
— Publié le 20 avril 2019 —
Vous avez une boutique e-commerce ? 60 à 80% des clients qui ajoutent des produits à leur panier d’achat ne convertissent pas la commande et abandonnent leur panier. Cela engendre pour vous une perte de revenus alors que les clients vous avaient trouvé et avaient même aimé vos produits.
Nous vous proposons dans cet article 13 moyens pour essayer de récupérer une partie de ces clients et les inciter à finaliser leur commande.
Pourquoi récupérer les paniers abandonnés
Quand un utilisateur ajoute un produit dans son panier, cela induit le début d’une transaction. Dans des magasins physiques, il est rare que les clients abandonnent leur panier au milieu de la boutique. En revanche, sur internet, le taux moyen d’abandon de panier est très important : il se situe entre 60 et 80%.
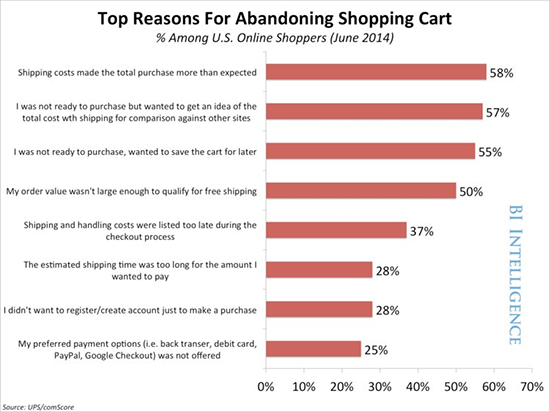
De nombreux facteurs contribuent à cet abandon de paniers et empêchent la finalisation de l’acte d’achat. Selon une étude réalisée par Business Insider, les frais de livraison, un processus de commande lent, la création obligatoire d’un compte et le manque de diversité dans les moyens de paiement sont des raisons d’abandon parmi d’autres.

Si vous voulez réduire taux d’abandon, il faut s’occuper de chacun de ces critères sur votre site e-commerce. Grâce a des petites améliorations, vous pourriez augmenter vos ventes en réduisant la part des ventes perdues.
Une fois ceci posé, voyons en détail comment réduire les abandons en analysant chacun critère et en y apportant une solution.
1. Utiliser un pop-up à la sortie du site
Le principe consiste à afficher un pop-up quand le client s’apprête à quitter le site. Il apparaît précisément quand sa souris quitte la fenêtre du navigateur. Si vous avez déjà croisé ce type de pop-up, c’est qu’ils sont efficaces !

On considère qu’on peut récupérer entre 3 et 8% des abandons en offrant directement au client une réduction immédiate ou les frais de livraison.
Il est également constaté que souvent, les clients commencent à douter juste au moment de finaliser leur commande. On peut donc afficher dans le pop-up des éléments de réassurance ou répondre à certaines questions.
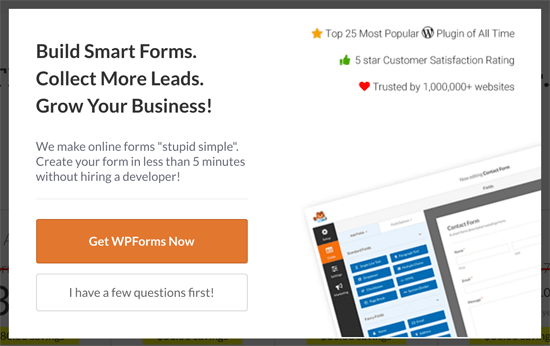
Prenons l’exemple d’un site qui vend un plugin WordPress, WPForms. Ce pop-up réassure le client grâce aux éléments mentionnés en haut à droite. Ce type de pop-up convertit à 4,56%.

Le client est rassuré et quand il clique sur le bouton Get WPForms, le pop-up se ferme et le visiteur peut finaliser son achat. En revanche, s’il a une question, il clique sur « I have a question first! » : un formulaire de contact s’affiche à l’intérieur du pop-up et la question est envoyé au service client.
Si vous voulez installer ce type de pop-up dans votre site e-commerce, nous vous recommandons d’utiliser OptinMonster, leader de l’optimisation des conversions.
2. Rendre le panier bien visible
De nombreux clients veulent simplement enregistrer des produits pour y revenir plus tard. Mais l’attention humaine est de courte durée, surtout sur internet.
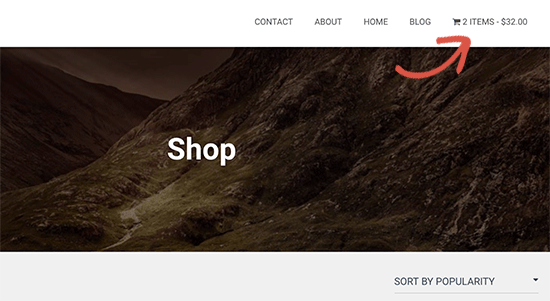
En effet, vos visiteurs peuvent avoir simplement oublié qu’ils ont mis des produits dans leur panier. Afficher visiblement le panier et le nombre d’items qu’il contient va rappeler aux visiteurs qu’ils ont mis des produits de côté.
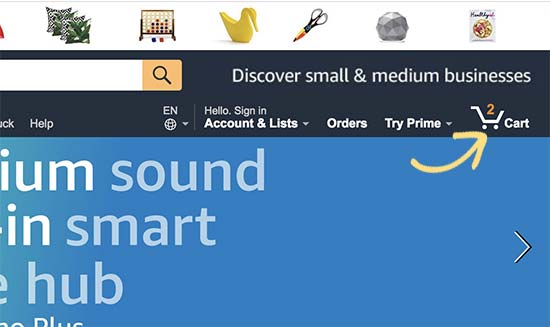
C’est la raison pour laquelle chez le géant Amazon, l’icône du panier est affichée sur chaque écran du site, de manière bien visible.

La plupart des bons thèmes e-commerce ont adopté le même fonctionnement avec l’affichage du panier sur toutes les pages, dans la navigation principale ou dans la top navigation. Si jamais votre thème ne fonctionne pas comme ça, il va falloir trouver un moyen de contourner cette faille et ajouter la fonctionnalité via un plugin : WooCommerce Menu Cart plugin par exemple.
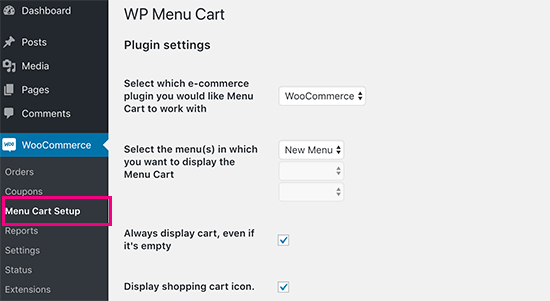
Une fois le plugin installé et activé, allez dans WooCommerce / Menu Cart Setup pour configurer le plugin. Vous devez sélectionner le menu dans lequel vous souhaitez afficher l’icône Panier.

N’oubliez pas de sauvegarder et de vérifier sur votre site l’apparition de l’icône sur toutes les pages.

3. Eviter les coûts cachés
Les frais de livraison sont un des premiers motifs d’abandon de panier. Les clients se plaignent souvent de ne pas avoir pu terminer leur achat car au dernier moment, ils découvrent des frais de livraison chers et vont comparer les frais dans d’autres boutiques en ligne.
Vous pouvez facilement éviter cela en affichant les frais de livraison dès le début du processus d’achat. Si les clients voient le montant exact des frais de livraison au moment où ils consultent la description du produit ou avec son prix, ils poursuivront l’achat en toute confiance. C’est souvent plus facile à dire qu’à faire car la plupart du temps, les frais de livraison sont variables en fonction des quantités, de la destination, du poids…
La solution ? De multiples plugins qui permettent de simuler les tarifs variables des livraisons.
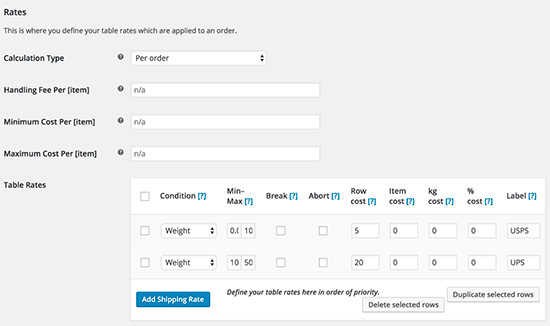
Nous vous recommandons Table Rate Shipping car il permet de définir les frais pour chaque produit de votre boutique.

Il permet aux visiteurs de voir les frais de livraison avant d’ajouter le produit au panier.
Une autre solution est d’inclure les frais de livraison dans le prix de chaque produit, puis de communiquer sur une livraison gratuite, effet conversion garanti !
4. Permettre la commande sans création de compte
De nombreux sites e-commerce rendent la création de compte obligatoire pensant conserver les données des clients afin de mettre en place une politique de fidélisation par la suite. Or les acheteurs demandent un processus de commande rapide et ne veulent pas créer de compte, surtout quand ils savent que c’est un achat unique sur le site.
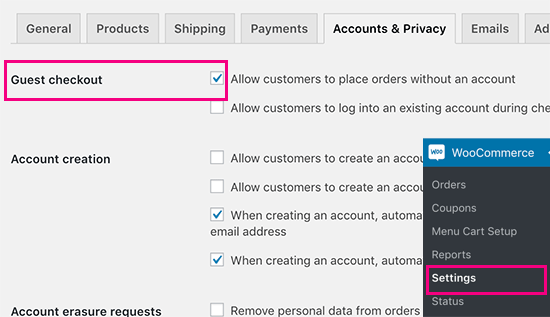
En activant dans WooCommerce la fonctionnalité « permettre un achat sans compte », vous allez satisfaire ces clients qui du coup vont acheter chez vous sans s’inscrire.

Ne vous inquiétez pas car même avec cette méthode, vous collectez les données personnelles des clients et vous facilitez sa vie : win – win !
Ce qui nous amène à l’astuce suivante !
5. Optimiser la rapidité d’affichage
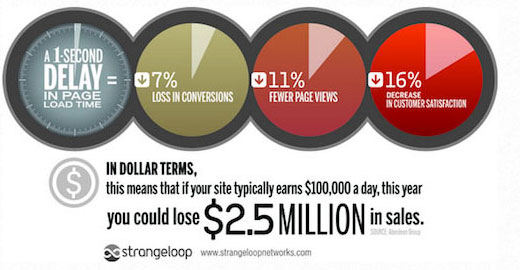
Avez-vous déjà remarqué comme le site d’Amazon est rapide ? Chaque délai d’une seconde dans le chargement d’une page coûterait des millions à la société.
Selon une étude de cas StrangeLoop qui a analysé Amazon, Google et d’autres gros sites web, 1 seconde de délai dans le chargement d’une page entraîne 7% de perte dans les conversions, 11% de pages vues en moins er 16% de baisse dans la satisfaction des clients.

Vérifiez donc les performances de votre site avec GTmetrix et appliquez les correctifs appropriés.
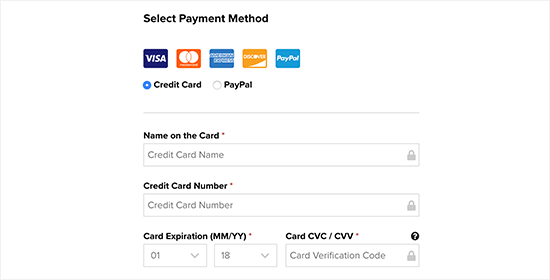
6. Proposer plusieurs méthodes de paiement
Les méthodes de paiement sont une autre raison qui engendrent les abandons de paniers. C’est la raison pour laquelle les experts recommandent toujours d’afficher plusieurs types de moyens de paiement : souvent Paypal et les principales cartes bancaires (Mastercard, Visa voire American Express, Maestro…)
C’est assez facile à faire avec WooCommerce.

En revanche, les différentes plateformes prennent chacune des frais fixes et un % sur le montant des ventes, vérifiez bien lesquelles sont rentables ou non pour vous, selon le business model de votre société.
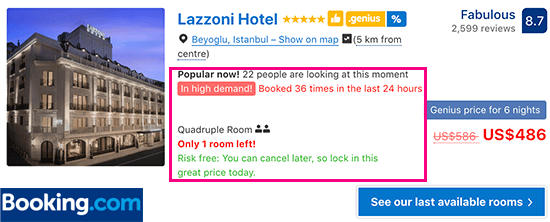
7. Stresser l’utilisateur
Communiquer sur des stocks qui baissent en temps réel et l’urgence d’acheter maintenant sont des astuces qui font toujours leurs preuves, même si à notre goût c’est assez anxiogène pour le client.
Les ventes flash, les comptes à rebours et autres techniques du même genre sont fréquentes sur les gros sites e-commerce comme Cdiscount ou Booking.com…

Pour implémenter le même type de comportement sur votre site, vous pouvez utiliser OptinMonster qui propose un comte à rebours.
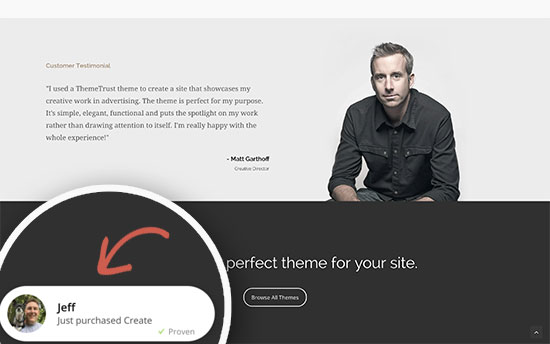
8. Utiliser le principe FOMO
FOMO ou « fear of missing out », est un principe psychologique qui joue sur la peur de manquer quelque chose. C’est une sorte d’anxiété sociale caractérisée par la peur constante de manquer une nouvelle importante ou un autre événement quelconque donnant une occasion d’interagir socialement. Cette peur est particulièrement nourrie par certains aspects de la technologie moderne, tels les téléphones mobiles (nomophobie) et le réseautage social à l’aide de sites tels Facebook et Twitter, où l’utilisateur peut continuellement comparer son profil à celui d’autres utilisateurs.
En tant que propriétaire d’une boutique e-commerce, vous pouvez utiliser ce comportement humain dans le cadre de votre stratégie marketing pour décourager l’abandon.
Il y a plusieurs moyens de d’implémenter le FOMO. L’objectif simple est de créer un sentiment d’urgence tout en rassurant les acheteurs dans la mesure où d’autres font le même achat.

9. Répondre aux questions des clients
Une autre raison importante d’abandon de panier est l’absence d’information. Vos clients peuvent avoir une question au sujet du produit et s’ils ne trouvent pas rapidement la réponse, ils vont simplement partir.
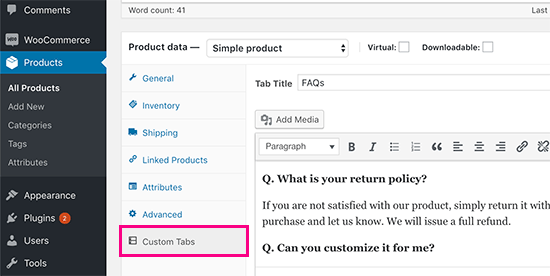
Un moyen facile de fournir l’information est de mettre en place une mini FAQ au niveau du produit. Vous pouvez utiliser le plugin Custom Product Tabs pour ajouter un onglet FAQ.

Cette FAQ ne pourra pas répondre à toutes les questions que peuvent se poser vos visiteurs, vous pouvez alors envisager le Livechat, comme Zendesk. En revanche, il faut avoir du monde pour le tenir. L’alternative est un Chatbot, nous connaissons une très bonne société pour monter votre Chatbot, Bot-Me-Up.
Si vous voulez apprendre à intégrer le livechat LiveChat, nous vous invitons à lire notre article : Intégrer un livechat dans votre site WordPress.
10. Améliorer la confiance
Les gens font attention lorsqu’ils font du shopping en ligne, surtout quand ils achètent sur un site dont ils n’ont jamais entendu parler. Ils cherchent donc des signes de réassurance sur la sécurisation du site, de leurs données personnelles…
Afficher des badges de sécurité sur votre site est simple à faire et va remplir cette mission.

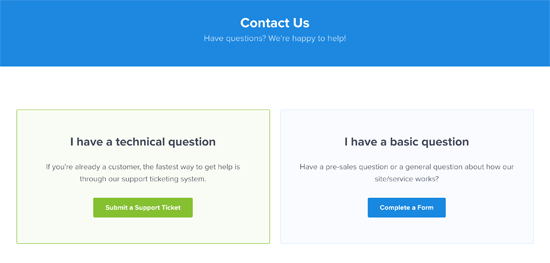
11. Rendre le contact facile
Les Livechat et la FAQ sont de bonnes solutions mais parfois, des visiteurs pas très pressés préfèrent utiliser un formulaire de contact pour vous poser leurs questions.
Mettez donc à leur disposition de manière visible ce moyen pour vous contacter.

Si vous voulez apprendre à intégrer le livechat LiveChat, nous vous invitons à lire notre article : Intégrer un livechat dans votre site WordPress.
12. Permettre la sauvegarde de panier
Selon une étude, moins de 16% des visiteurs d’un site mettent des produits dans leur panier. Dans une autre, on a vu que 60-80% des paniers sont abandonnés.
La plupart des acheteurs comparent plusieurs sites web, comparent les prix, les avis clients et regardent différents produits avant de se décider à passer à l’acte d’achat. Pendant ce temps, ils peuvent quitter ou fermer l’onglet de votre site et donc perdre leur sélection de produits.
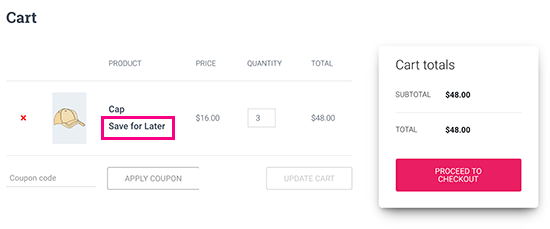
En permettant aux visiteurs de votre site de sauvegarder leur panier pour y revenir plus tard, vous leur procurez une meilleure expérience utilisateur et mettez toutes les chances de votre côté de les voir finaliser leur achat après avoir terminé leur comparatif.
Le plugin YITH WooCommerce Save For Later vous permet de proposer gratuitement cette fonctionnalité à vos visiteurs.

13. Analyser vos données
La plupart des débutants comptent sur leur intuition et quelques stats simples de trafic pour rattraper les paniers abandonnés. Vous n’avez pas besoin de faire ça quand vous pouvez vous baser sur de véritables données pour prendre vos décisions. C’est à ce moment là que Google Analytics entre en scène.
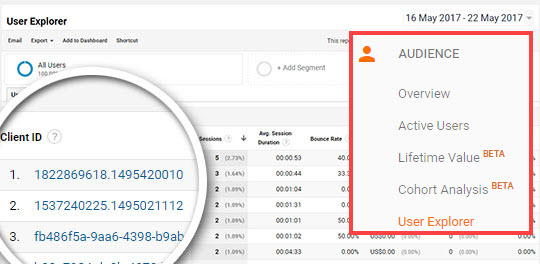
Google Analytics vous permet de réaliser un tracking e-commerce avancé en vous donnant accès au comportement de shopping et d’achat des internautes. Il attribue même un identifiant unique à chaque client.

Mais l’ID attribué par Google Analytics ne vous fournit pas d’informations précises sur le visiteur. Pour cela, vous avez besoin de MonsterInsights. C’est le plugin WordPress de Google Analytics le plus connu. Il est très facile à installer car aucun code n’est nécessaire et il vous fournit le tracking avancé dont vous avez besoin.
Conclusion
Voilà, nous espérons que cet article vous aura donné des idées pour améliorer votre taux de conversion en limitant les abandons de paniers.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Génial merci…
J’ai du pain sur la planche.
Bon courage !
Bonjour je suis sur woocomerce , y a t’il un moyen de voir en temps réel les ajouts au panier les paniers abandonnés et les achats comme sur Shopify?
Bonjour,
Oui, vous pouvez utiliser Cart Reports. Bonne journée !
Bonjour,
Très bon article. Existe t-il un pluging (traduit en français) pour Woocommerce qui donne le montant restant à dépenser sur la page panier afin d’avoir la livraison gratuite ? j’ai trouvé « Amount Left for free Shopping for WooCommerce » mais il est en anglais !
Merci d’avance pour votre aide
Bonjour
Je n’ai jamais utilisé ce genre de plugin donc je ne peux pas vous donner la solution miracle (mais ça peut être le sujet d’un comparatif pour un prochain article).
Même s’il n’existe qu’en anglais, vous pouvez lui adjoindre Loco Translate pour traduire les champs visibles par l’utilisateur.