
— Publié le 6 février 2021 —
Dans un précédent article, nous évoquions le rôle d’une page d’accueil et tout l’impact que celle-ci avait sur le comportement des visiteurs.
Aujourd’hui, nous allons évoquer une zone en particulier, la véritable « porte d’entrée » de votre site.
Il s’agit de cette zone qui, située en haut de votre page d’accueil, s’affichera en premier aux yeux des internautes. Petite revue non-exhaustive de quelques bonnes et mauvaises idées.
La ligne de flottaison
La fameuse… Celle dont on parle avec autant de terreur que s’il s’agissait de la bête du Gévaudan. Je ne vais pas m’étendre trop, Marine a rédigé un excellent et très éclairant article à son sujet.
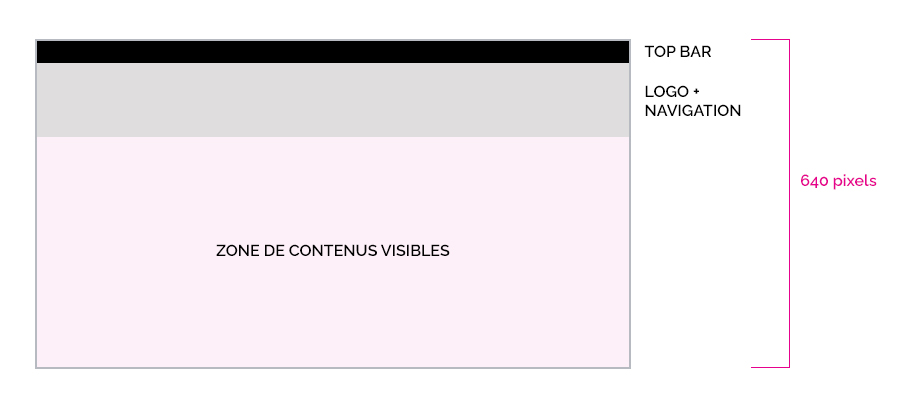
Si cette ligne de flottaison existe indubitablement, il ne faut pas qu’elle devienne une raison de saboter visuellement votre page d’accueil. Partez du haut de votre page, descendez sur 640 pixels, et vous aurez peu ou prou la zone qui se situera au-dessus de votre ligne de flottaison.
C’est là qu’il faut mettre ce qui doit être vu en premier. Évidemment, vous allez très vite vous rendre compte que si l’on enlève la hauteur nécessaire à une top bar, un bandeau qui contient logo et navigation eh bien… Il ne reste plus grand chose pour s’ébattre visuellement.

Il existe heureusement quelques bonnes idées pour réussir graphiquement son entrée.
La « hero image »
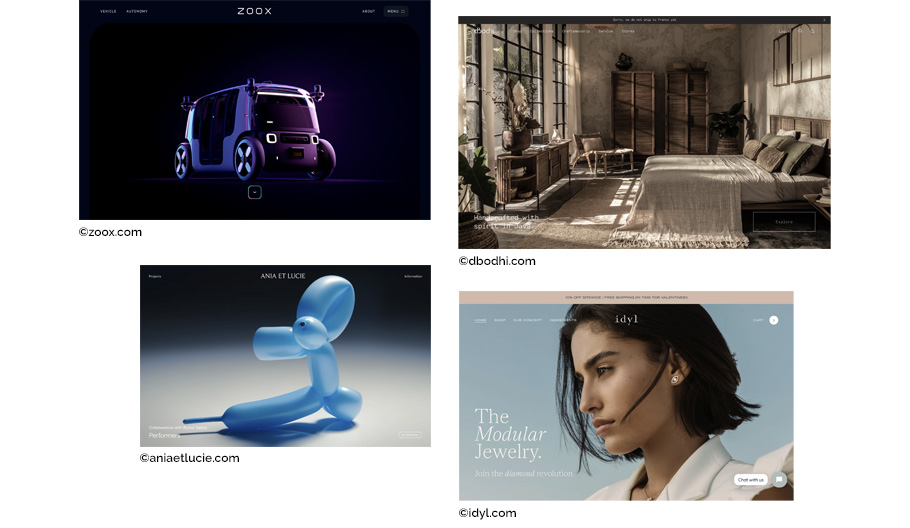
Simple, efficace, la « hero image » a pour vocation d’attraper visuellement l’internaute, de l’aspirer dans votre univers. Accompagnée par une phrase d’accroche qui convainc, c’est le succès assuré… Ou pas…
Car la « hero image » ne souffre pas la tiédeur. Il faut du visuel qui claque m’sieurs-dames, du « wahou ». Si vous n’avez pas un visuel particulièrement qualitatif à mettre, il vaut mieux oublier.
Par contre, si vous avez LA photo qu’il faut (ou vidéo, illustration…), alors vous pouvez même vous permettre de l’afficher plein écran, jusqu’au bord inférieur du navigateur. Dans cette configuration de visuel plein écran, n’oubliez pas de rajouter une petite flèche qui pointe vers le bas, pour le 1% de gens qui oublient, en venant sur votre site, qu’ils doivent faire ce qu’ils font naturellement sur tous les autres sites qu’ils visitent, à savoir faire défiler les pages vers le bas. Allez bim, ça c’est fait…
Vous l’aurez compris, n’ayez recours à une « hero image » que si son efficacité — et sa pertinence — sont sûres à 200%. Sinon, laissez tomber, vous risquez d’obtenir l’effet inverse.

Dans la série « les espèces en voie de disparition et c’est une bonne nouvelle » : le diaporama.
Ce fameux diaporama en ouverture de votre site, qui a la naïveté de croire que les internautes vont sagement attendre le défilement des x images avant d’aller voir plus loin.
Si les visiteurs de votre site restent suffisamment longtemps sans bouger pour s’apercevoir que des images défilent, ça relève déjà du miracle. Encore faut-il qu’ils restent jusqu’à la fin du diaporama.
Tout simplement à proscrire, c’est le fiasco assuré pour faire passer un message.
Et pourquoi pas ?
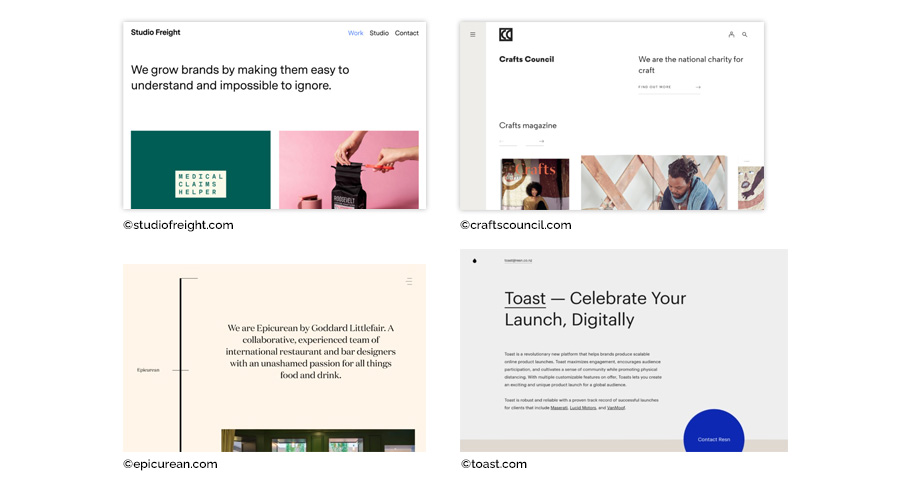
Pourquoi ne pas commencer votre site par une rubrique, des actus par exemple, ou une simple introduction joliment présentée ?
D’accord, vous n’aurez pas cet effet « spectacle » que peut donner une « hero image », mais si votre site ne s’y prête pas ou si vous n’avez pas les ressources nécessaires, il serait vain de vouloir se plier à tous prix à des diktats esthétiques.

En faire trop, ça se voit très vite et ça décrédibilise tout aussi rapidement.
N’hésitez donc pas à commencer votre site en toute simplicité, clarté et franchise, plutôt qu’essayer de le déguiser grossièrement.
D’ailleurs, dans un prochain article nous causerons de la différence entre un site « extraverti » et un site « sûr de lui ».
Conclusion
Cette zone que constitue le haut de la page d’accueil est bien l’endroit où va se faire le premier contact entre l’internaute et vous. En quelques secondes, le visiteur doit être capturé dans vos filets. Veillez donc à ce que le contenu soit attractif, pertinent et efficace, si possible les trois à la fois. Et n’oubliez pas que la seule règle à appliquer est « commencez comme vous êtes »…
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience sur votre façon de penser les pages d’accueil.

Laisser un commentaire