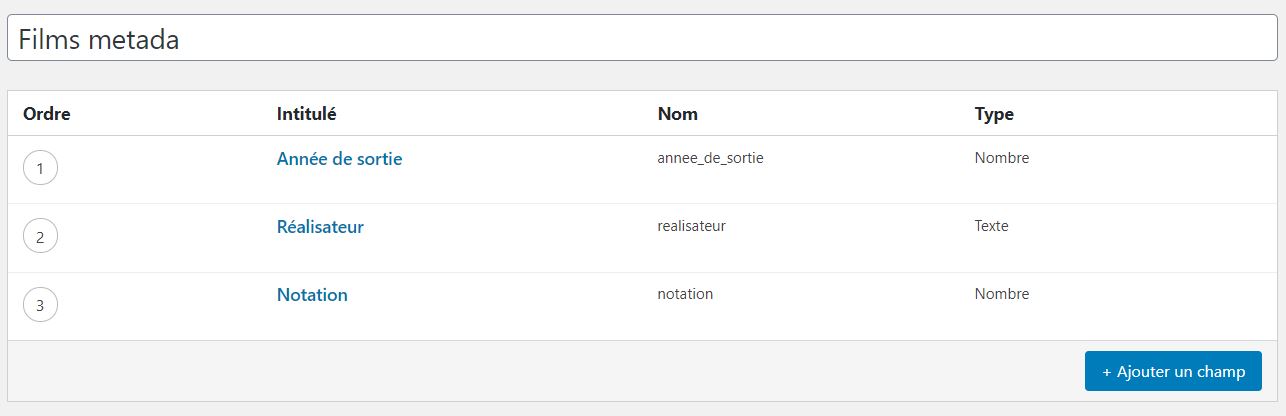
Une fois que c’est fait, cliquez en haut à droite sur Mettre à jour. Les champs vont se refermer et vous pourrez voir le groupe en entier. Cela vous permettra de changer l’ordre des items en utilisant un glisser / déposer.

Configurer la localisation des champs et les options
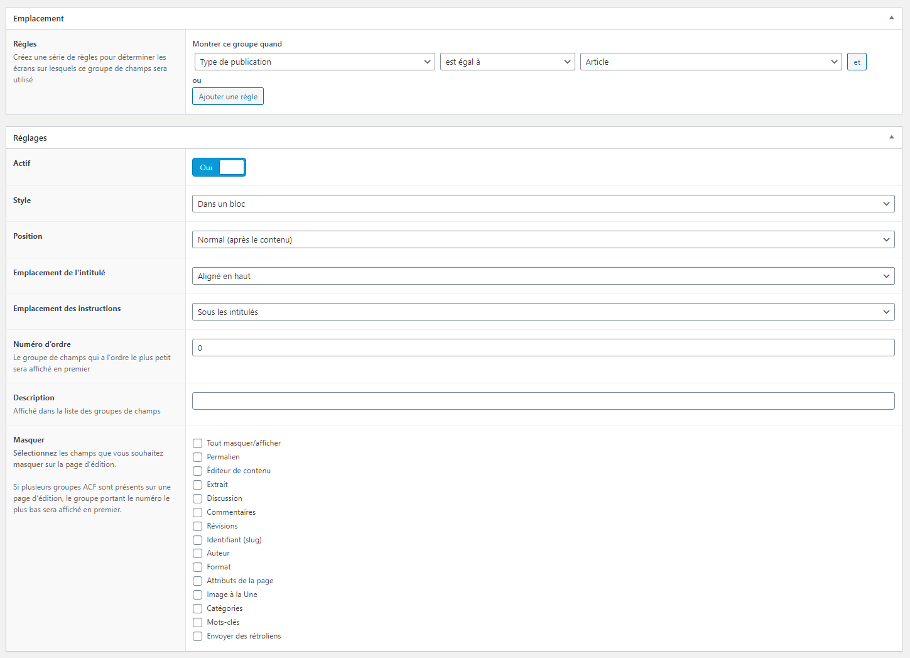
Maintenant, nous allons configurer où et comment ces champs vont s’afficher. C’est ce qu’on va faire avec les blocs Emplacement et Options.

Dans le bloc Emplacement, vous pouvez ajouter des règles pour définir les circonstances dans lesquelles les champs vont s’afficher.
Le groupe de champs peut être inclus ou exclus selon plein de critères comme le type de le publication, le type d’utilisateur, la catégorie de l’article, son statut, son format, le type de page, la page parent,….
Dans mon cas, je veux limiter mon groupe de champs aux articles donc je vais choisir : Type de publication est égale à Article.
Passons ensuite à Réglages. Voici la signification de chaque champ :
- Style : dans un bloc ou sans contour (directement dans la page)
- Position : haute (après le titre) ; normale (après le contenu) ; sur le coté
- Emplacement de l’intitulé : aligné en haut ou à gauche
- Emplacement des instructions : sous les intitulés ou sous les champs
- Numéro d’ordre : s’applique si vous avez plusieurs groupes sur le même écran, le plus petit chiffre s’affiche en premier.
- Masquer : pour masquer les champs souhaités sur la page d‘édition.
Choisissez ce que vous voulez, nous on a choisi le style dans un bloc et en position, sur le côté.
Vous pouvez ensuite Mettre à jour.
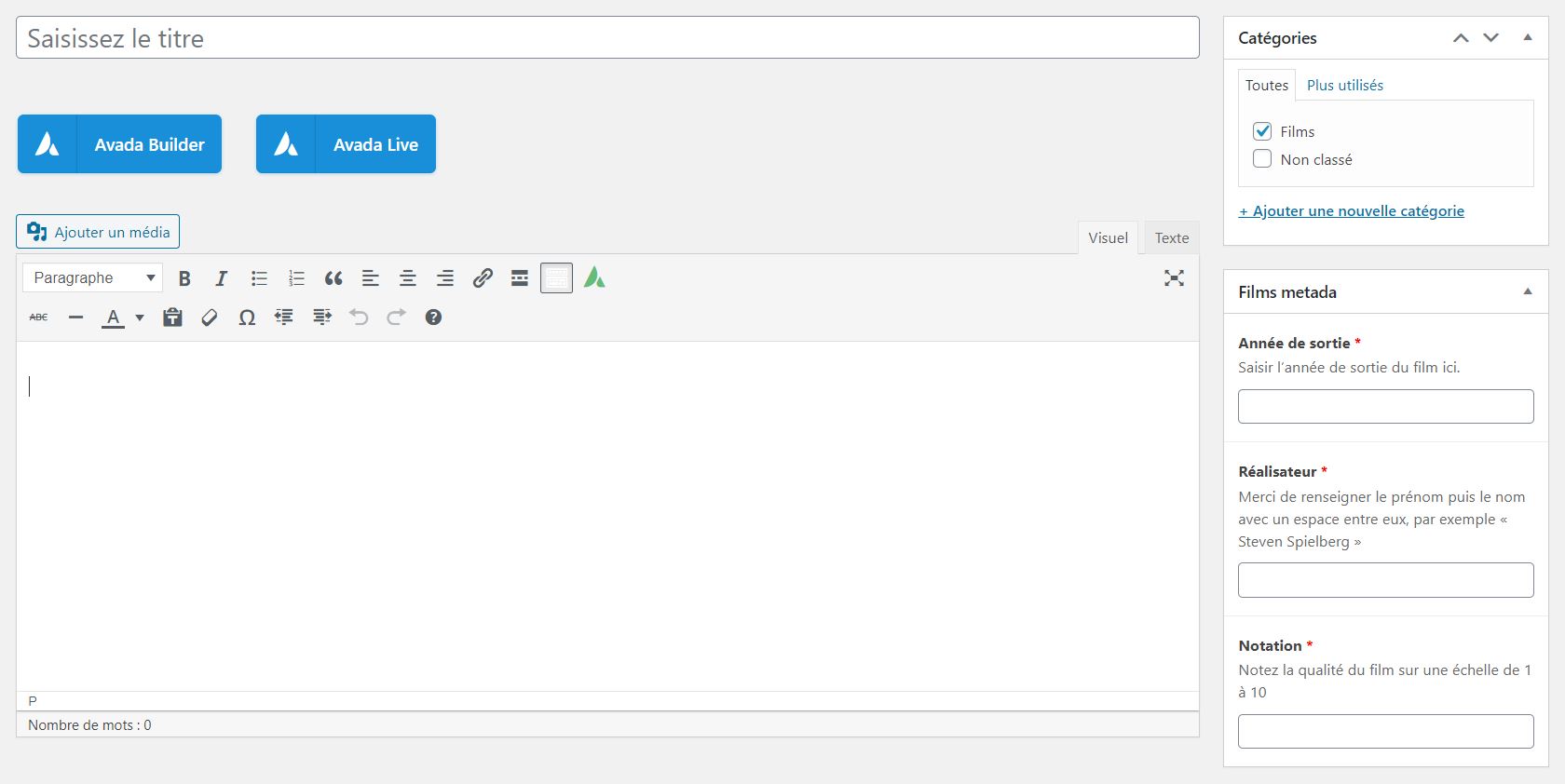
Ensuite je crée un article, ma zone Film metadata apparaît sur le côté.

Bon, la dernière étape est d’afficher ça sur notre page. Pour ce faire, remplissez les champs et publiez votre article. Est venue l’heure d’éditer quelques fichiers du thème.
Comment afficher les champs personnalisés dans votre thème
Pour afficher les champs personnalisés dans le site, vous devez les appeler dans un fichier Template.
La plupart du temps, il suffit de copier le template des articles seuls, souvent nommé single.php.
Vérifiez la hiérarchie des templates WordPress si vous n’êtes pas sûrs.
Dans mon cas, je vais copier le fichier single.php et le mettre dans mon thème enfant.
Ensuite, on va appeler notre le bloc meta data dans ce nouveau template. On pourrait le faire via get_post_meta() mais il est recommandé d’utiliser les fonctions ACF.
Dans mon cas, je vais utiliser the_field() qui me permet d’afficher les champs personnalisés pour l’article. En le mettant dans un div qui va bien et en ajoutant quelques effets de style ça me donne le code suivant :
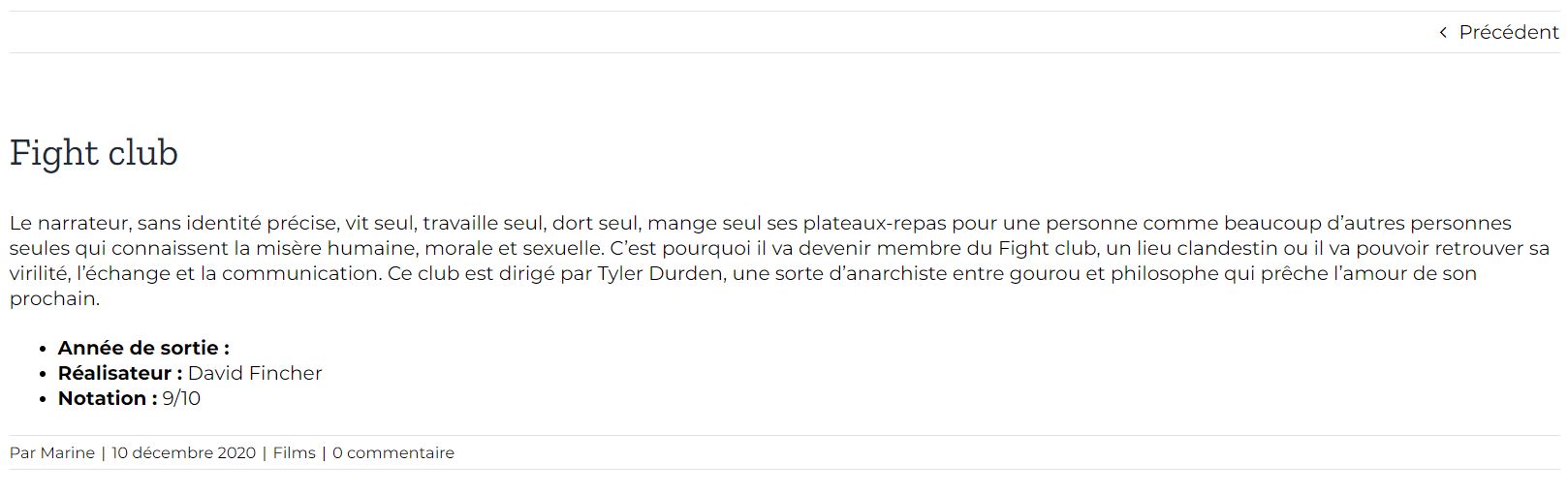
J’ai juste besoin de mettre ce code dans le template, là où je veux que cela apparaisse, de faire un peu de CSS grâce à la classe que j’ai ajoutée à mon div et voilà !

Alors, c’était de la tarte ou pas ?
Conclusion
Voilà, nous espérons que cet article vous aura permis d’aller plus loin dans la structure de vos pages tout en vous faisant gagner du temps.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience avec ACF !

Laisser un commentaire