
— Publié le 29 mai 2021 —
Nous avons conçu plusieurs sites internet pour des laboratoires de chercheurs / unités de recherche mixte (UMR) et une double problématique commune est apparue à chaque fois :
- afficher dans le site les publications des chercheurs : leur coeur de métier
- intégrer l’annuaire des membres : une UMR compte en moyenne 250 membres, il faut une page par membre en français et au moins en anglais et les maintenir, vous voyez l’enjeu.
Aujourd’hui, nous allons nous intéresser aux publications. Si cela vous intéresse, nous pourrons parler des membres dans un prochain article, vous nous direz cela dans les commentaires de l’article.
Contexte
Les chercheurs publient, c’est leur coeur de métier. Aujourd’hui, les publications des chercheurs affiliés au CNRS se font en grande majorité dans HAL-SHS.
« L’archive ouverte HAL-SHS (Sciences de l’Homme et de la Société), est destinée au dépôt et à la diffusion d’articles scientifiques de niveau recherche, publiés ou non, émanant des établissements d’enseignement et de recherche français ou étrangers, dans toutes les disciplines des sciences humaines et de la société. »
Lors de l’intégration de ces publications, on se concentre sur les critères suivants :
- l’automatisation, car on ne va pas demander aux chercheurs de faire leurs saisies dans deux outils
- la possibilité de filtrer les publications pour les afficher à la fois dans la page publications de l’UMR mais aussi dans des pages dédiées : celle d’une équipe, d’un chercheur…
- rendre cet affichage agréable car un chercheur garde toutes ses publications, ce qui fait un sacré paquet au bout de 15-20 ans.
Nous allons étudier 4 solutions, chacune avec ses avantages et ses inconvénients. A vous de choisir celle qui correspondra la mieux aux besoins de votre UMR.
Iframe
La méthode de l’iframe est très simple à mettre en œuvre mais n’offre aucune possibilité de design. Elle consiste à afficher un contenu Hal-SHS (toutes les publi de l’URM par exemple), à générer une URL paramétrée dans HalTools qui correspond au contenu et à l’intégrer dans une fenêtre spéciale à l’intérieur du site web. Il figure ici dans le cadre rose.

Avantages :
- Rapide et simple à mettre en œuvre
- Le contenu est à jour automatiquement selon ce qui est saisi dans Hal : on utilise cet outil :
https://haltools.archives-ouvertes.fr/?action=export&lang=fr On choisit ses critères et l’URL est générée, ce qui permet d’afficher les publications d’un auteur dans sa page par exemple. - On peut personnaliser la page, avant et après le cadre rose avec les informations que l’on veut, notamment pour faire des onglets par année.
Inconvénients :
- On ne peut pas toucher au design qui est dans le cadre rose
- Haltools qui permet de créer l’URL à intégrer n’a pas été mis à jour depuis 2017, donc est-il toujours utilisé / maintenu ? une question de pérennité se pose. Détails ici : https://haltools.archives-ouvertes.fr/
- Pousser automatiquement des publi sur la page d’accueil du site aura aussi ce look, même si on réduit la hauteur du bloc.
Plugin officiel Hal-SHS
On peut rapatrier les publications selon plusieurs critères :
- IdHAL : saisir l’IdHAL de l’auteur.
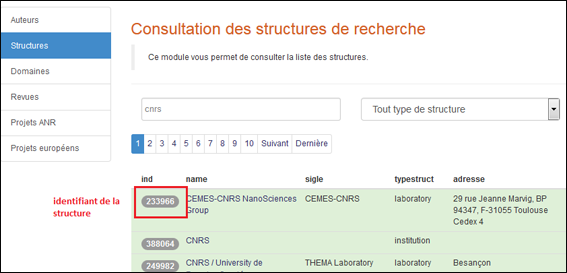
- Struct id : identifiant de la structure de recherche dans le référentiel des structures. Consulter AureHAL pour le connaître.
- anrProject id : identifiant du projet ANR dans le référentiel des projets. Consulter AureHAL pour le connaître (l’identifiant s’affiche dans la colonne de gauche ind, cf page écran ci-dessus).
- europeanProject id : identifiant du projet européen dans le référentiel des projets. Consulter AureHAL pour le connaître.
- collection : identifiant de la collection.
Il s’agit des chiffres en gris dans HAL SHS :

On peut intégrer différents éléments dans différentes zones : par exemple, juste les publications d’un auteur dans une page Perso. En revanche, que ce soit pour une UMR ou pour une personne, on a plusieurs ID donc il faut les cumuler pour couvrir l’ensemble des publications.
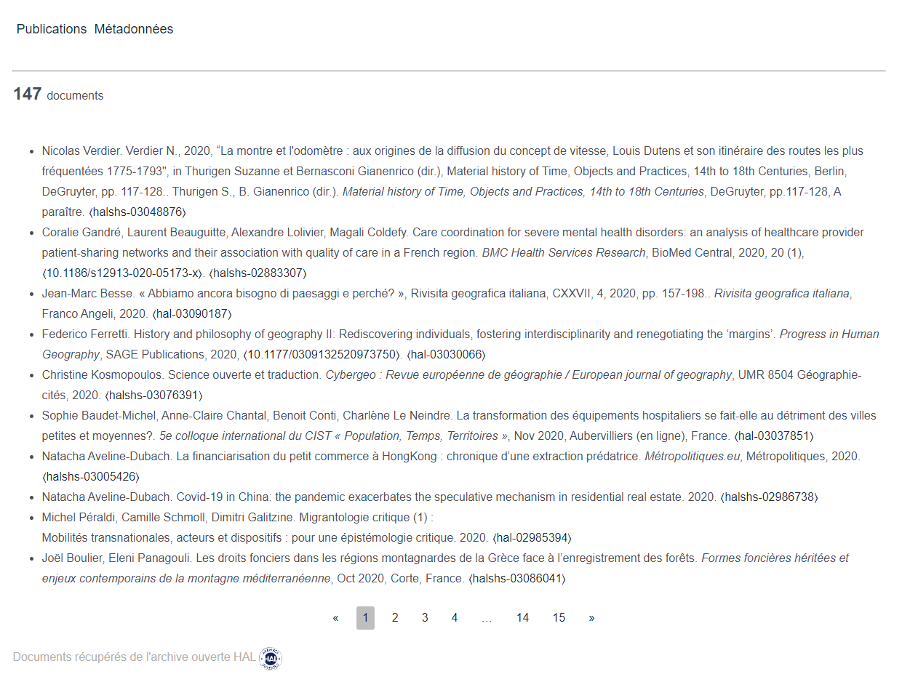
Ce plugin propose 2 présentations différentes :
- En liste : toutes les publications apparaissent dans la page, avec une pagination obligatoire de 10 publications seulement donc il faut cliquer sur « suivant » pour en voir 10 autres.

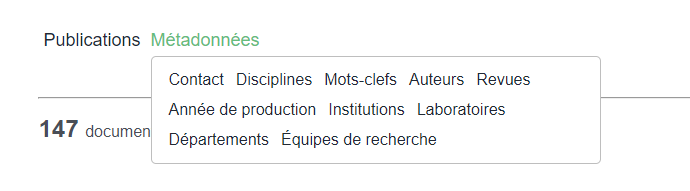
Si vous passez la souris sur Metadonnées, il y a une possibilité de filtrer mais faire cette action est tout sauf intuitif (sauf peut-être pour les chercheurs qui sont habitués à voir cette intégration avec ce plugin) et est un gros point négatif pour moi en terme d’ergonomie web.

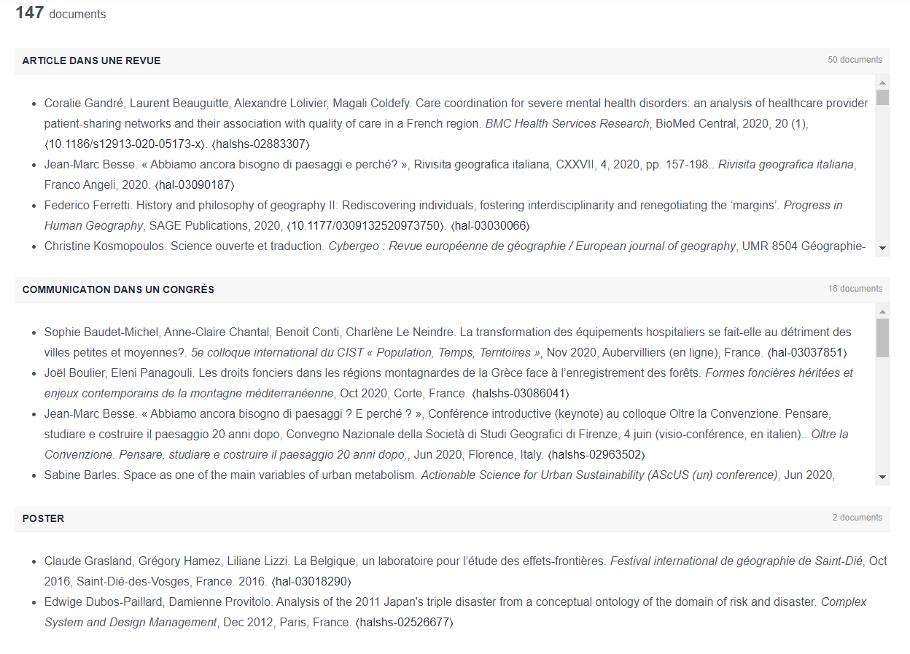
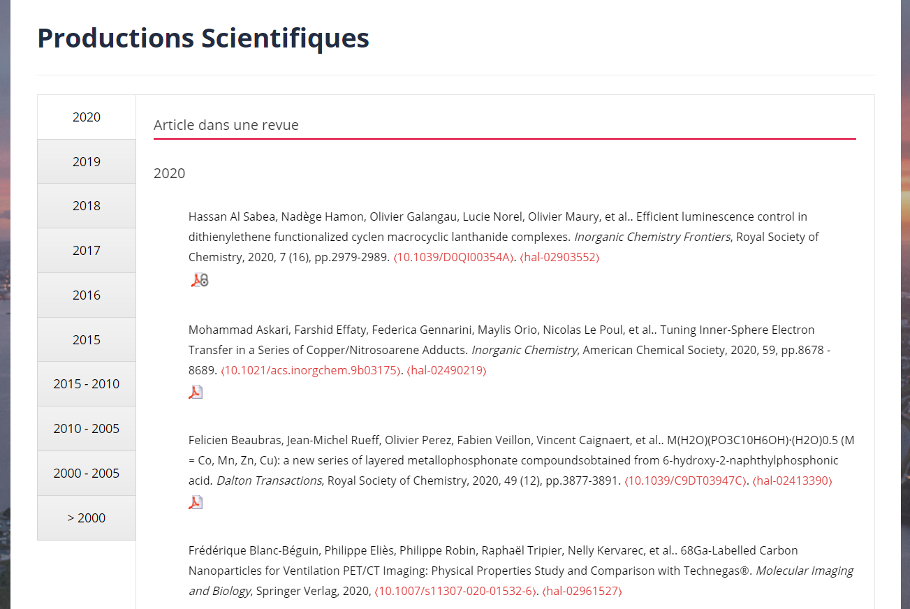
- Par type : il s’agit d’avoir les publications triées par catégories. Ces catégories sont triées par ordre alphabétique sans possibilité de les changer, sauf à tricher. Dans chaque type, on doit utiliser un ascenseur pour voir toutes les publications.

Vous pouvez voir le fonctionnement en direct sur ce site : https://www.labo-lego.fr/productions-scientifiques/
Plugin Mon Laboratoire
C’est une extension alternative au plugin précédent qui a été développée par Hervé Suaudeau de Paris Descartes. Il est mis à jour régulièrement mais a été chargé moins de 10 fois, c’est peu mais peu de gens doivent le connaître.
Il permet de rapatrier le contenu des publications directement de Hal-SHS et ma première impression est plutôt positive. On peut filtrer les publications par années et donc faire des onglets en ligne ou en colonne comme suit :


Intégration manuelle
C’est la méthode que certaines UMR, qui ne publient pas énormément, peuvent utiliser. Vous saisissez le contenu dans WordPress avec des champs personnalisés (titre, auteur, année, lien…). Ce sont en fait des articles de blog / actu qui fonctionneront comme des news.
Avantages :
- Liberté totale de design des publications : mise en page plus libre avec visuels, vidéos…
- Possibilité de les pousser automatiquement sur la home en leur affectant une catégorie dédiée.
- Permet de sélectionner les publications que l’on veut afficher si besoin.
Inconvénients :
- Double saisie des contenus dans Hal-SHS et dans le site. L’absence d’automatisation engendre une perte éventuelle de temps et un risque d’oubli.
- Déclarer ces contenus en tant que doublon pour que Google ne les taxe de « duplicate content » et blackliste le site (un champ à remplir).
- Refaire toute une classification pour catégoriser les publications, ce qui peut être fastidieux en paramétrage.
- Resaisir l’historique de toutes les publications
Conclusion
Voici mon sentiment suite à cette étude approfondie :
- La méthode de l’iframe est simple mais pas très sexy et j’ai un gros doute sur la pérennité de l’outil de génération d’URL Hal.
- Le plugin officiel Hal ne me plait pas côté ergonomie. Si vous avez testé le site d’exemple avec la présentation par type, il faut faire attention où on met la souris pour scroller dans un type ou dans la page. Et cliquer pour voir 10 présentations supp, c’est fastidieux.
- Le plugin Mon Labo est un peu plus joli et le développeur est accessible : on peut lui poser des questions / suggérer des évolutions. C’est la solution que j’ai adoptée pour les 2 derniers sites d’UMR que j’ai conçu.
- L’intégration manuelle : contrairement aux autres, elle n’est pas automatique mais je l’ai vue sur de nombreux sites, qui ne trouvent certainement pas leur bonheur avec les 3 autres solutions. Elle est utilisée parfois en intégralité, parfois pour les publications de l’année en cours seulement.
Voilà, nous espérons que cet article vous aura intéressé.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire