
— Publié le 2 novembre 2019 —
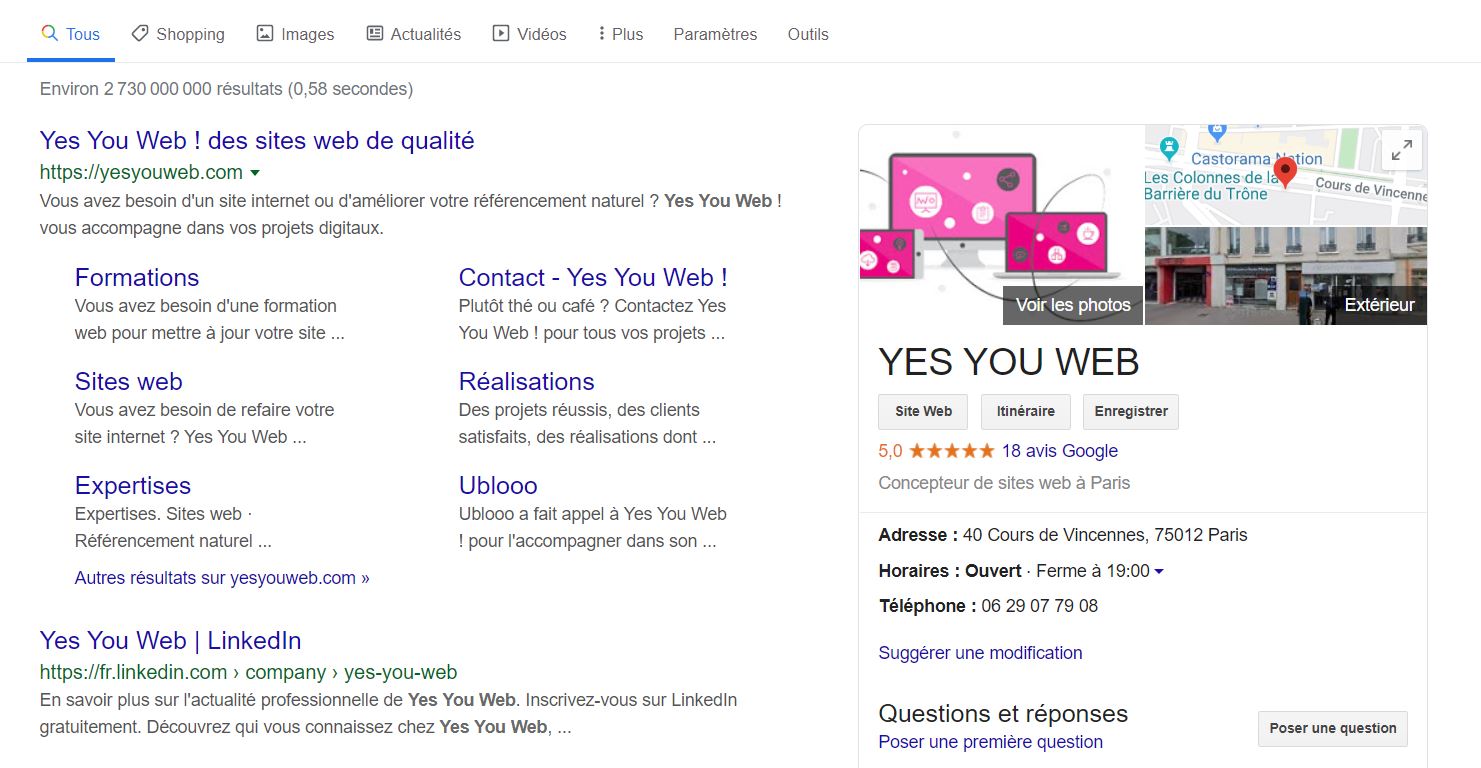
Quand vous cherchez une information sur un lieu, un produit ou un service, que faites-vous ? Vous allez assez naturellement sur Google et vous tombez assez souvent sur les fiches Google My Business (les anciennes fiches Google Places). En consultant ces fiches, il est souvent inutile d’aller plus loin car vous voyez l’adresse de l’établissement avec l’itinéraire pour s’y rendre, son n° de téléphone, ses horaires et même des avis sur la qualité des prestations fournies. Cela suffit souvent pour se faire une idée et contacter ou non l’établissement.

Ces avis sont précieux pour asseoir votre sérieux et le fait qu’ils soient publiés sur une plateforme tierce comme Google leur confère une légitimité plus importante que si vous affichez vous-même des avis sur votre site car on pourrait croire que vous les avez écrits vous-même. Les plus observateurs d’entre vous savent que se créer plusieurs compte Google pour écrire de faux est possible mais bon…
Dans cet article, nous allons voir 4 méthodes pour intégrer vos avis Google dans votre propre site WordPress.
Intégration manuelle via GMB API
Cette intégration était inévitable avant que quelques plugins fassent leur appartition. Ces plugins nous ont bien facilité la vie, même si vous savez si vous nous lisez régulièrement qu’on est pas fans d’extensions.
Donc pour le puristes, ceux qui n’ont pas peur du code ou ceux qui ont besoin de faire une intégration qui ont un site non développé sur WordPress, voici le tutoriel Google pour intégrer vos avis clients via l’API Google My Business : Work with review data.
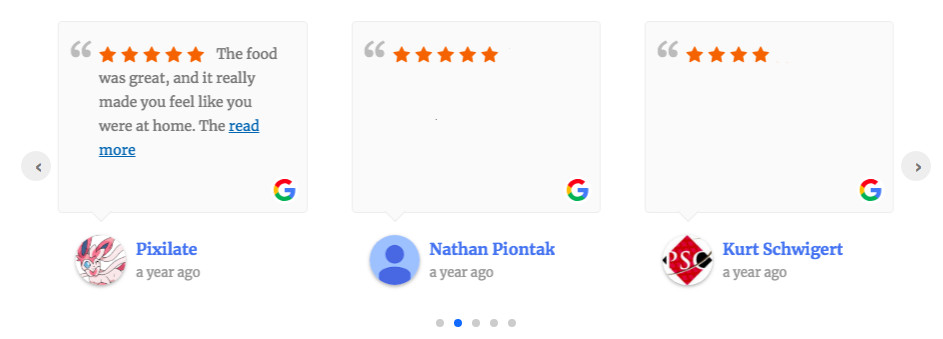
Utilisation du plugin Google Reviews Widget
Cette extension existe en version gratuite et en version premium. Nous avons choisi de l’utiliser en version gratuite.
La 1ère étape est de télécharger le plugin et de l’activer sur votre site : Google Reviews Widget. Si vous ne savez pas comment installer une extension, nous vous invitons à consulter notre article sur le sujet : Comment installer une extension WordPress.

Une fois l’extension activée, rendez-vous dans la colonne de gauche de votre interface WordPress, Réglages / Google Reviews Widget.
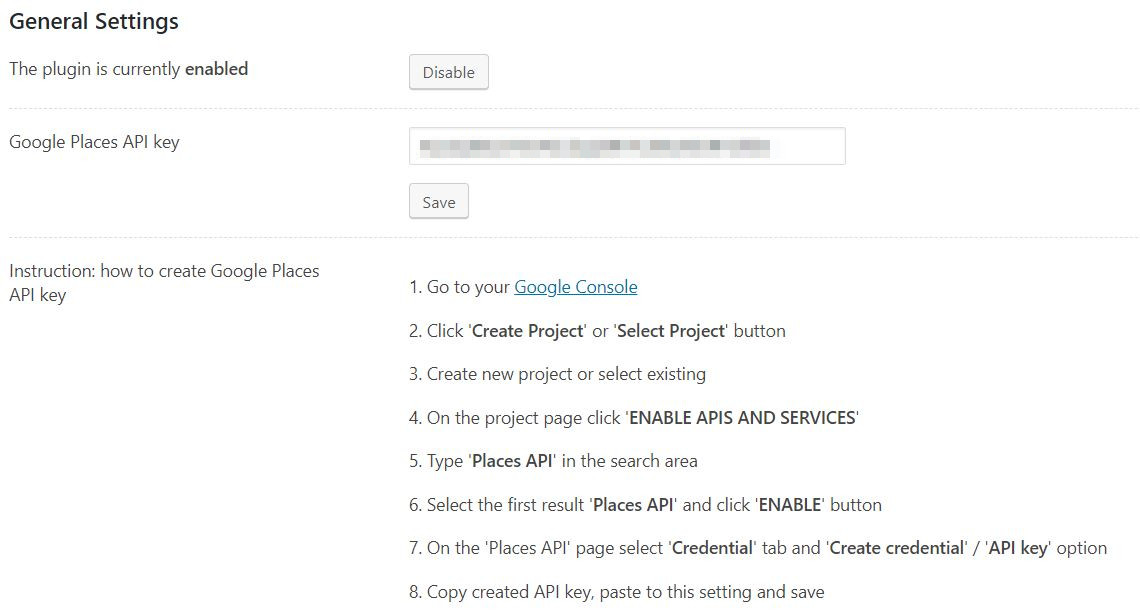
Un 1er onglet, about, vous présente les fonctionnalités du plugin, notamment sa version premium à l’aide d’une vidéo. Allons dans le 2è onglet, Settings. Il va falloir créer comme souvent une clé API Google pour lier votre page à votre compte Google my Business. C’est simple, il suffit de suivre les étapes :

Puis allez dans l’onglet Shortcodes pour définir les fonctionnalités que vous souhaitez afficher dans votre page. Vous allez devoir trouver l’ID de votre établissement, là aussi la documentation est très bien faite. Puis renseignez les informations qui vous semblent utiles et le shortcode est automatiquement généré. Il vous suffit alors de le coller dans votre article, page ou barre latérale.
Astuce Yes You Web!
Nous trouvions que le lien « voir plus d’avis » n’était pas très sexy donc nous l’avons masqué grâce à une petite CSS qui va bien :
.wp-google-place, .wp-gr .wp-google-url { display: none !important;}et l’avons remplacé par un bouton qui a le design de notre site. Et pour arriver directement sur le pop-up d’avis (laissant à l’internaute la possibilité de laisser son avis à son tour), nous avons utilisé un site qui nous a donné directement la bonne URL (sinon, on tombe sur la fiche complète et ça nécessite un clic inutile) : Supple.
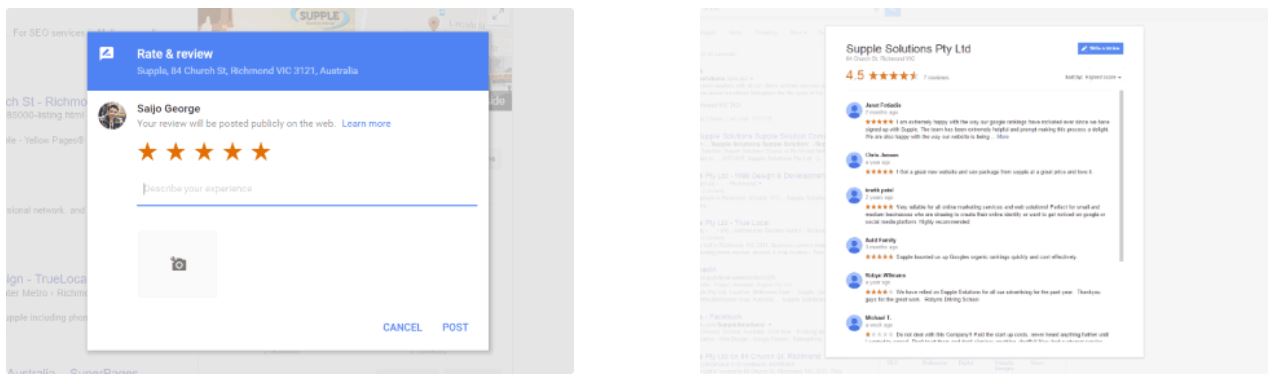
Entrez le nom de votre établissement et vous avez 2 options à votre disposition : donner la possibilité de publier un avis ou afficher vos avis;

Vous pouvez ensuite copier l’URL ou la short URL et la mettre derrière votre bouton. Et hop :
Via d’autres plugins
Nous avons testé d’autres plugins qui permettent des présentations plus poussées mais nous avons constaté que le slider par exemple, devenait assez moche quand les visiteurs ne font que noter votre établissement, sans mettre de commentaire. Ca se voit un peu moins quand on reste en ligne.

Voici néanmoins une liste non exhaustive de plugins à regarder.
- WP Google Review Slider : version gratuite et premium
- Everest Google Places Reviews : 18 $
- WooCommmerce Google Customer Reviews : 50 $
- WP Business Reviews : à partir de 69$ par an
- Embed Social : version gratuite et premium
…
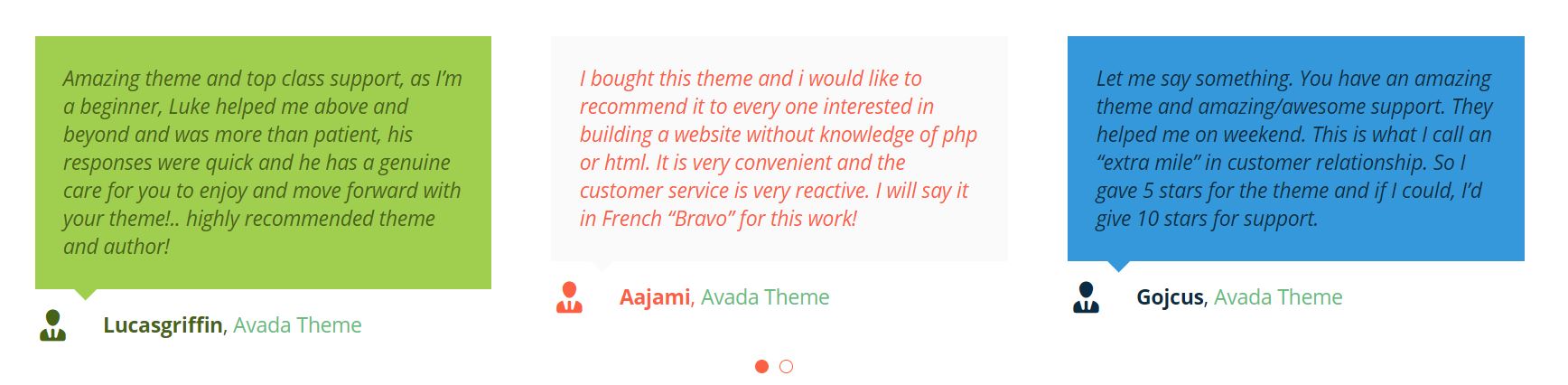
Utilisation de votre thème
Si même en personnalisant les différents plugins que nous venons de voir, vous trouvez que le résultat n’est pas assez qualitatif pour votre site, vous pouvez choisir d’utiliser le design et les fonctionnalités de votre thème.
L’avantage est d’éviter de faire appel à une extension tierce.
L’inconvénient est de ne pas bénéficier d’une mise à jour en temps réel de vos avis mais de devoir les mettre à jour à la main, une fois par semaine ou par mois selon leur fréquence. L’idée étant quand même de montrer que votre site vit.
Voici ce que ça peut donner avec Avada, le thème que nous utilisons.



Conclusion
Voilà, nous espérons que cet article vous aura permis de partager tout le bien que pensent vos clients sur votre propre site web. Si vous avez apprécié cet article ainsi que Yes we blog, vous pouvez nous laisser un avis Google
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !


Bonjour, nous sommes obligé de donner nos coordonnées bancaire à Google pour utiliser ce plugin ?
Non pas à ma connaissance.
Bonjour,
Peut-on utiliser 2 Googles business en meme temps sur le meme plugin.
Exemple : Un site avec 2 gites différent (chacun ayant son Google business).
Bonjour,
Alors avec une intégration manuelle oui.
Avec le même plugin, ça m’étonnerait car souvent il n’y a qu’un champ pour 1 seule clé API. Mais vous pouvez utiliser 2 plugins différents pour tricher.
J’apprécie toujours autant vos articles mais cette fois-ci, il y a peut-être un petit oubli…
Google error: You must enable Billing on the Google Cloud Project at https://console.cloud.google.com/project/_/billing/enable Learn more at https://developers.google.com/maps/gmp-get-started
Il me semble qu’il est effectivement impossible de générer le shortcode sans donner ses coordonnées bancaires à Google…
C’est plutôt inattendu et agaçant… Dommage que ce n’est pas précisé dans l’article…
Merci Vincent, ça a dû changer depuis la rédaction de l’article, nous le mettrons à jour prochainement.
Bonjour,
je recherche un plugin Worpdress pour afficher les avis Google avec les contraintes suivantes :
– le plugin peut récupérer les avis de plusieurs « places » (plusieurs id)
– il peut récupérer tous les avis (pas seulement 3 ou 5 comme souvent)
Connaissez-vous un tel plugin SVP ? (J’ai cherché, je n’ai pas trouvé)
Merci beaucoup !
Bonjour,
J’ai testé récemment Strong Testimonials et vous pouvez regarder de ce côté (mais en version payante). J’ai dû en voir d’autres également mais je ne connais pas par coeur, il faut regarder ds les features de chacun.
On a utiliser le Google review pour les avis de notre agence NTU Médias. Franchement, ça fait le job. On aime bien
Bonjour,
J’ai déjà sur mon site web des commentaires intégrés sur wordpress.
Est-ce-que si j’installe un plugin google il va y avoir opposition entre les 2 fonctionnalités, avec un risque de planter mon site?
Bonjour,
Vous parlez des commentaires WordPress en bas des articles ? Si oui, aucun problème de conflit.
Merci pour cet article.
Effectivement Google demande à présent une clé API.
C’est pourquoi j’ai préféré développé le mien qui fonctionne sans API : https://bit.ly/3zSjqPu
Au cas où ça pourrait intéresser quelqu’un