
— Publié le 28 novembre 2020 —
Challenge accepté !
Suite à l’article très éclairant — comme toujours — de Marine sur les backgrounds créés à partir de CSS, voici un article sur le design des motifs en arrière-plan et surtout, les méthodes pour les découper en vue de leur intégration en mode « répétition ».
Les arrière-plans simples
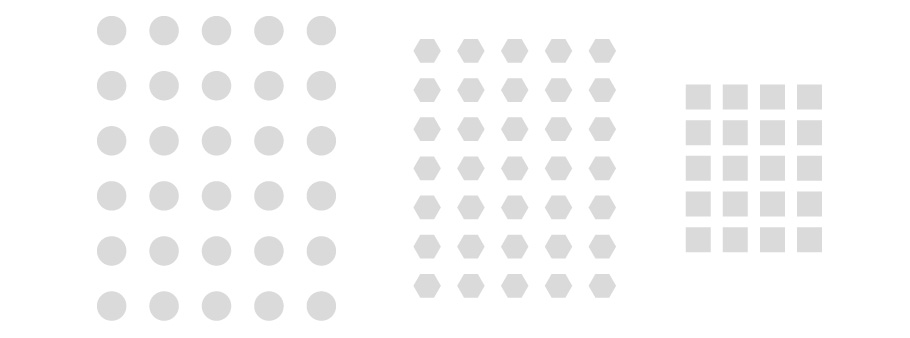
Il s’agit d’un motif simple, dont la répétition ne posera pas de problèmes.
Par exemple une trame de points alignés. Toute autre forme géométrique pourra être utilisée (losange, carré…), à partir du moment où le motif est aligné.

Leur répétition pourra se faire sans difficulté soit horizontalement, soit verticalement.
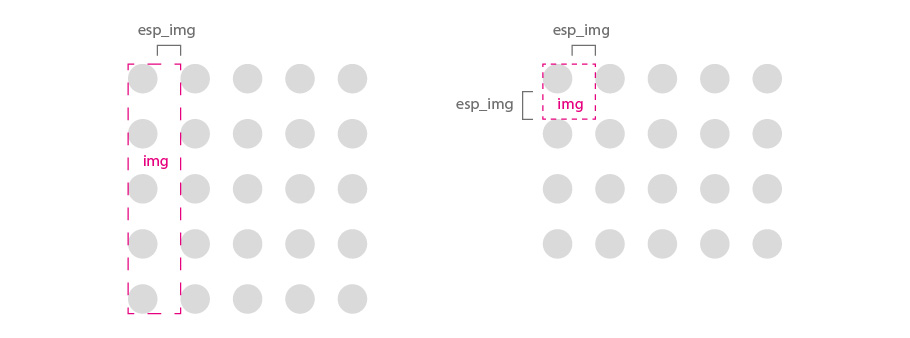
Lorsqu’on découpe l’arrière-plan en vue d’en faire une image [img], il suffit d’extraire de préférence une colonne qui sera répétée horizontalement (de gauche à droite), et donc s’adaptera à la largeur de l’écran. Il ne faut pas oublier d’inclure dans cette image l’espace qui sépare les motifs [esp_img].
On peut également isoler un seul motif qui sera répété horizontalement ET verticalement, mais là encore, il faut penser à prendre en compte l’espace qui se trouve autour.

Les arrière-plans plus complexes
Plus complexes, mais pas infranchissables… Il faut juste bien visualiser à quel endroit se fera la répétition, pour avoir un raccord parfait.
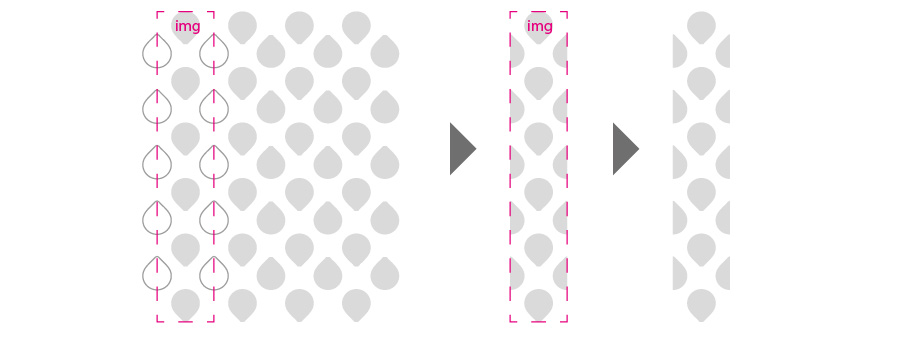
Dans l’exemple de la goutte ci-dessous, les colonnes ne sont pas alignées horizontalement, les gouttes ne sont pas dans le même sens, mais le dessin de la goutte est symétrique.
On pourra donc « couper » l’image sur la moitié d’un motif. Ainsi, les 2 moitiés (gauche et droite) se retrouveront collées lors de la répétition.

Même avec un motif qui n’est pas symétrique, cette méthode fonctionne. Trouver la moitié exacte du motif demande juste plus d’attention.

Les arrière-plans plus… Houla…
Évidemment, si vous souhaitez mettre un motif « camouflage » en arrière-plan, inutile de vous faire des nœuds aux neurones… Pour créer une répétition, il faut avoir un minimum de symétrie, sinon ce n’est pas possible.
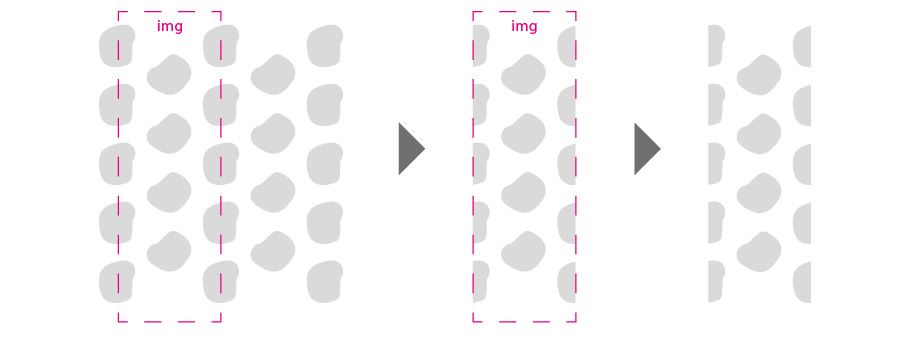
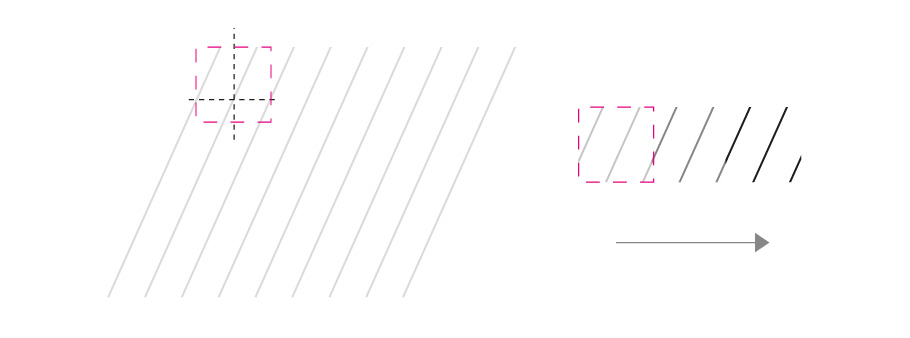
On finit sur un motif faussement facile… Les diagonales… Ça n’a l’air de rien comme ça, mais lorsqu’on se confronte à la façon dont il faut les découper, on s’aperçoit qu’il faut être très méticuleux. Mais là encore, rien d’insurmontable.
Il faut d’abord que l’image extraite soit carrée, ça aide énormément pour être raccord. Le plus délicat, c’est de venir placer les bords de cette image au bon endroit, de manière à ce que la répétition soit parfaitement raccord. Il vous faudra peut-être plusieurs tentatives pour parvenir à un résultat visuellement parfait.

Conclusion
Ce n’est pas très compliqué de « préparer » un motif en vue de son intégration dans un arrière-plan, en mode répétition horizontale et/ou verticale. Le seul impératif, même si votre arrière-plan semble élégamment désordonné, c’est de retrouver une symétrie dans votre image afin qu’elle puisse être répétée à l’infini. Notez bien qu’il n’y a pas de règle quant à la taille ni la forme de votre image découpée : elle peut être carrée, rectangulaire, du moment qu’elle est légère et optimisée.
N’hésitez pas à partager avec nous vos propres trucs et astuces pour créer vos arrière-plans.
Et si vous avez des questions, posez-les en commentaires ci-dessous.

Laisser un commentaire