
— Publié le 19 mai 2021 —
Aujourd’hui, un article très « pratico-pratique », qui ne demande pas un niveau de maîtrise de Photoshop® trop élevé : créer ou adapter un visuel qui soit susceptible de supporter du texte, sans que la lisibilité de ce dernier ne soit remise en question.
C’est un procédé que l’on utilise très souvent dans le web, soit pour la « hero image », soit pour des entrées de rubriques, des pavés promotionnels etc…
Le résultat final donne quelque chose dans ce goût-là :

Et pour y parvenir, trois méthodes s’offrent à nous : l’opacité, les modes de fusion ou les calques de réglages.
L’opacité
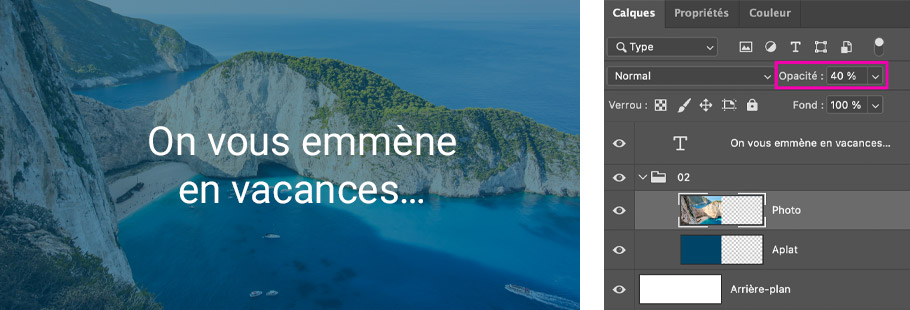
C’est la méthode la plus simple à mettre en place. Il s’agit de doser l’opacité entre deux calques qui vont interagir entre eux : un calque photo, un calque aplat de couleur.
Qu’importe l’ordre des calques, c’est toujours sur celui qui se trouvera au-dessus que l’on va appliquer une opacité plus ou moins importante. Dans l’exemple suivant, le calque au-dessus, c’est la photo (à 40% d’opacité). En-dessous, c’est le calque qui porte l’aplat de couleur choisie par vos soins.
Les plus de cette méthode : elle est rapide et très simple à mettre en place. Le réglage de l’opacité peut être facilement gérée au % près.
Les moins : on perd en contraste et l’image aura tendance à être « aplatie ».
Conseil : méthode à éviter si votre photo est très détaillée.

Les modes de fusion
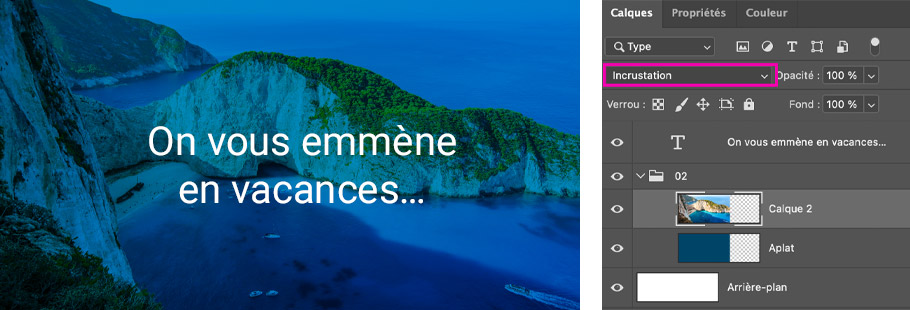
Plus subtil, avoir recours au menu qui propose les différents modes de fusion, c’est-à-dire les différentes façons dont le calque qui se trouve au-dessus (photo) va se comporter avec celui qui se trouve en-dessous (aplat de couleur). Je vous conseille vivement d’appliquer ces modes sur la photo et donc de la laisser sur le calque supérieur.
Ces modes sont plus ou moins délicats, certains vous donneront des résultats très… « psychédéliques », mais la plupart du temps, on utilise les suivants : Produit / Superposition / Incrustation / Lumière tamisée / Luminosité.
À noter, les modes de fusion fonctionnent très bien si votre photo est en noir et blanc.
Les plus de cette méthode : aussi simple à mettre en place, il suffit de choisir un mode et Photoshop® fait le reste.
Les moins : parce que Photoshop® s’occupe de tout, aucun réglage n’est vraiment possible. Si certaines photos se montreront dociles, d’autres seront carrément hostiles à l’utilisation de ces modes.
Conseil : méthode à éviter si vous avez des doutes sur la qualité du résultat.

Les calques de réglages
Leur utilisation demande une certaine sensibilité et un œil affuté.
Dans ce cas, nous n’avons besoin que d’un seul calque, celui de la photo.
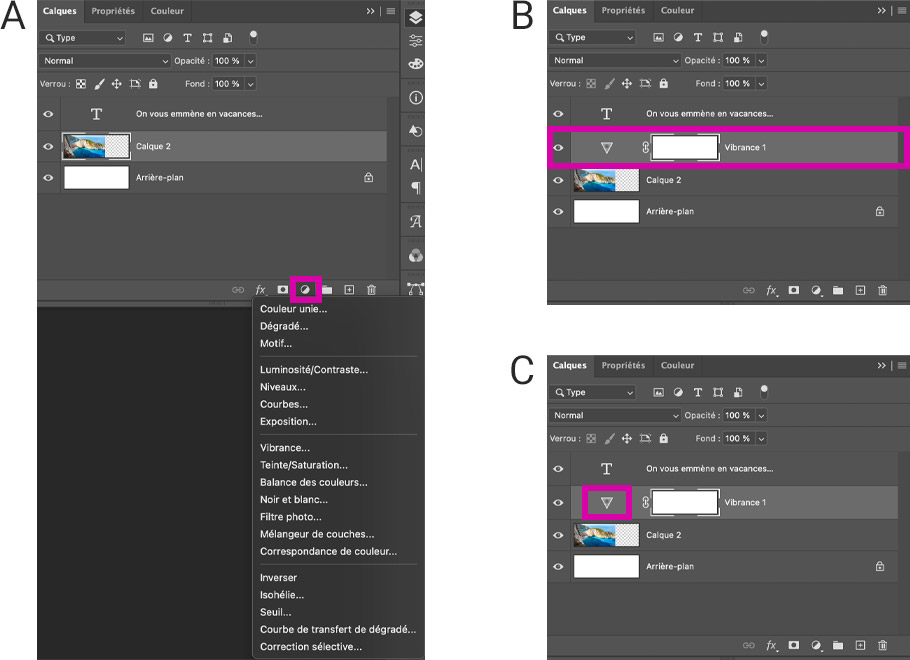
Les calques de réglage se trouvent dans le menu situé en bas de la palette des calques (A). Lorsque vous en avez sélectionné un, il vient s’afficher au-dessus du calque concerné (B).
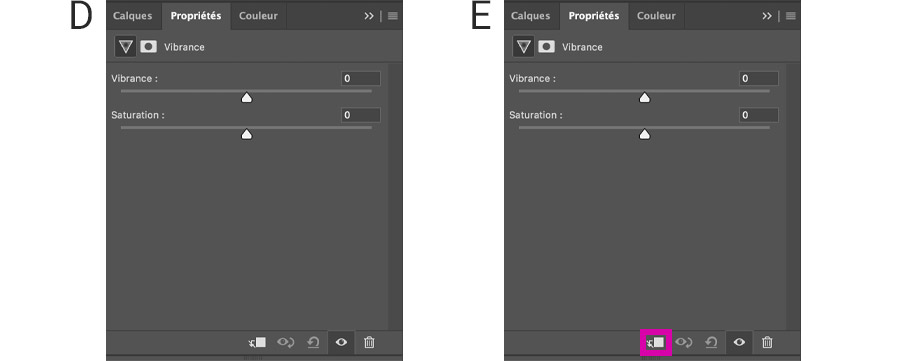
En cliquant sur son icone à droite (C), on le fait apparaitre pour le paramétrer (D).

Attention, ne pas oublier de toujours cliquer sur la petite icone en bas de la fenêtre pour s’assurer que seul le calque en-dessous sera concerné par les réglages (E).

Lorsqu’on a obtenu un résultat satisfaisant, on peut retourner sur la fenêtre des calques, en sachant que l’on peut revenir autant de fois que l’on veut pour affiner le rendu.
Quelques réglages très utiles :
- Luminosité / contraste
- Niveaux (pour éclaircir ou assombrir l’image, de manière générale ou plus précise entre les tons clairs et les tons foncés)
- Courbes (idem Niveaux, mais plus précis)
- Vibrance, Teinte / Saturation (pour jouer avec la saturation de l’image, accentuer ou atténuer les couleurs)
- Noir et blanc (passe votre image en noir et blanc, avec possibilité de régler les valeurs)
- Filtres photo (permet d’appliquer des filtres de couleur pré-enregistrés, mais également de choisir sa couleur.
Déjà, avec cette liste, vous avez de quoi travailler votre visuel. Bon à savoir, on peut additionner plusieurs calques de réglages sur une image, il faut juste veiller à ne pas s’emmêler les pinceaux, sinon c’est l’indigestion visuelle assurée.
Les plus de cette méthode : elle permet d’obtenir des résultats très travaillés et tout en finesse.
Les moins : il faut avoir l’œil exercé et être un minimum à l’aise sur Photoshop®.
Conseil : pour apprivoiser ces calques de réglages, ne pas hésiter à tester, essayer, s’amuser avec.
Conclusion
Ce sont ici trois méthodes qui ont fait leurs preuves, mais il en existe bien d’autres, chaque designer ayant ses petits trucs et astuces. Il faut juste ne pas perdre de vue que l’objectif principal est de rendre un texte lisible, mais que cela ne doit pas se faire au détriment de la qualité du visuel qui le supporte.
Et si vous préférez écrire vos textes en html sur vos images ou au survol de l’image, lisez notre article Html : texte sur une image et hover.
N’hésitez pas à partager avec nous votre propre expérience et vos méthodes pour la réalisation de ce genre de visuels, et si vous avez des questions laissez-les en commentaires.

Laisser un commentaire