— Publié le 30 septembre 2023 —
Les icônes sont omniprésentes sur les sites web. Mais sait-on combien ce sont de petites choses fragiles, dont la conception recèle bien des pièges pour le designer ?
Dans cet article, on va lever le voile sur quelques secrets de fabrication d’une collection d’icônes qui fonctionne sans mauvaise surprise.
Choisir un format adapté
Ça consiste déjà à simuler, sur la maquette de votre page, la taille qu’auront les icônes.
Travailler à l’échelle 1 vous évitera les déconvenues liées à un agrandissement ou une réduction sauvage.
Pour plus de confort, vous pouvez toujours opter pour une échelle à x2, mais dans ce cas, calculez bien les épaisseurs et les proportions, pour que le format final soit conforme à vos souhaits.
De préférence, choisissez des valeurs de tailles entières, par exemple 40×40 pixels, et évitez des icônes ayant des valeurs de 51 ou 63px…
Respecter les proportions
Je vous invite à toujours travailler dans un fichier de format carré, même si vos icônes sont davantage verticales ou horizontales. Ça permet d’avoir les mêmes proportions d’une icône à l’autre, ce qui est plus esthétique si elles doivent cohabiter. Toutes les images exportées auront le même format, ce qui est un plus pour l’intégration.
À choisir, faites-les toutes plutôt de la même hauteur que de la même largeur.
Ci-dessous, des exemples de fichiers de travail sur lequel se trouvent toutes icônes pour un site web.

Une attention toute particulière est à porter lorsque vos icônes sont « filaires », c’est-à-dire en traits en non en aplat.
Et c’est là qu’il faut bien calculer son échelle. Par exemple, si vous travailler à taille x2 et que vous souhaitez un filet de 1px au format final, faites un filet de… 2 pixels, bravo.
Ça peut paraître bête, mais si on ne fait pas attention, on risque vite de se retrouver avec des filets dont la valeur est 1,3 ou 1,7 pixels, et ça va pas être propre.
Produire (like a feignant)
Éditer toute la collection d’icônes en 1 clic ? Ça, c’est de l’optimisation du temps de travail…
Préalablement, vous aurez fait toutes vos icônes dans un seul fichier, avec des plans de travail multiples.
Non seulement vous pourrez contrôler la cohérence de vos icônes entre elles, mais en plus, au moment d’exporter, tous les plans de travail seront pris en compte comme autant de fichiers individuels.
Et vous aurez toutes vos icônes prêtes à l’emploi rassemblées dans un dossier.
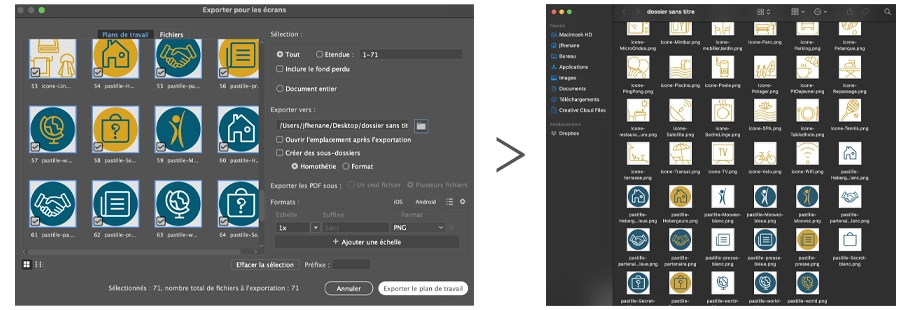
Ci-dessous, la fenêtre d’export du logiciel que j’utilise, et le dossier contenant les icônes exportées.

Conclusion
Cette méthode est certes tout à fait personnelle, mais je l’utilise tout le temps car elle me paraît simple et très efficace.
N’hésitez pas à partager en commentaires vos méthodes, ou nous dire si celle-ci vous a convaincu !

Salut François !
Je suis en train de vouloir créer un blog et je ne sais ni où prendre des icônes ni comment les insérer dans mes pages. Avant je les téléchargeais en format PNG, j’enlevais le background mais je trouve cette méthode pas efficace.
Bonjour Victor et merci pour l’attention que tu as portée à cet article.
Il existe plusieurs sites qui te permettent de télécharger des icones au format PNG (ou SVG, si tu es équipé d’un logiciel qui te permet de traiter des fichiers vectoriels, comme Adobe Illustrator).
Généralement, le format PNG est la plupart du temps sur fond transparent, c’est pour cette particularité qu’on l’utilise.
Des sites comme https://fr.freepik.com/ ou https://www.flaticon.com/fr/ proposent une vaste collection d’icônes.
Après, pour l’intégration, tout dépend quel type de site tu construis… Html direct ? WordPress ?
Pour ce point-là, c’est plutôt Marine qui a toute compétence à te répondre.
Bonne continuation pour ton blog
Jean-François
Bonjour Victor,
Insérer des icônes ds les pages c’est comme insérer une image. Expliques moi davantage ton pb si besoin.
Marine