
— Publié le 4 juin 2022 —
Voici le dernier article de la catégorie design avant d’entamer notre pause estivale, ce qui ne veut pas dire qu’on ne va rien faire, ce n’est pas notre genre.
Voici donc un petit « digest » des sujets clés qui ont été abordés durant la saison 2021 – 2022.
Vers un web responsable ? C’est-à-dire ?
Plus que jamais, les sites sont maintenant attendus au tournant en termes de performances.
Rapidité, ergonomie, accessibilité et même, de plus en plus, éco-responsabilité.
Ces exigences, il faut s’y plier et pour se faire, il y a quelques astuces à bien garder en tête pour réussir son design.
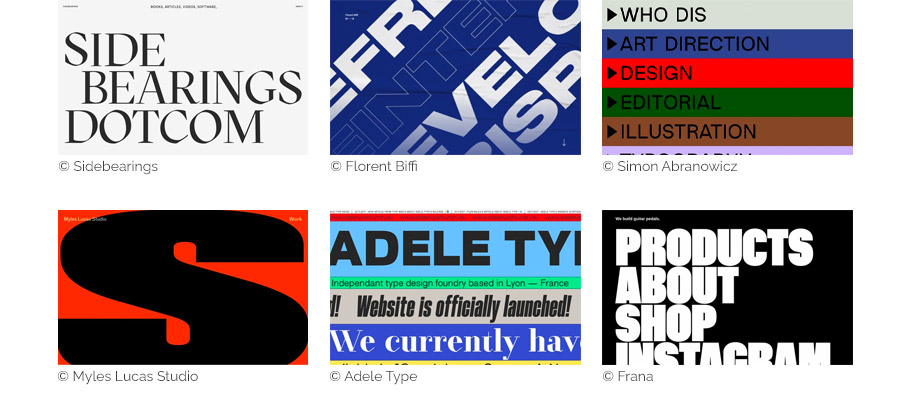
La typo est votre amie
Ce n’est pas juste une bonne copine. C’est vraiment votre amie, alors il faut la traiter comme il se doit. Comme évoqué lors d’un précédent article la typographie se suffit à elle-même pour devenir une illustration en tant que telle.

Il ne faut donc pas hésiter à l’utiliser seule comme un objet de design mais attention à l’indigestion. Trop de typographies différentes alourdiront considérablement le poids de votre site et freineront sa vitesse d’affichage.
Le mieux est de se limiter à une, maximum deux familles de caractères différentes. Ce que nous aimons bien faire, utiliser une seule typographie mais dans plusieurs graisses : fine, standard, gras… Et de préférence une police disponible dans le thème, ou via Google Fonts, afin d’éviter de les embarquer en plus.
#rapidité, #éco-responsable
Pensez aux illustrations vectorielles (.svg)…
… Comme une excellente alternative aux photos.
Pourquoi ? Parce que le vectoriel est fait de tracés et non de pixels. Donc il pèse moins lourd, il s’affiche mieux et surtout, il change de taille sans aucun état d’âme, contrairement aux pixels d’une photo qui ne vont pas supporter un agrandissement ou un écran rétina.
Cela ne veut pas dire qu’il faille tourner le dos aux photos, loin de là. Mais posez-vous la question à savoir si vous ne pourriez pas utiliser à la place une illustration vectorielle. Cf. un article à ce sujet.
#rapidité, #responsive, #rétina
Et des photos ?
Optimisées au maximum, comme il se doit. Il faut toujours comparer leur poids entre les formats JPG et PNG. Dans certains cas, cela réserve des surprises. Privilégiez des photos simples, pas trop compliquées visuellement, pourquoi pas monochromes. Bref, sobres…

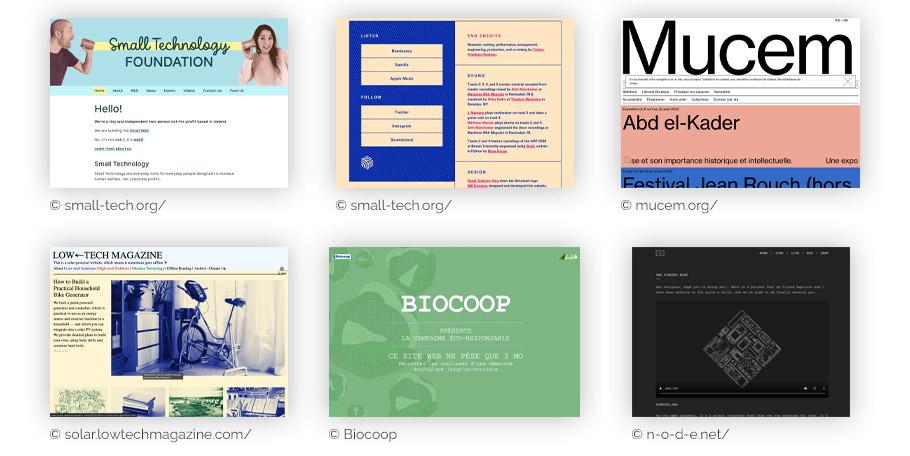
Moins énergivore…
Là, on y est… C’est certain et avéré, le web n’est pas du tout « green » (quelques infos clés dans cet article)…
Sauf si vous prenez soin de respecter quelques règles pour qu’il soit davantage éco-friendly.
Pensez à un hébergeur labellisé éco-responsable, allégez au maximum vos pages pour qu’elles montent le plus vite possible et fassent ronronner le moins possible les serveurs.
Optez pour des fonds plutôt sombres, votre écran consommera moins d’énergie.
Bref, si votre site peut pomper un tout petit moins d’électricité qu’un site ordinaire, ne vous en privez pas.
#low-tech, #green web

Il a dit un fond sombre ????
Oui, mais non, pas de panique… L’idée n’est pas de faire votre site sur un fond noir en mode « dark ».
C’est juste que des fonds et des aplats de couleurs seront moins exigeants en luminosité.
Alors faites-vous plaisir, dans la mesure du bon goût cela va de soi, et en vous aidant de cet article.
Last but not least…
N’oubliez pas de soigner le responsive, très important.
Aujourd’hui un site qui ne s’adapte pas — ou mal — lors de son passage d’un écran de bureau à un téléphone est un site inutile et voué aux oubliettes. D’ailleurs le grand Google qui voit tout ne manquera pas de vous le faire sentir…
Conclusion
Voilà, nous avons fait un rapide tour — non exhaustif — de quelques points clés qui confèreront à votre site efficacité, performance et… protection de la nature, ce qui n’est pas rien.
De quoi profiter de la période estivale pour mettre ou remettre à flot vos projets digitaux.
Vos commentaires, remarques ou questions sont toujours les bienvenus, et si on ne se croise pas à nouveau d’ici là, passez un super été !

Laisser un commentaire