
— Publié le 11 janvier 2020 —
Le temps de réponse d’un site web, surtout un site e-commerce, est crucial aujourd’hui. Si votre site ne s’affiche pas assez vite, cela nuit à votre image de marque et plus grave, les internautes vont rapidement passer à un autre et vous perdrez un client potentiel.
Les premiers réflexes pour avoir su site performant est d’utiliser un thème WordPress bien conçu et de faire attention aux poids de vos contenus (images, pdf, vidéos….). Dans cet article, nous allons parler d’une méthode pour vous aider à améliorer la vitesse de votre site WordPress, le CDN, acronyme pour Content Delivery Network.
Qu’est-ce qu’un CDN
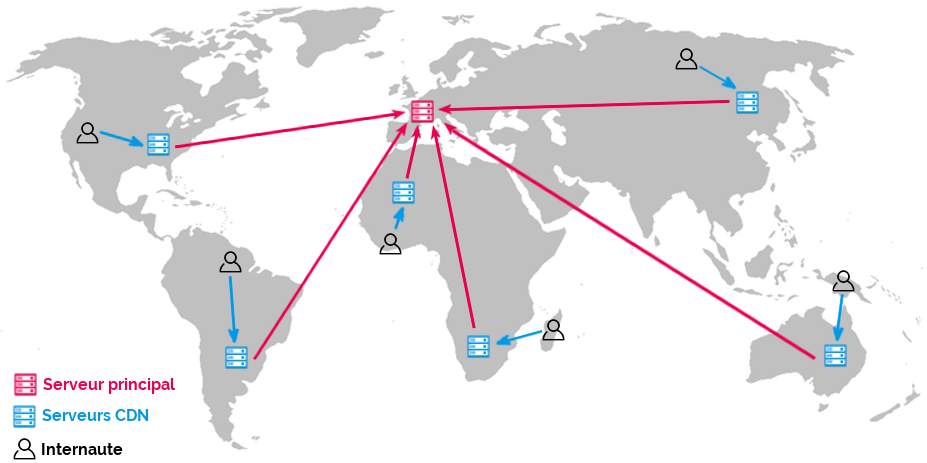
Un CDN est un réseau de serveurs situés dans le monde entier qui a été conçu pour stocker et délivrer le contenu des sites (css, javascript, images, vidéos…) de la manière la plus optimisée possible. Nous allons vous expliquer de manière simple comment cela fonctionne.
Aujourd’hui, votre site web est hébergé chez un hébergeur (OVH, Gandi, 1&1 Ionos, Infomaniak, O2switch…). Quand vous souscrivez aux offres de base, votre site est hébergé sur un serveur mutualisé, c’est à dire avec des milliers d’autres sites. Cela signifie que tous les sites se partagent la capacité du serveur et si plusieurs sites ont des gros pics de trafic en même temps, ça consomme les ressources du serveur et peut nuire à la disponibilité de votre propre site (nous l’avons constaté aux périodes précédant Noël ou un jour comme le Black Friday). Rassurez-vous, les gros sites e-commerces utilisent des serveurs dédiés, c’est-à-dire juste pour eux (le coût n’est bien sûr pas le même et surtout il faut un ingénieur réseau pour le configurer, le maintenir…).
Revenons à un peu de technique : imaginez votre site et tous ses petits copains sur le fameux serveur mutualisé. Ce serveur dispose d’un certain volume de ressources et chaque site fait la queue pour y accéder et être capable d’afficher le contenu de son site web à l’internaute et donc parfois, ça bouchonne… et donc votre visiteur constate que votre site est lent.
Un autre facteur très important à prendre en compte est la situation géographique de vos visiteurs. Imaginez : vous êtes en France donc vous avez opté pour un hébergeur français, qui a ses serveurs en France. Parfait pour le référencement naturel ! Mais… Votre site est un site e-commerce qui vend des produits du terroir français au Etats-Unis (enfin, ceux qui sont encore autorisés…). Les visiteurs sont américains, se connectent depuis un pays immense. Donc un internaute de Los Angeles est très très loin de votre serveur français et bien sûr, le site s’affichera beaucoup plus lentement que pour un internaute niçois.
Et le CDN dans tout ça ?
Le CDN n’est donc pas un autre mode d’hébergement mais il va se coupler à votre hébergement pour accroître l’accès à ses ressources. Et comme il s’agit d’un réseau mondial de serveurs, il va pouvoir distribuer vos contenus plus rapidement à travers le monde. Vous commencez à voir comment ça marche ?

Avez-vous besoin d’un CDN ?
Maintenant que le fonctionnement d’un CDN est plus clair, vous avez besoin d’un CDN pour votre site dans les cas suivants :
- Vous avez un trafic important et le temps de réponse de votre serveur mutualisé est en permance mauvais
- Votre site compte beaucoup de grosses images et de fichiers CSS ou Javascript non optimisés qui mettent du temps à arriver sur le serveur du visiteur.
- Vous avez beaucoup de plugins WordPress et chacun utilise trop de fichiers CSS, Javascript ou autres, ce qui ralentit le site.
- Votre serveur est situé dans un pays distant de vos visiteurs.
Voici quelques outils pour vous aider à savoir si vous êtes concernés :
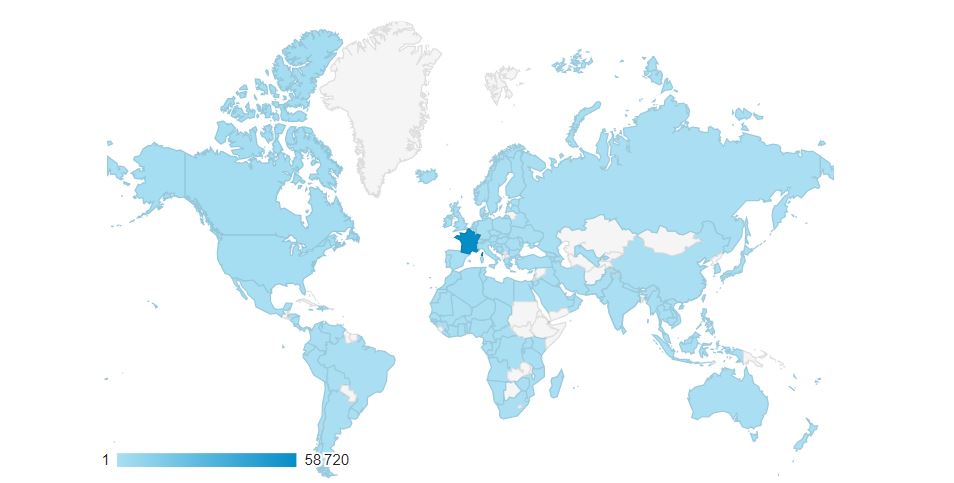
Google analytics :
Connectez-vous à votre compte Google analytics et regardez dasn Audience / Données géographiques / Zones géographiques. Vous allez voir de quels pays viennent vos visiteurs (prenez une période d’1 an pour avoir des chiffres significatifs).

Sur 1 an, les 3/4 des visiteurs de notre blog viennent de France.
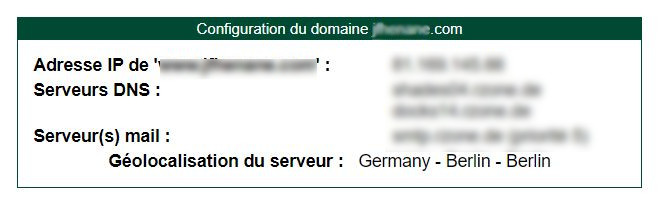
Who is…
Si vous ne savez pas où se trouve le serveur principal de votre hébergeur, vous pouvez utiliser un outil qui vous donne la carte d’identité du nom de domaine.
Personnellement, j’utilise Raynette. Vous entrez votre nom de domaine dans le bloc WHOIS et vous voyez le pays / lieu de votre serveur.

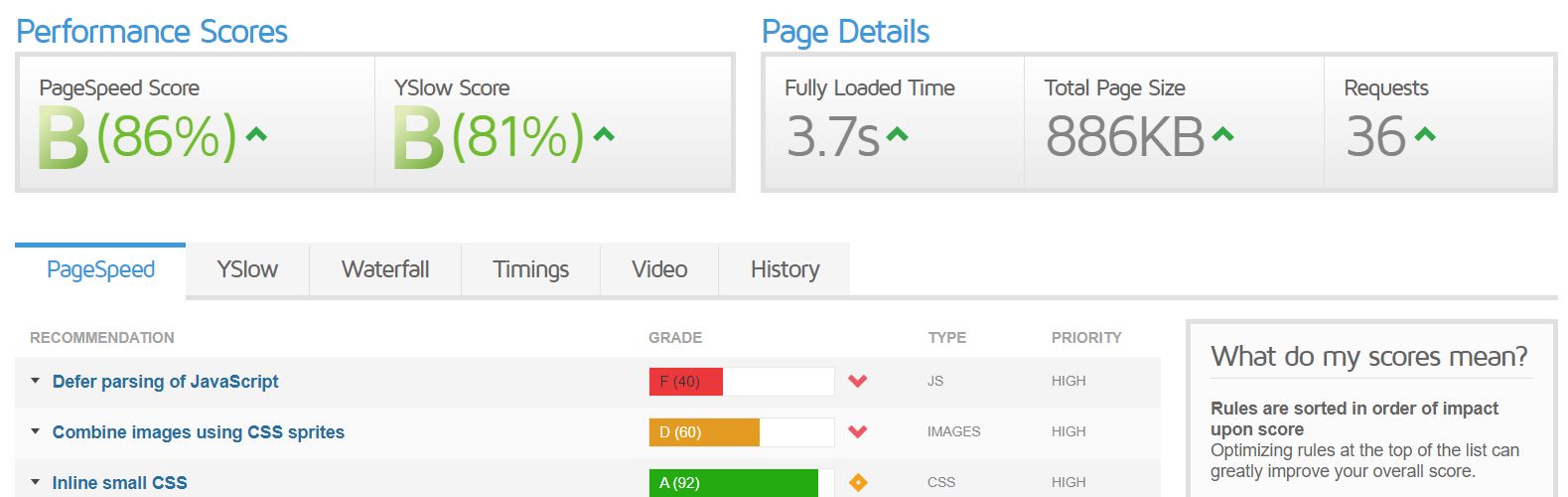
GT Metrix
C’est un outil très pratique pour vérifier les fichiers CSS et JS et voir les performances actuelles de votre site web. Essayez déjà de corriger les points mentionnés sans CDN et voyez si vous avez besoin d’un CDN.

Si vous estimez avoir besoin d’un CDN, voici un résumé des avantages :
- Réduire le temps de réponse d’un site lorsque l’utilisateur est loin du serveur principal
- Réduire le coût de la bande passante puisque le montant d’informations qui provient du serveur principal est réduit
- Améliorer votre SEO : un site rapide est aujourd’hui un critère très important pour le référencement naturel
- Augmenter le niveau de sécurité de votre site : les attaques DDoS sont moins puissantes et certains fournisseurs de CDN vous permettent de paramétrer des pare-feux avancés.
Comment installer un CDN
Si vous pensez qu’un CDN est utile pour améliorer les performances de votre site WordPress, nous allons voir comment le mettre en place.
Sachez que pas mal de CDN ont une offre gratuite avec des fonctionnalités largement acceptables pour un petit site. Si vous voyez que ce dispositif permet d’augmenter vos ventes, alors vous pourrez passer vers une offre premium si vous avez besoin de davantage d’options.
Sans plugin
La solution la plus simple pour installer un CDN pour WordPress ne requiert même pas de plugin depuis qu’on peut utiliser un « reverse proxy ». Cela signifie que le CDN délivre tout le contenu de votre site. Il fait appel au serveur partagé d’origine uniquement lorsqu’un contenu dynamique est nécessaire.
Pour appliquer cette méthode à votre site WordPress, il va juste falloir changer un peu vos DNS. Vous trouverez les DNS à mettre dans des guides selon le CDN choisi, il suffira de les recopier au niveau de la zone hébergement / zones DNS chez votre hébergeur.
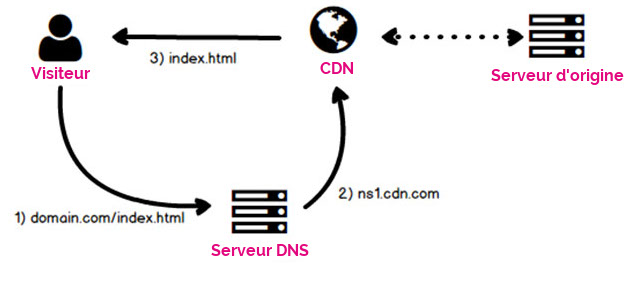
Regardons comment fonctionne le reverse proxy, le serveur d’origine étant le serveur de votre hébergeur.

Comme nous l’avons vu précédemment, le serveur CDN est le serveur le plus proche du visiteur de votre site web, c’est lui qui est sollicité quand un internaute se connecte. Ce serveur DNS envoie ensuite une demande à votre serveur d’origine s’il y a du contenu dynamique. Le sreveur d’origine répond et le serveur CDN affiche le contenu complet au visiteur : contenus statiques et dynamiques.
Avec plugin
Vous pouvez également installer votre CDN en utilisant un plugin WordPress. Ces plugins réécrivent l’adresse des contenus statiques de façon à ce qu’ils soient livrés par le serveur CDN. Il va donc falloir créer un sous-domaine.
https://www.votresite.com/images/logo.jpg
devient :
https://cdn.votresite.com/images/logo.jpg
La méthode du reverse proxy est également utilisée ici donc vous devrez également modifier légèrement les DNS de votre site. Cela va permettre à l’adresse cdn.votresite.com de devenir l’adresse officielle de votre CDN.
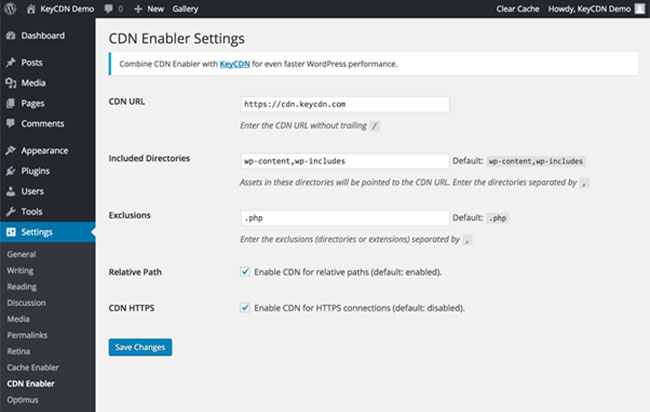
Il existe donc plusieurs plugins de CDN mais l’un des plus utilisé est CDN Enabler. Il est compatible avec KeyCDN, MaxCDN ou Incapsula.
Téléchargez et activez le plugin dans votre site. Si vous ne savez pas comment installer une extension, nous vous invitons à consulter notre article sur le sujet : Comment installer une extension WordPress.
Ensuite, vous saisissez simplement l’URL de votre sous-domaine et c’est tout !

Conclusion
Voilà, nous espérons que cet article est clair et que vous avez tout compris sur les CDN.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire