
— Publié le 24 avril 2021 —
… On dit « j’aime pas ».
Le design, c’est aussi une affaire de subjectivité. Lorsqu’on atterrit sur un site dont on juge l’aspect visuel « bof bof », il faut se dispenser de tout jugement hâtif.
Peut-être, en effet, que l’intention du designer n’a pas été poussée jusqu’au bout. Ou peut-être, tout simplement, que ça ne correspond pas à nos goûts. Et là, ça ne veut pas dire que le site n’a pas été l’objet de toutes les attentions. Un design peut nous sembler moyen, voire sans grand intérêt, ça ne l’empêchera pas malgré tout d’avoir été bien pensé, et au final d’être parfaitement adapté à sa vocation et à ses contenus.
Car le design, rappelons-le encore une fois, habille et sert le fonctionnel. Un garagiste porte un bleu de travail, et non un élégant costume en lin clair. Si le bleu de travail est moins attrayant que le costume, il en demeure néanmoins complètement adapté à l’activité.
C’était l’instant métaphorique…
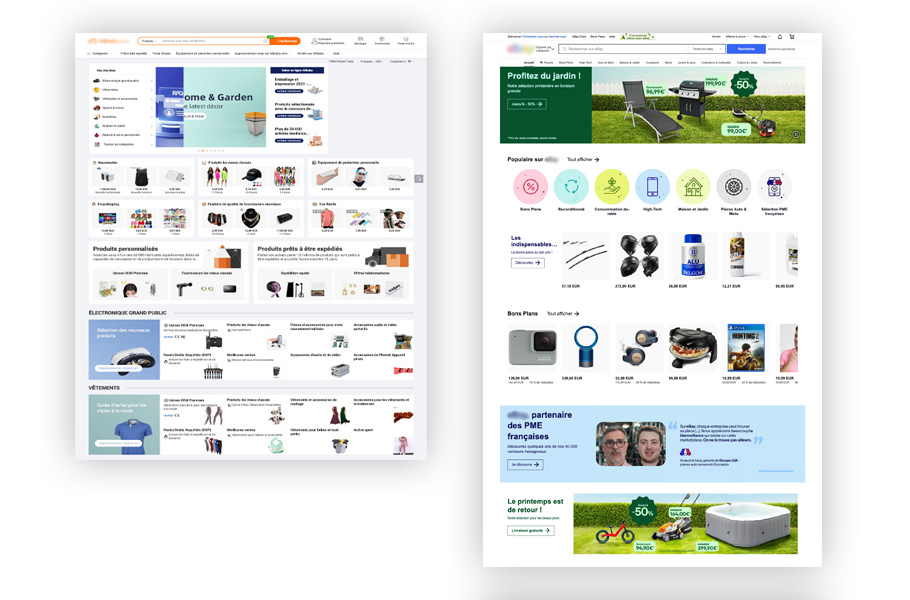
Nous allons prendre deux exemples de sites (très) grand public, pour lesquels il est tentant de dire qu’ils sont… pardon, qu’on n’aime pas leur design. Et pourtant, ils sont très bien ficelés et leur design faussement simpliste colle parfaitement à leur propos.

Dans les deux cas, il s’agit de sites aux contenus abondants. Première conséquence, la structure sera très simple. Colonnes, lignes, tout est très carré, ordonné à l’équerre. Ici, pas de digression visuelle à base de décalages, de délicates asymétries. On respecte un sens de lecture rigoureux et on ne s’en départit pas. Ergonomiquement, les différentes zones dans la page sont attribuées aux contenus selon leur importance : on place en avant et au centre ce qui est incontournable. Sur les côtés, des informations ou fonctionnalités secondaires.
Tous ces contenus, il faut les ordonner, les ranger chacun à leur place et ne pas laisser planer une impression de grand désordre. On utilisera donc les ficelles habituelles pour délimiter des zones, faire cohabiter des contenus sans qu’ils se télescopent : des aplats de couleurs, des séparateurs, des titres très lisibles. Pour faciliter la lecture et le parcours au sein des pages, on aura recours à des codes couleurs voyants, des choix typographiques efficaces qui permettront de mettre en avant une bonne hiérarchie des informations. Les appels aux actions (boutons par exemples) seront très visibles.
À aucun moment l’internaute ne doit avoir le sentiment qu’il s’est perdu. Car c’est aussi l’enjeu de ces deux sites en exemple. Ne pas égarer les visiteurs, tout leur amener à portée de clic, satisfaire leurs demandes et si possible, les laisser repartir avec plus que ce qu’ils avaient prévu de venir chercher, un peu comme dans un grand magasin d’ameublement suédois. Bref, que la visite de ces sites soit un agréable moment et un succès.
Alors oui, peut-être que les couleurs sont criardes, peut-être que les typographies ne jouent pas en finesse, mais qu’on aime ou qu’on n’aime pas, le design fait son job, mission accomplie.
Conclusion
Si les designers ont l’œil qui frise devant un beau design, esthétique et contemporain, il ne leur faut pas oublier que leur mission est avant tout de répondre au mieux à une problématique. Donc de s’adapter, et parfois de proposer une réponse visuelle humble mais pertinente et efficace. Ça ne voudra jamais dire que c’est moins bien, ou qu’ils ont fait un travail très moyen. Les vrais professionnels sauront être d’accord sur ce point et percevront les qualités intrinsèques d’un travail.
Vous-mêmes, peut-être avez-vous eu des expériences — plus ou moins bien vécues — dans ce genre d’approches du design ?
Si vous avez des questions et/ou remarques, n’hésitez pas à les laisser en commentaires.

Laisser un commentaire