
— Publié le 9 novembre 2024 —
On trouve souvent sur les sites internet des logos clients en gage de réassurance pour de nouveaux visiteurs. Ceux-ci peuvent apparaître sur une seule ligne en mode « caroussel » ou compilés par secteur sur une page entière « Nos références ». Dans cet article, nous n’allons pas parler design, Jean-François est en train de vous préparer un article sur le sujet, mais technique : faut-il mettre les logos sur un fond afin que toutes nos images aient la même taille ou juste redimensionner nos images autour des logos et les placer avec des alignements verticaux et horizontaux… Voyons tout cela en pratique…
Le fond de couleur = la facilité
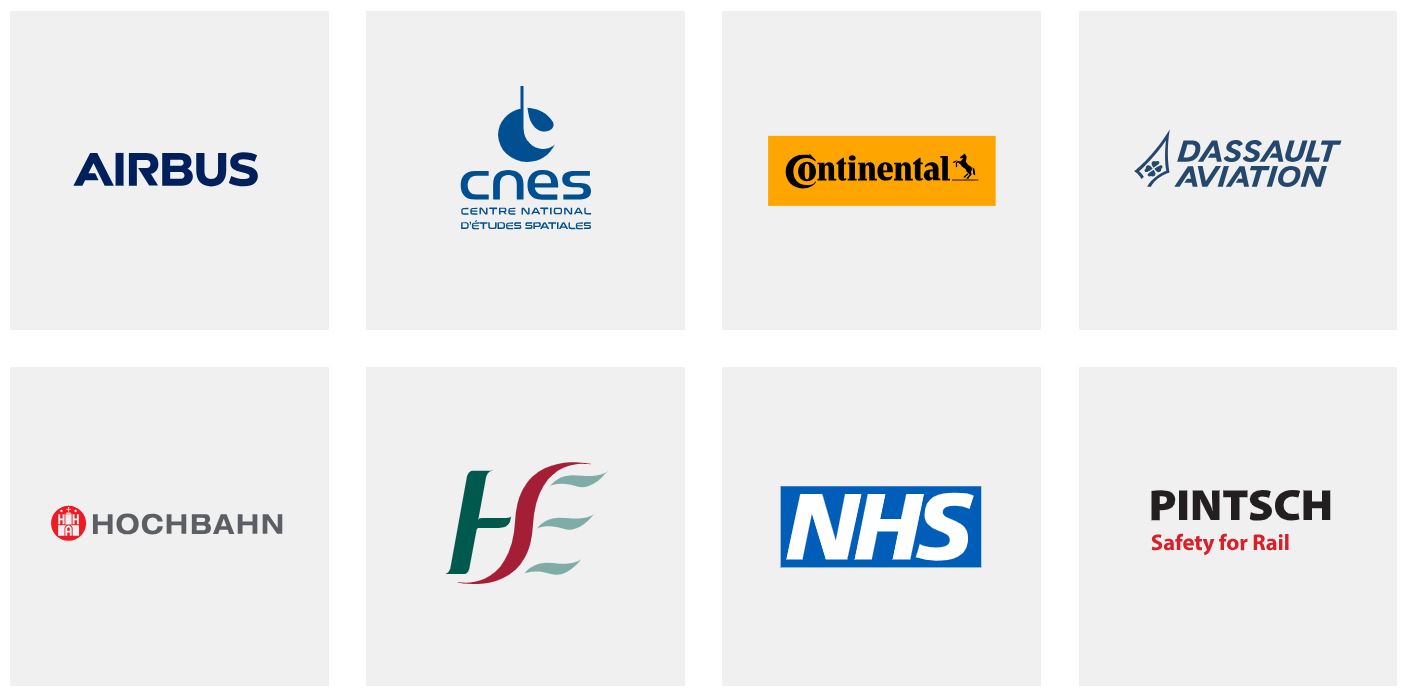
On vous rappelle qu’on parle juste technique, pas design… Tout l’enjeu est que le résultat rendre bien sur desktop et mobile… Commençons par 10 logos sur fond gris…
Version ordinateur

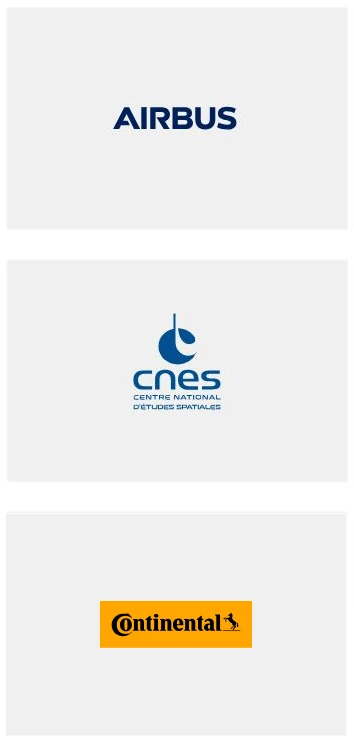
Version mobile

Vous voyez, c’est très propre. On a les mêmes espaces verticaux et horizontaux entre chaque bloc gris, que ce soit sur mobile ou ordinateur. Ça, c’était la solution facile pour présenter ses références clients. Passons à plus délicat.
Le fond blanc = ça se corse
Avec le fond blanc, on peut procéder de 2 façons. Soit on conserve le même format que précédemment, soit des carrés blancs de 300 x 300 px par exemple dans lequel on centre nos logos. Sur ordinateur ça passe bien, mais sur mobile, ça fait très très espacé car nous avons la hauteur de nos fonds d’images à 300px.
Version ordinateur

Version mobile

La seconde méthode est de redimensionner strictement les logos, par exemple, le logo Continental, on coupe autour du jaune et Airbus, tout autour des lettres et on les centre verticalement les uns par rapport aux autres dans nos colonnes via une CSS. Cela a l’avantage de donner quelque chose de plus harmonieux sur mobile car il y a moins d’espace vertcaux entre les logos…
Version ordinateur

Version mobile

En revanche, sur ordinateur, on voit déjà que c’est un peu moins harmonieux. Le logo Continental est remonté un peu, d’autres sont descendus, ça commence à danser. Effectivement, cette méthode fonctionne bien si les logos ont à peu près la même forme. En revanche, si on a des logos avec une icône et du texte aligné vers le bas ou le haut, ça va vraiment piquer les yeux sur ordinateur, regardez…

Certains logos sont du coup beaucoup plus lisibles que d’autres, ça vaudrait le coup de les rééquilibrer dans la taille des textes quand c’est possible.
Conclusion
Voilà, c’était un article purement technique pour choisir entre logos avec ou sans fond, avec ou sans centrage vertical avec les avantages et inconvénients selon le rendu responsive souhaité. Après, il est aussi possible de dupliquer le code pour avoir des présentations desktop et mobile indépendantes. Et nous laissons à Jean-François le soin de vous conseiller sur le choix des couleurs, originaux ou uniformes ainsi que le meilleur moyen d’avoir un rendu harmonieux en optimisant la taille des logos : Bien présenter un patchwork de logos.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire