
— Publié le 24 septembre 2022 —
Lors de notre précédent article sur l’abandon d’AMP, vous nous avez demandé de détailler les Signes Web Essentiels ou Core Web Vitals (CWV) de Google que l’on retrouve notamment dans Search Console. Google cherche en permanence à améliorer l’expérience utilisateurs des internautes lors d’une recherche et a donc déployé mi 2021 une série de critères / mesures qui entrent dans son algorithme. Voyons ce que sont ces CWV, comment mesurer les vôtres et les optimiser.
Que sont les Core Web Vitals ?
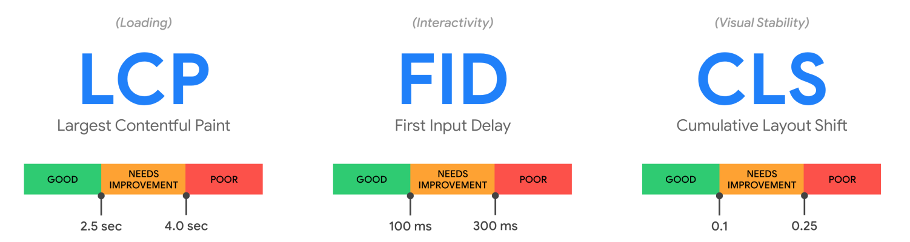
Un peu de théorie pour commencer… Les Core Web Vitals sont des indicateurs qui permettent de mesurer la vitesse d’affichage des pages de votre site et leur stabilité lorsque les internautes interagissent avec elles. Ils sont au nombre de 3 : LCP, FID et CLS.

Ces acronymes ne vous parlent pas ? Voyons en détail ce que chacun d’entre eux mesure.
Largest Contentful Paint (LCP)
Ce 1er indicateur concerne la vitesse d’affichage d’une page web. On est d’accord, un site qui met 3 plombes à s’afficher nuit à l’expérience utilisateur qui peut changer de site avant même la fin du chargement si ça prend trop de temps. Le but est que votre page s’affiche en moins de 2,5 secondes. Au delà, il va falloir opérer des changements, nous verrons plus tard dans cet article comment faire.
First Input Delay (FID)
Ce 2ème indicateur mesure le temps qui s’écoule entre le moment où un utilisateur effectue une action sur la page et celui où le navigateur répond à cette interaction. Par exemple, un utilisateur remplit un formulaire de contact, il clique sur Envoyer. Le FID est le délai entre ce clic et l’affichage du message « Votre message a été envoyé avec succès » ou plus simplement quand il clique sur un lien ou un bouton sur votre site et l’affichage de la page de destination. Il faut que ce délai soit inférieur à 100 ms pour que le FID soit satisfaisant.
Cumulative Layout Shift (CLS)
Ce 3ème critère concerne la stabilité visuelle de la page. Vous êtes forcément tombé sur des sites web où la page bouge alors que que vous êtes en train de lire ou vous apprêtez à cliquer sur un lien, agaçant non ? C’est souvent dû au chargement d’une vidéo ou d’un habillage publicitaire dans la page, ou à un pop-up / bannière de cookies, bref un élément tiers qui se charge en décalé et perturbe votre visite. Google n’aime pas ça (et pour une fois, on est d’accord avec lui). Pour un site performant, il faut donc que la page soit visuellement stable et que l’indicateur soit en dessous de 0,1.
Ceci étant dit, le but maintenant est de regarder à combien sont ces métriques sur votre site et si vous avez besoin d’améliorer vos performances.
Vérifier et optimiser ces indicateurs
Il existe plusieurs outils gratuits pour mesurer les indicateurs sur votre site web. Nous allons vous en présenter 4 mais il y en a d’autres, et pour aller plus loin vous pouvez également lire notre article sur Comment mesurer les performances de votre site web.
Si vous constatez que vous avez des points à améliorer, chaque outil vous fournit une liste de points à traiter, parfois un peu techniques, parfois impossibles à mettre en oeuvre quand ils dépendent de votre hébergeur ou d’une typo spécifique. N’hésitez pas à faire appel à un professionnel si vous n’y arrivez pas car c’est important pour votre SEO et pour l’expérience utilisateur d’avoir un site web performant.
Lighthouse
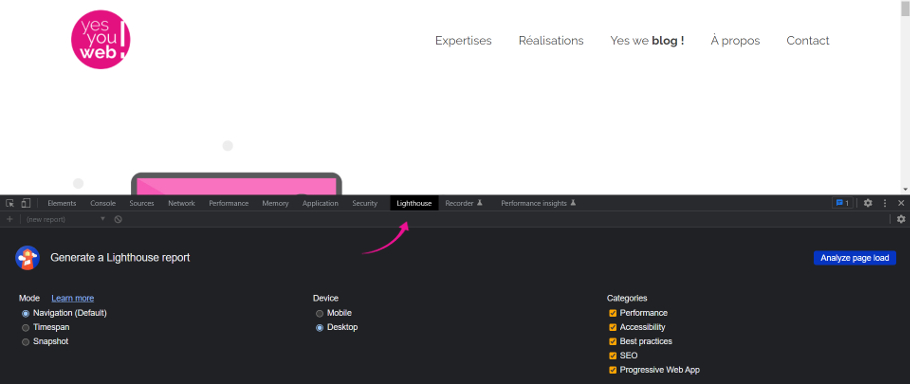
Sur Google Chrome, Lighthouse existait sous forme d’extension mais est maintenant disponible dans l’inspecteur Chrome. Allez sur la page d’accueil de votre site internet, de préférence en navigation privée, faites un clic droit puis inspecter. Un encart s’affiche en bas ou à droite de votre site et là vous voyez un onglet Lighthouse.

Cochez Desktop si vous êtes sur Desktop puis sur le bouton bleu « Analyze page load ». Ca va prendre qq secondes puis vous obtiendrez votre rapport. Si vous faites la manip plusieurs fois, les résultats peuvent différer car le temps d’affichage dépend aussi de votre serveur donc de petites variations existent.
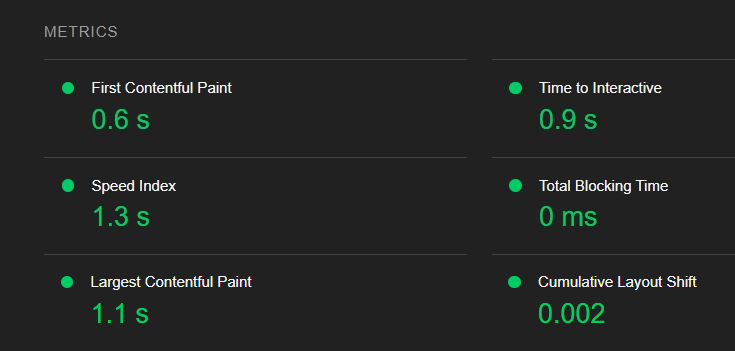
Ca vous donne un résultat et des explications pour résoudre les problèmes éventuels. Nous, on est bien, nos 3 indicateurs sont en dessous des limites CWV.

Extension Web Vitals
C’est une extension Google Chrome que vous installez dans votre navigateur et qui vous permet de voir les performances de n’importe quel site sur lequel vous allez. Vous pouvez la télécharger ici. Petite astuce, pour la faire apparaître dans votre barre Google Chrome en permanence à côté de la barre d’URL, allez dans les 3 points verticaux tout à droite de votre fenêtre, puis cliquez sur Plus d’outils / Extensions et cliquez sur la petite épingle pour qu’elle devienne bleue.
![]()
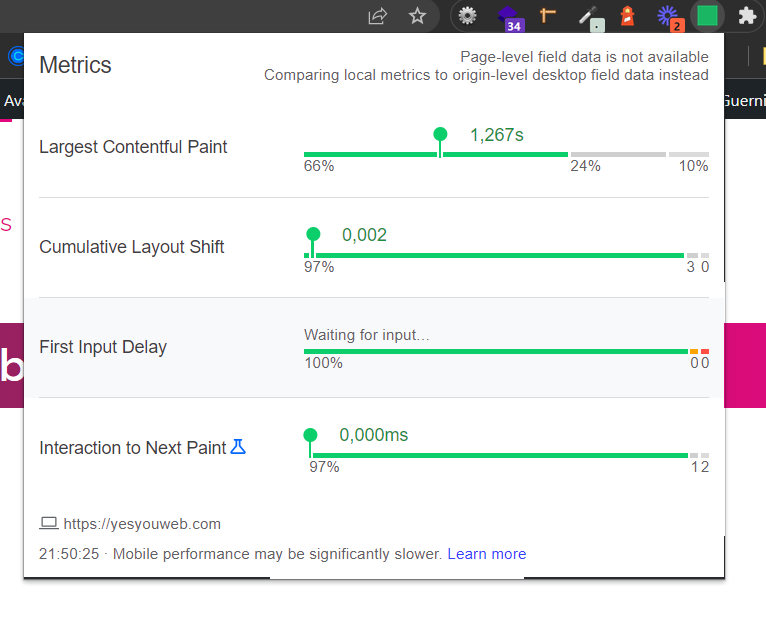
Si vous cliquez sur ce carré qui est vert pour nous, vous avez le détail des indicateurs :

Page Speed Insights
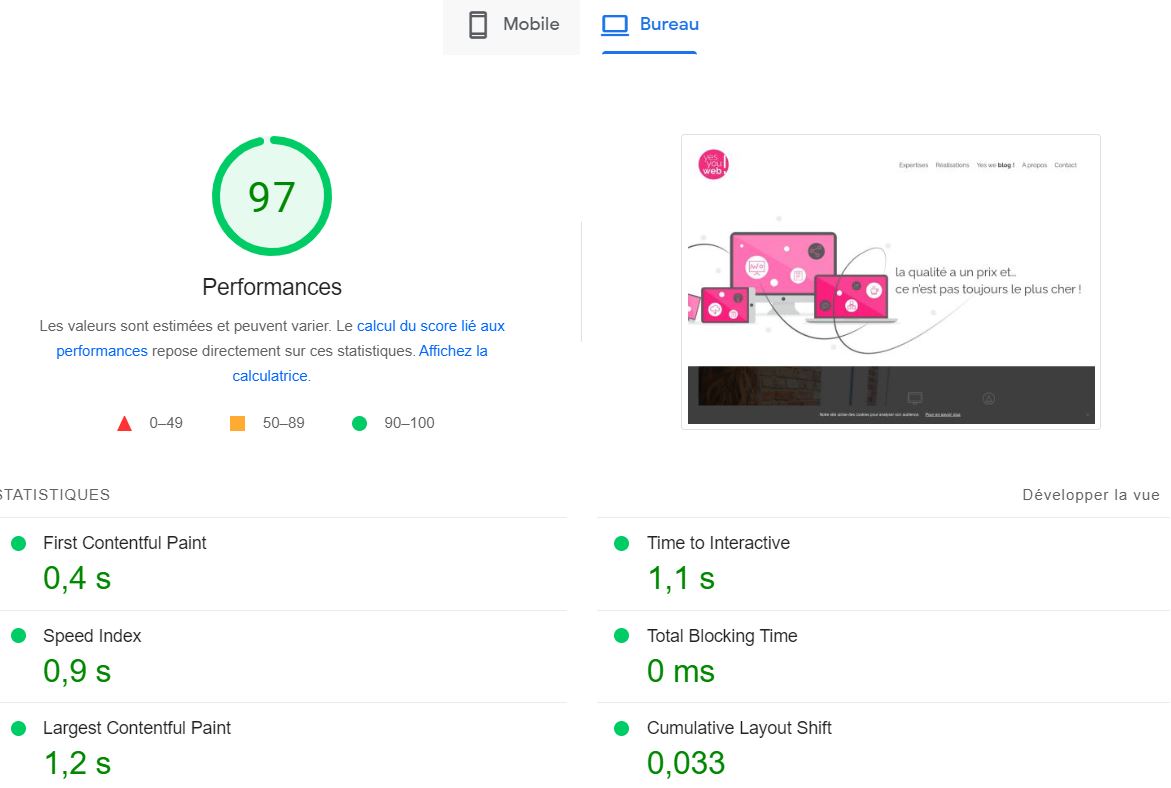
Pour utiliser cet outil, il faut aller sur le site Page Speed Insights. Vous saisissez votre URL et vous obtenez votre rapport. Vous pouvez l’afficher en mobile et bureau.
Quand on est sur un site WordPress, il y a cependant certaines ressources qu’on ne peut pas optimiser qui dépendent du thème choisi (comment bien choisir son thème), de la police du site ou des plugins installés.

Nous nous sommes demandés pourquoi les résultats de Lighthouse et Page Speed Insights peuvent être différents : la réponse est simple, pour faire ses tests, Lighthouse se base sur des résultats pour un internaute vivant là om vous faites le test, donc en France pour nous, alors que Page Speed Insights se base sur 4 serveurs dans le monde, et c’est aux Pays-Bas pour l’Europe, d’où un temps de réponse supérieur.
Search Console
Dans Search Console, vous pouvoir voir dans la colonne de gauche un rapport qui s’appelle Signes Web Essentiels en français :

Vous allez voir la liste, sur ordinateur et sur mobile, des URLs à améliorer, cela vous donne une vue d’ensemble de votre site. Sachez que les données recueillies sont basées sur le LCP de Page Speed Insights.
Conclusion
Vous savez tout sur les CWV et leurs mesures mais il ne faut pas négliger les autres critères qui comptent aussi pour un site web performant : la compatibilité de votre site avec les mobiles, le protocole https, une navigation sûre et éviter les pop-ups.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire