
— Publié le 18 juin 2022 —
Quand on mène une recherche pour un client, on aime bien partager nos résultats. Aujourd’hui, le sujet est de présenter 30 ans d’ancienneté d’une entreprise sous forme de frise chronologique, ce qu’on appelle « timeline » en anglais. Nous avons donc étudié 5 plugins et avons choisi celui qui collait le mieux à nos besoins.
La 1ère étape consiste à lister les fonctionnalités dont vous avez besoin. Pour nous, c’était :
- Gérer 120 événements : l’interface doit permettre de les voir clairement, voire de les inverser
- Chaque événement est lié à une catégorie, la catégorie devra être visible, sous forme d’une icône par exemple
- Une année peut comporter plusieurs événements : on doit pouvoir afficher le mois en complément de l’année
- Les événements ont des formes différentes :
- Titre seul
- Titre et intro
- Titre, intro et davantage de texte => possibilité d’accordéon (toggle)
- Images
- Mise en avant de certains événements.
Voyons les plugins qui pourraient correspondre…
1. Timeline awesome

Ce plugin est plutôt bien fait avec différentes présentations, vous allez voir ça sur le site de démo. On a testé Vertical 7.
Les + :
• On insère la timeline dans la page via un short code paramétrable
• Présentation verticale propre avec le design Tujuh qui permet de gérer des catégories.
• On peut ajouter des icônes proposées par événement.
Les – :
• On ne peut pas faire de design => il faut passser en version Pro (ou faire un peu de CSS)
• On ne peut pas personnaliser les icônes : en version Pro ?
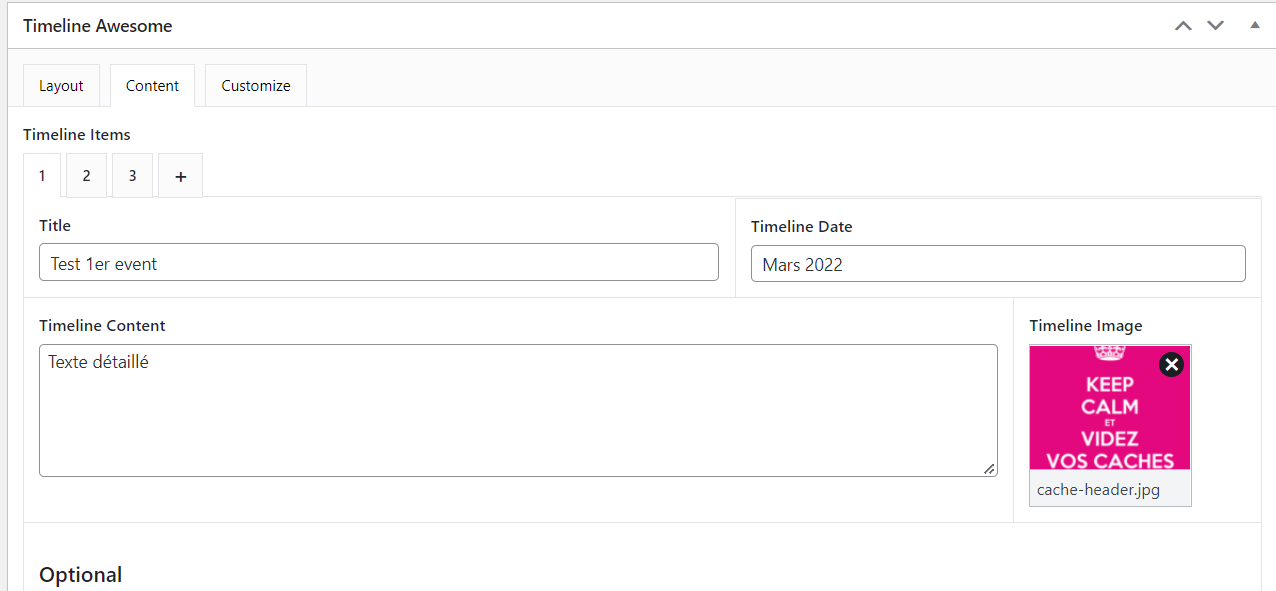
• L’organisation des dates se fait ds un tout petit espace, ds l’ordre des ajouts donc pas facile de s’y retrouver et d’ajouter une nouvelle date au bon endroit

• La gestion de plusieurs events par année n’est pas top car on peut mettre ce qu’on veut ds le champ « année ».
• On peut mettre un lien ds un event mais pas d’html (comme un toggle par exemple si on a besoin d’afficher plus de contenu).
Nombre de sessions actives : + de 1 000
Mise à jour : maintenu
Coût : gratuit + version payante
2. Cool Timeline

On a beaucoup aimé ce plugin qui correspondait quasiment à tous nos besoins en version gratuite. Il est également facile à prendre en main.
Les + :
• On insère la timeline via un short code paramétrable
• On créé un des stories par événement donc plus facile de s’y retrouver que ds le précédent.
• On peut mettre de petites ou de grandes images sous le titre.
• On peut ajouter des icônes proposées par événement (Font awesome) – on peut les personnaliser avec nos propres icônes en version PRO
• On peut ajouter du html comme des toggles
• Plusieurs types de design en gratuit :
https://free.cooltimeline.com/
https://free.cooltimeline.com/compact-timeline/
https://free.cooltimeline.com/clean-timeline/
Les – :
• Il y a un titre en haut de la timeline « Timeline » mais on peut le masquer en CSS. Ou ajouter le logo et commencer par un titre…
En version Pro :
• Plus de design par défaut
• La possibilité de trier les items autrement que par date mais nous n’en avons pas besoin
• Le fait d’afficher un diaporama à la place de l’image à la une
• Charger sa propre icône
• Lier toute la story à une URL
Nombre de sessions actives : + de 20 000
Mise à jour : régulièrement maintenu
Coût : gratuit + version payante
3. WP Timeline

Nous n’avons pas pu tester ce plugin en détail car Code Canyon / ThemeForest ne proposent pas de période d’essai. En revanche sur la démo, vous pouvez voir toutes les possibilités de présentation qui vous sont offertes. Contrairement aux 2 plugins précédents, celui-ci met a priori en avant des articles WordPress, on a donc un lien « Continue reading » qui emmène vers le contenu de l’article. Cela ne correspondait pas à nos besoins donc on s’est arrêté là dans l’étude.
Nombre de ventes : + de 5 000
Mise à jour : régulièrement maintenu
Coût : 25 $
4. WP Timeline designer

Ce plugin est également basé sur les articles WordPress donc il ne va pas correspondre nos besoins. En revanche, on tenait à vous le présenter car son design / fonctionnalités sont très sympas. Vous pouvez certes présenter une frise historique mais aussi le parcours type d’un salarié lors de son intégration, ou une roadmap pour vos projets…
Regardez ces quelques liens de démo :
• https://wptimeline.solwininfotech.com/hire-layout-default/
• https://wptimeline.solwininfotech.com/milestone-layout-1/
• https://wptimeline.solwininfotech.com/curve-layout-02/
Nombre de ventes : 500
Mise à jour : régulièrement maintenu
Coût : 19 $
5. Bold Timeline

Bold Timeline est un plugin très complet qui possède ses propres « événements », on n’est plus sur des articles.
Les + :
• On peut choisir plusieurs formats d’images et les mettre à différents endroits
• On peut gérer les catégories par des icônes
• On peut intégrer du html
• Le design est plutôt sympa : on a choisit Demo 2
• On peut mettre en avant un événement particulier en le changeant de couleur par rapport aux autres sans passer par une CSS
Les – :
• Il est difficile de compléter la liste d’icônes présentes et on ne peut pas télécharger nos propres îcônes
• L’ergonomie est perfectible dans l’interface, elle est un peu compliquée
Nombre de ventes : 435
Mise à jour : régulièrement maintenu
Coût : 29$
Conclusion
Cette liste n’est pas exhaustive ni ordonnée. Nous espérons que cet article vous a aidé à choisir le plugin qui correspond le mieux à vos besoins pour présenter les différents événements de votre histoire. Personnellement j’aurais utilisé Cool Timeline mais le graphiste avec lequel j’ai travaillé sur ce site a préféré Bold 

Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire