
— Publié le 21 avril 2018 —
Vous savez que vos articles comportent la notion d’images mises en avant. Elles servent à illustrer votre blog ou même votre article. Il arrive cependant que vos articles n’en aient pas : soit parce que vous avez migré votre blog depuis une autre plateforme que WordPress, soit parce que votre ancien thème ou le choix de la présentation de blog que vous aviez fait n’en avait pas besoin.
Résultat, aujourd’hui, vous avez plusieurs centaines d’articles sans images mises en avant. On est bien d’accord que vous n’allez pas vous amuser à les rentrer une par une, enfin pas dans un premier temps car c’est plutôt long à faire. Nous, nous choisissons de générer des images mises en avant en masse, afin de pouvoir lancer le site / blog. Puis, si on a le temps et l’envie, on revient sur chaque article pour personnaliser son image mise en avant.
Nous allons vous expliquer comment procéder pour gagner du temps.
Le plugin Quick Featured Images
Si vous lisez régulièrement nos articles, vous savez que nous ne sommes pas fans des plugins. On les évite à chaque fois qu’on peut faire autrement. Mais aujourd’hui, nous allons en utiliser un, qui d’ailleurs sera temporaire. Ce plugin, c’est Quick Featured Images.
Il est gratuit et régulièrement maintenu. La 1ère étape est donc de télécharger le plugin :
Ensuite vous faîtes comme d’habitude :

- Connectez-vous à votre backoffice WordPress
- Allez dans Extensions / ajouter
- Sélectionnez votre fichier zip précédemment téléchargé
- Activez-le
- Voilà, vous devez avoir un nouvel onglet dans votre barre latérale gauche « Featured images ».
Utiliser Quick Featured Images
Quick Featured Images a une version premium mais la version gratuite nous suffira pour faire ce qu’on doit faire. Tout d’abord, vous allez cliquer sur Modifications groupées.
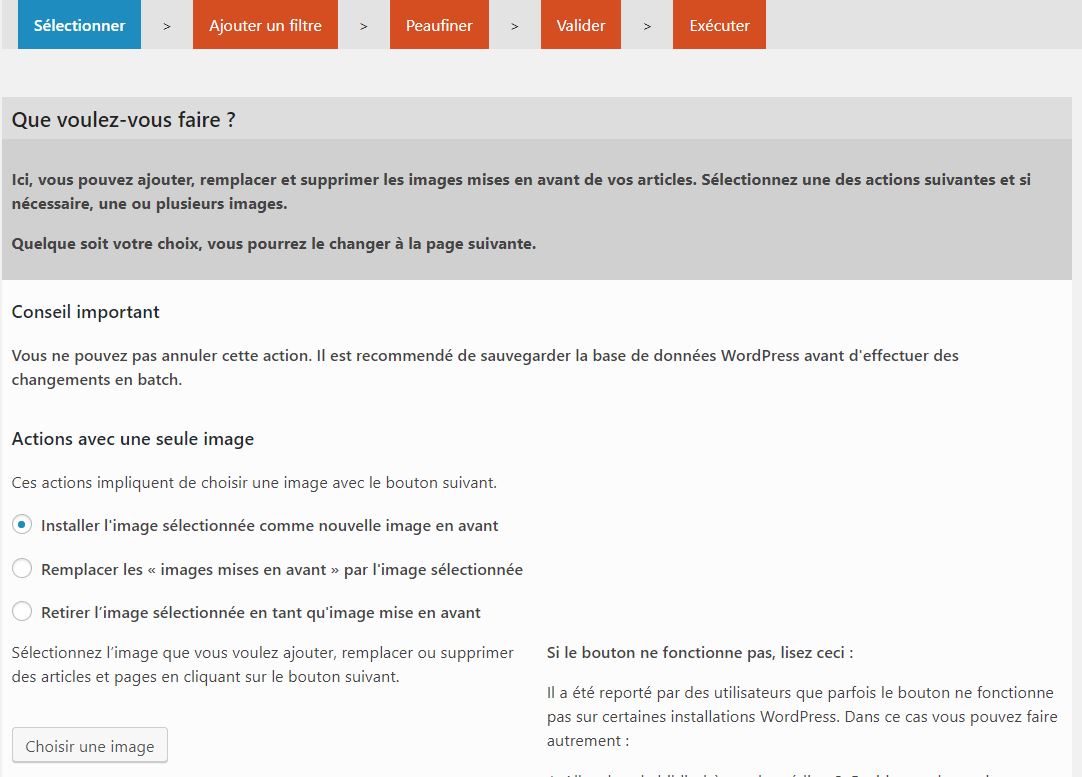
Vous arrivez sur cet écran :

C’est très didactique et vous pourrez revenir en arrière à plusieurs moments.
Dans notre exemple, nous voulons ajouter des images mises en avant à des articles qui n’en ont pas (nous vous expliquons les autres possibilités de ce plugin dans le chapitre suivant).
Nous allons donc sélectionner Installer l’image sélectionnée comme nouvelle image en avant. Puis choisissez une image dans votre bibliothèque médias ou importez en une en cliquant sur Choisir une image. Puis en bas d’écran, cliquez sur Suivant.
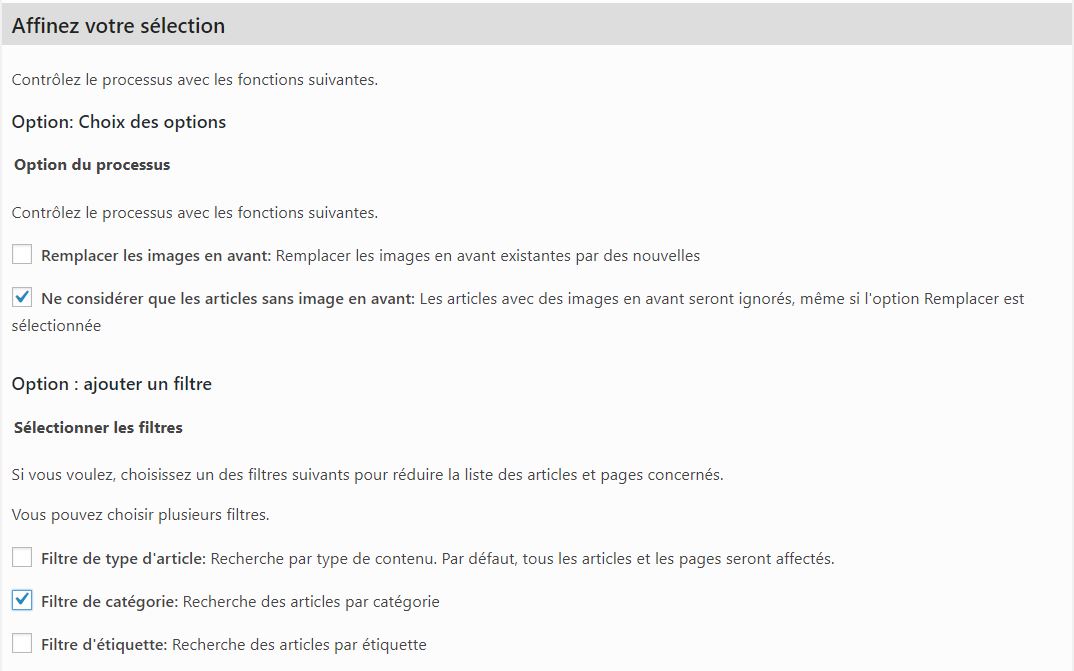
Vous allez ensuite pouvoir sélectionner des options : nous, nous voulons ajouter des images aux articles qui n’en ont pas donc on sélectionne Ne considérer que les articles sans image en avant. Et parce que nous voulons ajouter un peu de diversité, nous allons attribuer une image mise en avant par catégorie d’article.

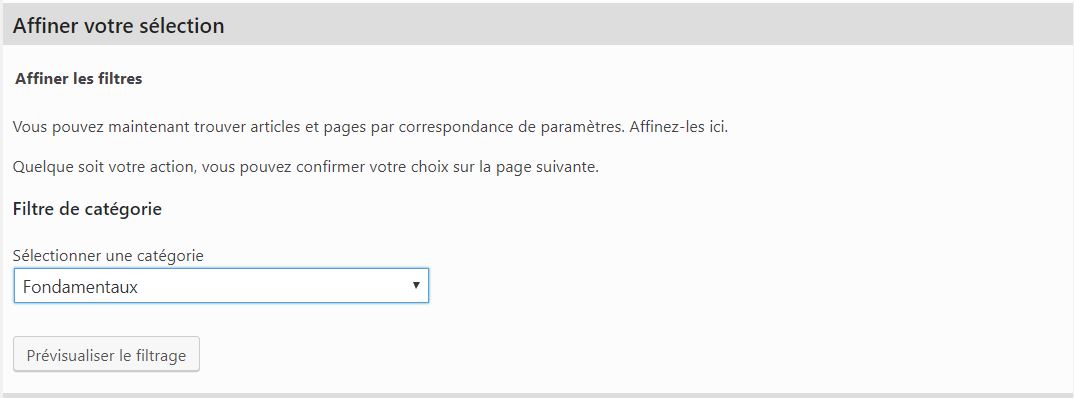
Puis cliquez sur Suivant. Vous allez maintenant pouvoir choisir votre catégorie.

Puis cliquez sur Prévisualiser le filtrage. Vous allez alors vous la liste de tous les articles concernés.En dessous de la liste, vous allez voir le bouton Appliquer. Cliquer dessus va lancer l’ajout de photos.

Voilà, c’est tout ! Si certains de vos articles ont plusieurs catégories, si vous laissez cochée la case « ajouter une image aux articles sans images », cela signifie que vos articles bénéficieront de l’image de la 1ère catégorie que vous attribuerez.
Prenons un exemple, l’article 1 a comme catégorie Alimentation et Shopping. Si vous commencez par choisir une photo pour la catégorie Shopping, alors l’article 1 aura cette photo. Elle ne changera pas quand vous mettrez une image pour la catégorie Alimentation.
Autres utilisations possibles de Quick Featured Images
- Quick Featured Images définit, remplace et supprime les images mises en avant pour tous les articles et les pages en une seule fois. Vous pouvez l’exécuter sur l’ensemble des contenus ou l’appliquer uniquement aux contenus souhaités en utilisant des filtres flexibles.
- Quick Featured Images définit, remplace et supprime les images mises en avant dans une colonne d’image pouvant être triée dans les listes d’articles, pages et types de contenu personnalisés si elles prennent en charge les miniatures. Ainsi, vous pouvez modifier les images par contenu rapidement sans quitter la page de la liste des articles.
- Quick Featured Images vous permet de définir des préréglages pour les images mises en avant par défaut pour les prochains articles autant que vous en avez besoin. Vous pouvez définir des règles précises basées sur les propriétés des articles.
- Quick Featured Images supprime les entrées de base de données des images mises en avant dont le fichier image a disparu d’un simple clic.
Si vous souhaitez inclure des sons, vidéos et des types de contenu personnalisés et avoir plus d’options, jetez un œil à la version premium Quick Featured Images Pro (15 € par site).
Conclusion
Voilà, nous espérons que la découverte de ce plugin et ce petit tutoriel vous aura facilité la vie.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire