
— Publié le 18 avril 2020 —
Après les transformations 2D, les transitions et les animations, il est temps de passer au dernier article de la série, les transformations 3D.
Petit rappel pour bien visualiser le contexte :
- Les transformations 2D permettent de modifier l’apparence d’un élément en l’étirant, le déplaçant, le faisant tourner…
- Les transitions permettent de faire bouger un élément en le faisant passer d’un état à un autre
- Les animations sont plusieurs transitions à la suite
Aujourd’hui, nous allons aborder la perspective pour faire des transformations en 3D. Et comme vous savez déjà faire des animations, vous allez pouvoir faire… des animations 3D !
Principe des transformations 3D
Les transformations 3D utilisent la même propriété que les transformations 2D, à savoir la propriété « transform ».
En revanche, on a de nouvelles fonctions de transformations :
- rotate3d(x,y,z,angle) : pour des rotations en 3D.
- translate3d(x,y,z) : pour des déplacements en 3D.
- scale3d(x,y,z) : pour des changements d’échelle en 3D.
- matrix3d() : spécifie une matrice de transformation 4×4 avec 16 valeurs entre les parenthèses.
Ce sont les versions courtes mais on peut toujours utiliser les versions longues avec scaleX(), scaleY(),… en les complétant avec scaleZ(), translateZ() et rotateZ() qui précisent le 3ème axe. Vous noterez qu’on a perdu la fonction « skew ».
De nouvelles propriétés sont également apparues pour pouvoir gérer cet affichage en 3D :
- perspective : sans perspective, pas de 3D. Elle représente la notion de profondeur.
- perspective-origin : définit l’origine de la perspective (Là où les points de fuite des éléments se rejoignent).
- transform-style : définit si les éléments inclus subissent les transformations en 3D. 2 valeurs sont possibles : flat et preserve-3d.
- backface-visibility : précise si les faces arrières des éléments sont visibles ou non. 2 valeurs sont possibles : visible et hidden.
Découverte des différentes fonctions
Nous allons passer en revue les différentes fonctions pour que ce soit bien clair pour vous, avant de passer à un exemple concret.
Définir la perspective
La perspective est la dimension qui permet de donner de la profondeur à un objet et donc de donner l’effet 3D. C’est une notion fréquemment utilisée en dessin pour faire des croquis réalistes. Elle est représentée par la distance entre l’oeil et la scène. Une perspective faible donne l’impression d’être proche de la scène ; une perspective élevée donne une impression de distance lointaine.
On peut utiliser la perspective via la propriété transform ou via la propriété perspective. Nous allons privilégier cette 2nde méthode car elle s’applique sur plusieurs éléments alors que la 1ère ne concerne qu’un élément. :
Définir l’origine du point de fuite
Voici une autre notion à bien comprendre pour réaliser des transformations 3D : le point de fuite. Il indique le sens dans lequel regarder la scène, c’est son point d’ancrage. Il peut y avoir plusieurs points de fuite, voici 3 exemples :

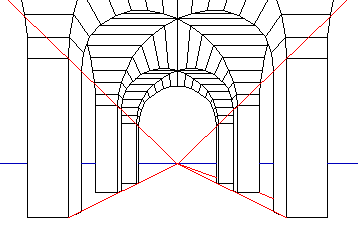
Point de fuite central :
vision frontale

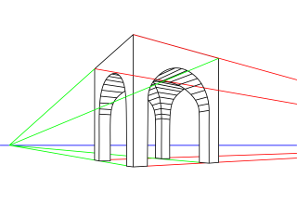
2 points de fuite latéraux :
vision oblique

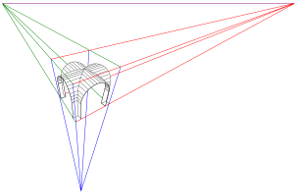
2 points de fuite horizontaux et 1 vertical :
vision aérienne
Par défaut, le point de fuite est placé au centre de l’élément mais il peut être déplacé grâce à la propriété perspective-origin.
La propriété perspective-origin prend une valeur horizontale et une valeur verticale :
Si on n’a pas besoin de tant de précision, on peut aussi utiliser les valeurs de placement : top, bottom, center, left, right. Ainsi, pour un point de fuite en haut à droite, on aura :
Définir le style de la transformation
La propriété transform-style définit si les éléments enfant d’un élément sont positionnés dans l’espace 3D ou s’ils sont aplatis dans le plan de l’élément.
La propriété peut prendre 2 valeurs : flat (valeur par défaut) ou preserve-3D.
Voici 2 les exemples en images.


Définir les faces visibles
Quand on tourne suffisamment un bloc, on va voir sa face arrière… ou pas… C’est à ça que sert la propriété backface-visibility.
Cette propriété a 2 valeurs : visible (valeur par défaut) ou hidden. Hidden va permettre de masquer l’arrière du bloc.
Visualiser ces notions en direct
Si comme nous vous avez un peu de mal avec la perspective, nous vous proposons de jouer avec l’outil ci-dessous. Bougez le curseur « perspective », plus vous faites descendre le nombre de pixel, plus l’impression de profondeur est grande.
Si vous voulez jouer avec le point de fuite et ses 2 axes, vous pouvez utiliser les curseurs dynamiques perspective-origin x et perspective-origin y.
Pour voir la propriété backface-visibility en action, cochez / décochez la case Backface visible.
See the Pen Perspective cube by Dave DeSandro (@desandro) on CodePen.
Transformations 3D en pratique
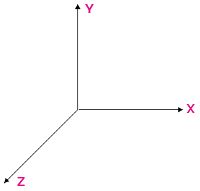
Nous allons maintenant voir comment se passent les rotations, les translations et les mises à l’échelle en 3D. Il faut bien retenir qu’on n’est plus sur 2 axes mais sur 3 : horizontal (x), vertical (y) et profondeur (z).

Vous pouvez définir une transformation sur un seul axe, dans ce cas vous aurez :
- Axe x : rotateX(x) ; translateX(x) ; scaleX(x)
- Axe y : rotateY(y) ; translateY(y) ; scaleY(y)
- Axe z : rotateZ(z) ; translateZ(z) ; scaleZ(z)
En revanche, si vous voulez jouer sur les 3 axes, vous allez utiliser :
- rotate3d(x, y, z)
- translate3d(x, y, z)
- scale3d(x, y, z)
Les rotations 3D
Commençons avec 3 exemples de rotations, une par axe et le code qui va avec. Passez votre souris sur chaque bloc rose et ne la touchez plus.
Rotation x
Rotation y
Rotation z
Code HTML
Code CSS
Les translations 3D
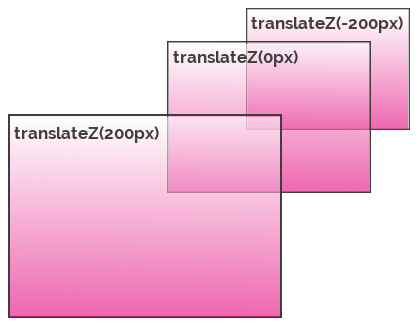
Nous allons prendre l’exemple d’une translation sur l’axe Z, celui de la profondeur, avec 3 valeurs différentes. Cela pourrait donner ça :

La mise à l’échelle 3D
La mise à l’échelle ets difficile à visualiser en l’état, car il est dur d’épaissir un aplat. On l’utilise surtout en combinaison avec d’autres propriétés / fonctions. Sa version multi-axes s’écrit comme ça :
Exemple du carrousel
Voici un exemple de carrousel fait exclusivement avec tout ce qu’on a vu, impressionnant, non ?
See the Pen 3D Rotating Carousel by Sean Emmel (@seanemmel) on CodePen.
Conclusion
Voilà, nous espérons que cet article vous aura plu et vous permettra de vous amuser.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

incroyable ! tout ça en ligne…dingue ce net…j’aime pas trop les sapins de noël…mais bravo la tech.
😂
Super article
Je me demandais, pour le 3d carrousel, est ce qu’il y a des modèles ou l’on fait « tanguer » la rotation (on incline de 20 degré vers le haut, puis vers le bas )
Tout à fait, en appliquant du « rotate » sur les éléments souhaités.
Bonjour,,
quelle commande, sans doute en CSS, pour que le carrousel s’adapte à la largeur de la page.
Merci
comment le rendre statique de facon a le faire tourne en cliquant sur l’image
Merci sa permet de mieux comprendre la notion des axe belle article
Avec plaisir !