
— Publié le 10 septembre 2022 —
Google, qui auparavant privilégiait des pages optimisées pour mobiles (AMP) dans les résultats de recherche sur mobile, a annoncé que désormais, les pages « non-AMP » allaient aussi être affichées. Même l’icône AMP a disparu. Une petite révolution ? En quoi cela va impacter ou non votre SEO ? Que devez-vous faire ? Nous allons aborder ces différents points dans cet article pour vous donner les clés de cette transition.

Petit rappel sur ce format
Le format AMP (Accelerated Mobile Pages) a été lancé par Google en 2016. Le but de ce format était d’accélérer le temps de chargement des pages sur mobiles et donc améliorer le confort de lecture des mobinautes. Et ce, en passant par le développement d’une seconde version de chaque page, davantage adaptée au mobile. Des plugins existent pour atteindre ce but mais c’était quand même fastidieux car il fallait en plus déclarer une balise canonique pour éviter que Google ne considère ces 2 versions comme du contenu dupliqué.
Cependant, ce format a toujours suscité de vives réactions liées au monopole de Google (en savoir plus sur les Pour et les Contre), à la complexité technique de générer et maintenir plusieurs formats si votre activité nécessite une bonne présence sur d’autres moteurs comme Yandex ou Baidu…. Certains éditeurs ont donc développé leur propre format. Cerise sur le gâteau, Google lui-même n’y croyait plus (problème de monétisation et de confidentialité), au point de ne pas les avoir intégrées dans leur nouvel outil de stats, GA4.
On assiste donc aujourd’hui à l’abandon de ce format.
Si votre site n’utilise pas AMP, vous n’avez rien à faire, veillez juste à respecter les bonnes pratiques du web et du SEO en accordant une grande attention à la performance et à la vitesse d’affiche de votre site (les CWS de Google : Core Web Vitals ou Signes Web Essentiels en français).
Si votre site a une version AMP, il va donc falloir négocier cette transition, ce que nous allons voir en détail maintenant.
Les bonnes pratiques pour sortir d’AMP
Comme AMP demandait une 2è version de chaque page, il est plutôt simple de faire ce qu’il faut. Il suffit de :
- supprimer les pages AMP ;
- supprimer la balise canonique de la page AMP ;
- faire une redirection 301 pour dire à Google que la page mobile n’existe définitivement plus et est remplacée par la page classique ;
- mettre à jour du cache si vous en avez un ;
- vérifier dans Search Console que tout a bien été pris en compte.
Si votre site est volumineux, ne faites pas tout en une seule fois, faites cela progressivement car le temps que les pages « classiques » reprennent leur rang, cela peut prendre qq semaines alors autant ne pas disparaître entièrement des radars.
Important : une fois que vous sortez d’AMP, nous avons vu précédemment que les bonnes pratiques du web et du SEO s’appliquent donc assurez-vous avant que votre site classique est performant. S’il ne l’est pas, améliorez-le avant de vous lancer !
Focus sur les sites WordPress
Comme de nombreux sites aujourd’hui, nous travaillons essentiellement avec le CMS WordPress. Nous allons donc faire un petit focus sur la méthodologie avec WordPress.
Si vous avez installé un plugin AMP, la 1ère étape est de le désactiver (Extensions / Désactiver). Une fois que vous avez fait ça, toutes les versions AMP de vos pages vont disparaître, ce qui va générer des erreurs 404 dan Google donc vous allez faire des redirections pour éviter ces erreurs.
2 méthodes ici, via un plugin ou directement dans votre .htaccess.
Redirections via .htaccess
Via votre outil FTP, allez à la racine de votre site chercher votre fichier .htaccess. Editez-le et copier ce code dedans. Puis renvoyez-le à la racine pour remplacer l’ancien.
Videz le cache de votre site si vous en avez un puis testez la redirection en ouvrant une fenêtre de votre navigateur en navigation privée, saisissez une ancienne URL AMP et vérifiez que vous arrivez bien vers la page classique et non une 404.
Redirections via un plugin
Il existe pas mal de plugins de redirections donc on ne va pas tous les étudier en détail ici car le principe est le même. Nous allons vers l’exemple avec le plugin qui s’appelle simplement Redirection.
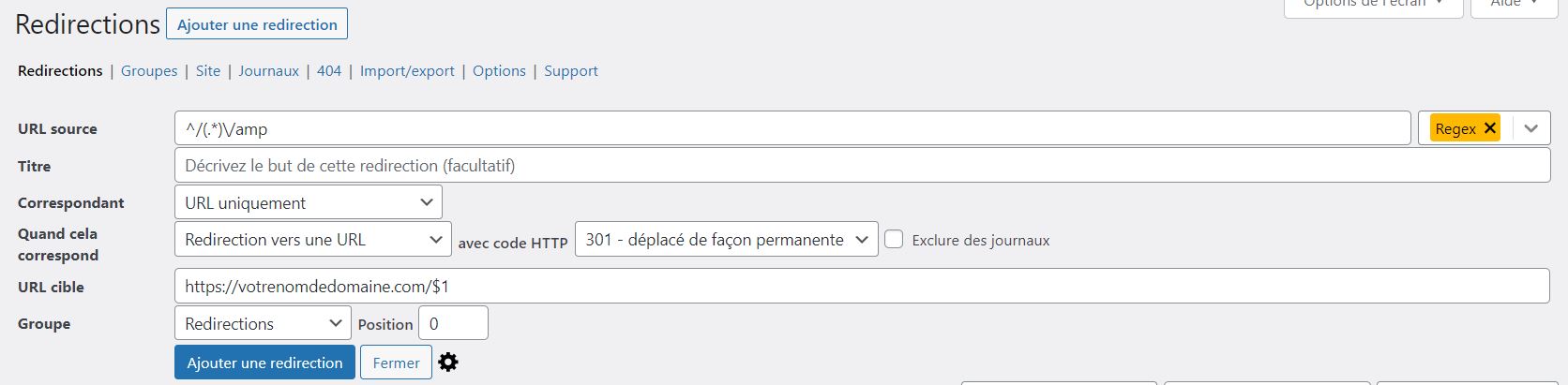
Allez dans l’onglet « Ajouter une redirection » et cochez l’option « Regex » qui est présente la plupart du temps.
Dans l’URL source, saisissez ce code :
Puis dans l’URL cible, ce code, dans lequel vous remplacer « votrenomdedomaine » par l’URL de votre site web, avec ou sans les www selon si vous en avez ou pas.
Vous laissez ensuite l’option 301 qui définit une redirection permanente et vous validez. Comme précédemment, videz le cache de votre site si vous en avez un. Testez ensuite la redirection en ouvrant une fenêtre de votre navigateur en navigation privée, saisissez une ancienne URL AMP et vérifiez que vous arrivez bien vers la page classique et non une 404.
Le résumé en image :

Conclusion
Voilà, nous espérons que cet article vous aura permis d’y voir plus clair sur la situation actuelle d’AMP et comment modifier votre stratégie si vous utilisez AMP. Si cela vous intéresse, nous pouvons écrire un article spécifique sur les CWV, dites-le nous en commentaires.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Votre code n’est pas bon il provoque une erreur interne sur le site car pour commenter un fichier htaccess il faut utiliser # et non //
Merci pour votre commentaire Jérémy, nous avons effectivement corrigé cette coquille !