
— Publié le 29 janvier 2022 —
La diversité des clients entretient la créativité, c’est une conviction que nous avons depuis longtemps. Aussi, nous apprécions toujours de pouvoir passer d’un sujet à un autre, surtout s’ils sont très différents : pharma, ingénierie, corporate, petite enfance, loisirs, finances…
Mais cette palette de domaines pour laquelle nous avons la chance de travailler nous oblige, régulièrement, à réviser les codes. En effet, pour un coach sportif, le « look and feel » ne sera pas le même que pour une société portée sur les énergies renouvelables.
Ces codes, même s’ils ne sont jamais gravés dans le marbre, reposent sur quelques valeurs pérennes, qui rassurent et confortent les marques. Il est donc bon de s’y plier un minimum, même si dans nos têtes, on est des gros rebelles… Hé oui…
Petite revue (non exhaustive) des principaux codes que l’on croise régulièrement.
Préambule : de quoi est constitué un code ?
Avant de l’appliquer, il est bon de cerner les rouages d’un code, ce qui le constitue.
Dans le design, trois éléments principaux le caractérisent : les couleurs, les typographies et ce que j’appellerais l’esprit du design.
Rajoutez à cela l’iconographie, les éléments de langage, et vous avez les grandes lignes d’un code sur lesquelles vous appuyez.
1. Le luxe, le chic et le raffiné
Tout en retenue, on évitera soigneusement la grossièreté d’en faire trop.
La gamme de couleurs ne sera pas tape-à-l’œil, mais plutôt sophistiquée : beaucoup de blanc, noir, gris, taupe, lie-de-vin, bordeaux, bleu profond…
L’esprit est épuré, on respire, on laisse parler les photos. La mise en page, pourtant très maîtrisée, ne doit pas se ressentir.

Pour les typographies, on a le choix : soit des classiques serifs au dessin élégant, Didot, Cormorant, Cinzel, Playfair… Soit au contraire des polices de caractères très contemporaines : Work Sans, Raleway, Montserrat, Poppins…

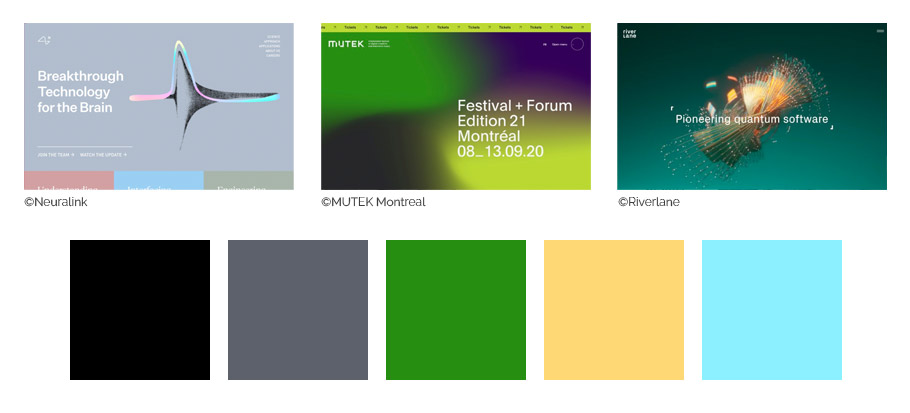
2. L’ingénierie et le hi-tech
Pas si éloigné que ça du luxe, on tend vers l’élégant.
On pourra se permettre d’utiliser des couleurs plus tranchées comme du jaune, du turquoise ou du fushia, pour conférer l’indispensable touche de modernité. Noir, blanc et gris restent de la partie. L’esprit est fluide, on peut de permettre de l’asymétrie, marier courbes et lignes droites. On innove mais là aussi on laisse l’ensemble respirer.

Les typographies seront résolument contemporaines, avec une pointe d’originalité dans leur dessin, pour se démarquer… Mais de bon goût, cela va de soi, on n’est pas dans une série Z de science-fiction.

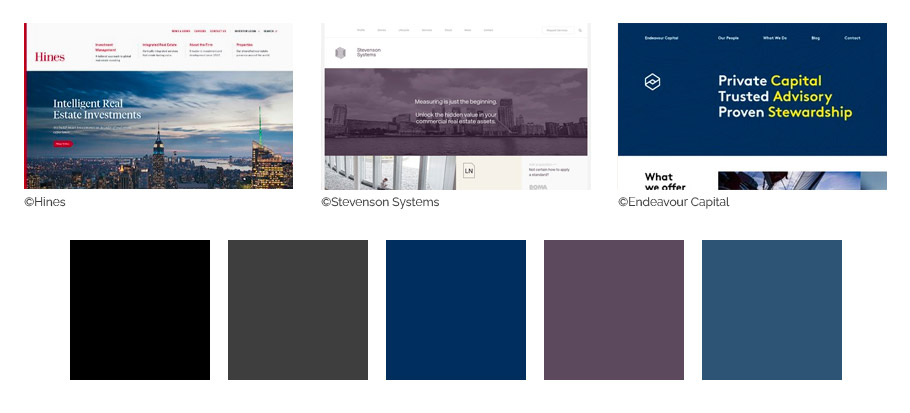
3. La finance, le corporate
On calme le jeu. On se fond dans un camaïeu de bleus, de gris. Pas de couleurs qui se font trop remarquer, car le discours est sérieux. On peut s’aventurer dans des bordeaux, marrons, mais on reste dans des nuances plutôt sombres et profondes.
L’esprit est bien rangé, taillé à l’équerre. On aligne, on est symétrique, pas ou très peu de surprise visuelle.

Pour les typographies, le classique reste de mise. On choisira une typo à empattements standard, sans fantaisie, qui confère le côté institutionnel. Si l’on opte pour une typo « sans serif », on n’ira pas non plus chercher l’originalité : Arial, Roboto, Helvetica, Assistant…
Il s’agit de rester sobre.

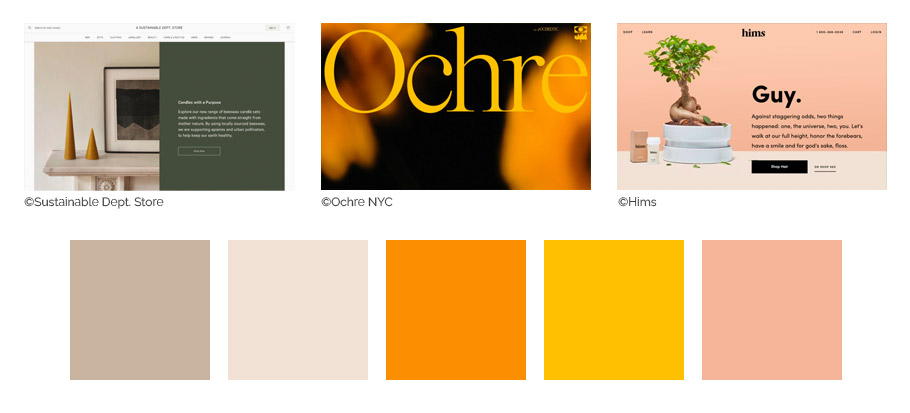
4. Le bien-être, le plaisir
Il y fait forcément chaud et tout est douillet. Des couleurs chair, abricot, framboise, jaune orangé, saumon, brique… 25° toute l’année.
L’esprit, quant à lui, confère de la douceur. Des courbes, des effets de transparences, des dégradés subtils. Rien de piquant, ni de dur.

Les typographies suivront le mouvement. Douces, rondes, on les utilisera majoritairement bas de casse (minuscules) pour accentuer le côté chaleureux. Une belle typo manuscrite pourra venir compléter l’ensemble.

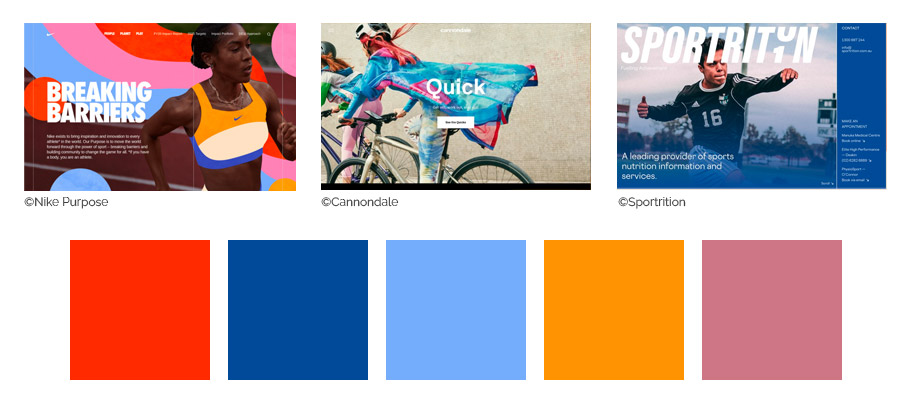
5. Le fun, le sport, l’action…
On peut se lâcher… Des couleurs qui claquent, lumineuses, fun. On est dans l’action, il faut du mouvement. Les couleurs seront très contastées, franches. Un vert acide, un fushia, jaune citron. Mais également du noir, qui pose bien l’action et met en valeur les autres couleurs.
L’esprit sera fort, audacieux. Des grandes photos, une mise en page très dynamique. Il faut donner envie, faire partager la joie ou l’adrénaline.

Pour les typographies, il faut du style et de la force. Être « bold », italique.
Le message doit s’imposer au même titre que les images.

Oui, mais…
Aller à contre-courant des codes, est-ce vraiment une hérésie ?
Non, on peut écrire un article sur les codes pour finalement tout jeter à la corbeille et reconnaître que casser les codes, ça a parfois du bon.
Mais pour se permettre d’aller à contre-courant, il faut parfaitement maîtriser son sujet, être très sûr de la direction à prendre et surtout se donner les moyens de ses ambitions… Sinon, c’est le flop assuré, et ce qui devait être une agréable surprise tourne au ridicule mal ficelé.
Conclusion
Si les codes graphiques peuvent être cassés ou contournés, ce n’est pas faire preuve de lâcheté que de les suivre. Cela n’empêchera jamais un design d’être réussi.
Il faut les considérer comme des fondamentaux sur lesquels on peut se reposer, des éléments de reconnaissance qui vous permettront d’atteindre votre but tout en restant dans les clous. Ils sont même une formidable invitation à vous faire plaisir en apportant votre propre vision des choses.
Si vous avez des remarques, des questions sur ces codes graphiques, ou si vous souhaitez en ajouter à la liste, n’hésitez pas à nous laisser tout ça en commentaire.

Laisser un commentaire