
— Publié le 30 juin 2018 —
Les pseudo classes Position permettent de cibler un élément enfant spécifique par rapport à son parent. Elles peuvent, par exemple, servir à mettre en avant un élément de votre barre de navigation, comme par exemple la mention « Contact » sur un fond de couleur ou alors alterner les couleurs de fond ou la typo dans une liste…. Les usages sont multiples.
Dans cet article, nous allons vous expliquer le fonctionnement global et vous pourrez ensuite utiliser ces pseudo classes Position sur les éléments de votre choix.
first-child
Le sélecteur :first-child permet de cibler le 1er élément par rapport à son parent. Prenons un exemple concret : nous avons un article, il contient plusieurs paragraphes. Nous voulons styler le 1er paragraphe différemment des autres : le 1er article sera écrit plus gros, en italique et en rose alors que les paragraphes suivants seront classiques.
Plutôt que d’attribuer une classe au 1er paragraphe, nous allons utiliser le sélecteur :first-child. Dans votre css, il suffit de copier :
Résultat :

Subtilité : first-child / :first-of-type
Vous avez peut-être déjà vu le sélecteur :first-of-type. A votre avis, quelle est la différence entre :first-child et :first-of-type ?
Ces 2 sélecteurs sont très proches mais il y a une différence importante entre les 2 : first-child est moins spécifique que son confrère.
- :first-child va seulement essayer de s’appliquer au 1er enfant du parent.
- :first-of-type va s’appliquer à la 1ère occurence d’un élément spécifique, même s’il ne vient pas en 1er dans le code html. Dans l’exemple ci-dessus, le résultat serait le même parce que le 1er élément enfant de l’article est aussi l’élément paragraphe.
La puissance de :first-child: est de pouvoir identifier un élément par rapport aux autres éléments et pas seulement aux éléments du même type.
last-child
Le sélecteur :last-child permet de cibler le dernier élément par rapport à son parent. Prenons un exemple concret : nous avons une navigation avec plusieurs éléments de menu et nous souhaitons que le dernier élément ressorte davantage, l’élément Contact dans notre exemple.
Plutôt que d’attribuer une classe au dernier li, ce qui n’est pas toujours possible, surtout quand vous travaillez avec un thème WordPress, nous allons utiliser le sélecteur :last-child. Dans votre css, il suffit de copier :
Résultat :

nth-child
Le sélecteur :nth-child permet de sélectionner un ou plusieurs éléments enfants selon leur rang. Prenons l’exemple d’une liste horizontale.
nth-child va nous permettre de sélectionner les éléments pairs, les éléments impairs, les 5 premiers, les 2 derniers… On fait tout ce qu’on veut en fait. Nous allons voir les principaux usages.
Eléments pairs et impairs
Retenez qu’en anglais, « even » signifie « pair » et « odd » signifie impair. C’est ce que nous allons utiliser ici.


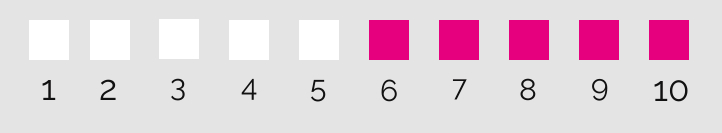
5 premiers / derniers


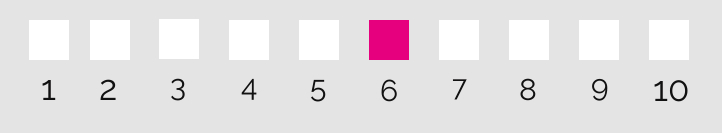
6è élément

Avant dernier élément

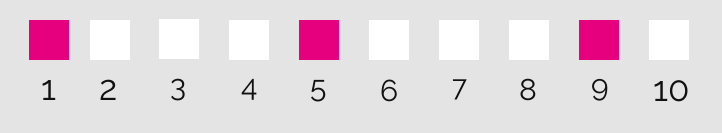
Tous les 4 éléments en commençant par le 1er

Pour aller plus loin
La pseudo-classe s’écrit réellement :nth-child(an+b) et « n » est le point de départ de notre suite. Prenons quelques exemples :
Il faut comprendre que 3n est « 3xn », l’expression complète est « (3xn)+3 ». Maintenant substituons les valaurs de « n » depuis le 0, nous obtenons :
- (3 x 0) + 3 = 3 = 3è élement
- (3 x 1) + 3 = 6 = 6è élement
- (3 x 2) + 3 = 9 = 9è élement
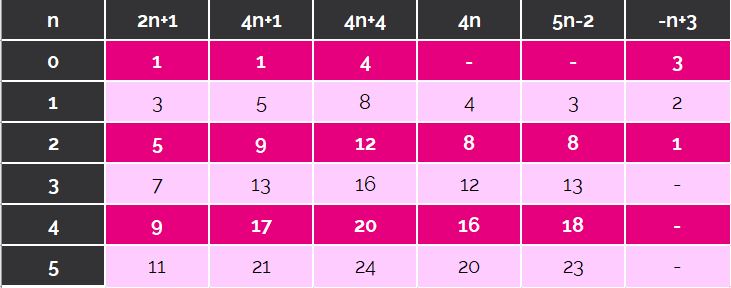
Voici un petit tableau bien pratique pour mieux comprendre tout ça :

Conclusion
Voilà, nous espérons que cet article vous permettra de styler vos sites avec les pseudo classes Position. Si vous voulez voir quelles autres pseudo classes existent, consultez notre article sur le sujet : Comprendre les pseudos classes en CSS.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire