
— Publié le 17 avril 2021 —
Avec plus de 5 millions d’installations actives, Contact Form 7 est une extension incontournable pour les utilisateurs de WordPress. Outre ses fonctions de base qui permettent de construire des formulaires, nous avons utilisé ces derniers mois des extensions complémentaires qui vont vous permettre d’aller plus loin avec vos formulaires…
- L’ajout de champs conditionnels : c’est une fonction que l’on retrouve souvent dans les formulaires d’études : si la réponse à la question A est « Autres », alors affiches le champ « Précisez ».
- L’export des réponses à un formulaire : quand un visiteur remplit un formulaire sur votre site, vous recevez un email avec les réponses. Parfois, il peut être utile de regrouper toutes ces réponses et de les exporter dans un fichier excel.
- Effectuer un calcul : cette fonctionnalité peut vous permettre de transformer votre formulaire en bon de commande / devis.
- Redirection après l’envoi : pour rediriger le visiteur sur une autre page une fois l’email envoyé.
- Intégrer automatiquement une liste de pays
- Personnaliser un template de réponse automatique : utile si vous souhaitez que votre visiteur reçoive un résumé de son formulaire sous une forme un peu plus sympa qu’un simple email texte.

Alors quand on étudie de nouvelles fonctionnalités, on aime bien les partager avec vous, si ça peut aider…
Eh oui, on est comme ça chez Yes You Web!
Champs conditionnels
On vous rappelle la définition : un champ conditionnel est un champ dont la valeur est conditionnée par la valeur d’un autre champ. Par exemple : Avez-vous des enfants ? Oui / Non. Si la réponse est Oui, alors on affiche un champ pour demander combien.
Utiliser des champs conditionnels présente un double avantage :
- présenter un formulaire qui ne soit pas trop long : certains champs sont cachés par défaut
- améliorer l’expérience utilisateur
Auparavant, on était obligé d’acheter l’extension Gravity Forms (99 $ par mois) pour créer de champs conditionnels. Aujourd’hui, nous allons utiliser un plugin gratuit Contact Form 7 – Conditional Fields. Installez-la et activez-la (si vous ne savez pas comment installer une extension, lisez cet article).
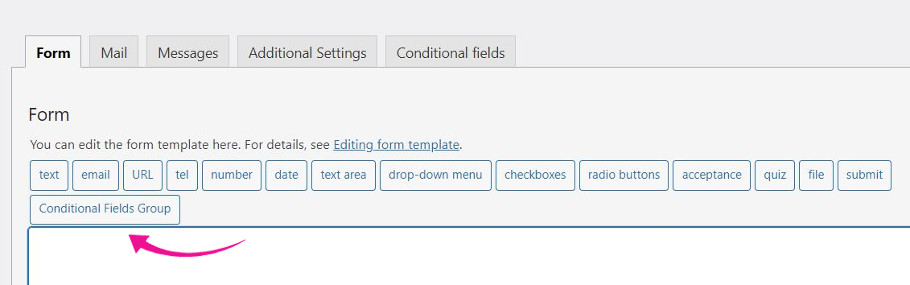
Vous allez voir qu’un nouveau libellé apparaît dans vos formulaires :

En cliquant dessus, vous allez pouvoir générer un code, qui ressemble à ceux que vous générez quand vous créez un autre type de champ.
Utilisez ce code « group » autour du champ conditionnel, dans mon cas, le groupe s’appelle « specify » et s’applique au champ texte « specify » :
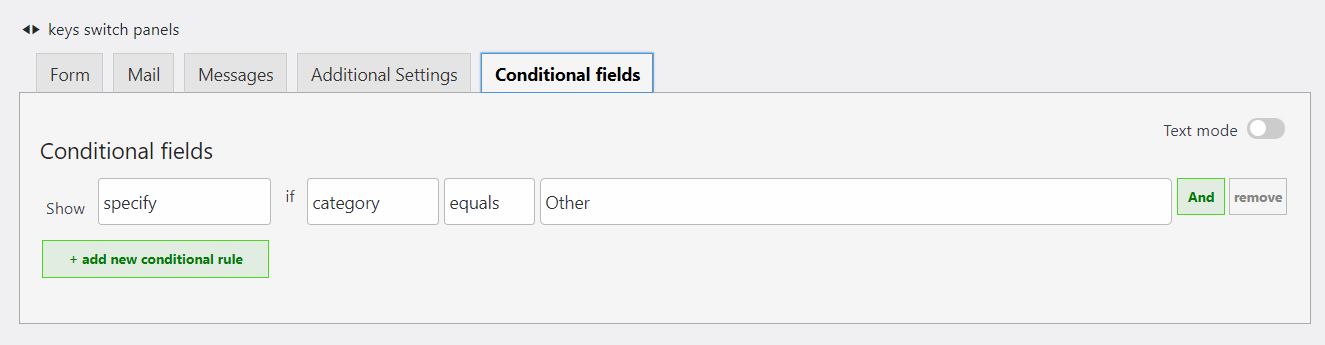
Rendez-vous ensuite dans l’onglet Conditional fields et définissez votre règle : Montrer le champ « Specify » si la réponse au champ Category est « Autres ». Vous pouvez même cumuler plusieurs règles.

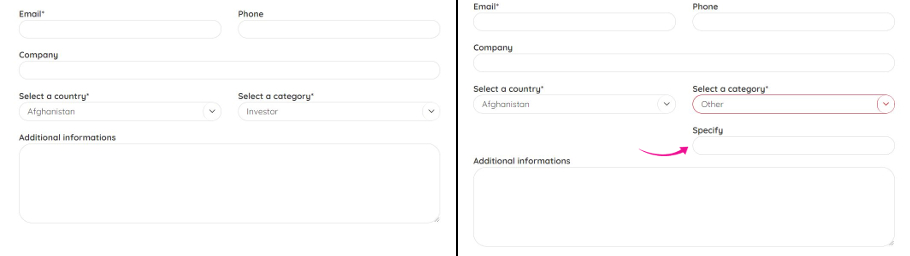
Et voici le résultat au niveau du formulaire :

Export de tous les formulaires remplis
Cet outil est très pratique pour faire un export groupé de toutes les réponses que vous avez reçues, triées par formulaire. Imaginons que votre site comporte un formulaire de contact et un formulaire RH de candidatures spontanées. Vous allez recevoir les réponses des visiteurs par email. Et après… Si vous voulez utiliser ces contacts pour envoyer par la suite des newsletters, il peut être utile d’exporter ponctuellement toutes ces entrées dans un fichier excel que vous insérerez ensuite dans votre outil d’email.
Assurez-vous de bien demander l’autorisation des visiteurs pour réaliser ce genre de manipulations et de tout mentionner pour être conforme au RGPD (Règlement général sur la Protection des données).
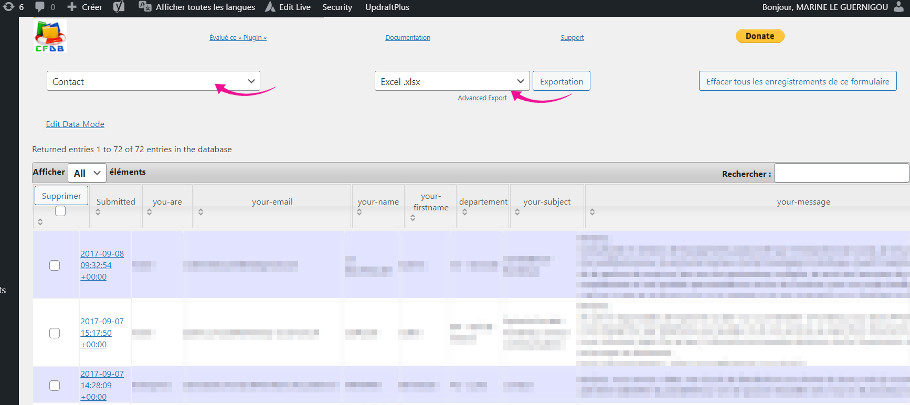
Nous allons utiliser Contact Form 7 Database Addon – CFDB7. Vous l’installez et l’activez (si vous ne savez pas comment installer une extension, lisez cet article) et vous allez voir apparaître dans la colonne de gauche de votre interface WordPress le libellé Contact Form DB. En cliquant dessus, vous pouvez choisir le formulaire dont vous souhaitez voir les entrées et choisir votre format d’export.

Calcul dans un formulaire
Malheureusement ce plugin n’existe plus.
C’est LA trouvaille qui va nous faciliter grandement la vie : pouvoir effectuer de calculs dans un formulaire, en ajoutant par exemple plusieurs champs. Mieux qu’un long discours, cette vidéo d’1 minute :
L’extension présentée ici est Calculate Contact Form 7. Il existe une version premium qui coûte 15$, elle vous permet d’afficher un suffixe ou préfixe au nombre, le $ dans la vidéo, ou d’avoir plusieurs champs de résultats. A noter qu’en vous rendant sur le site de l’extension, il y a un chat en ligne très efficace si vous avez des questions (en anglais).
Redirection avec le bouton d’envoi
Il peut être pratique de rediriger un visiteur vers une page après qu’il ait envoyé son formulaire, vers une page de remerciement ou vers une autre page. Pour faire cela, nous aurons besoin de l’extension Redirection for Contact Form 7. Vous l’installez et l’activez (si vous ne savez pas comment installer une extension, lisez cet article).
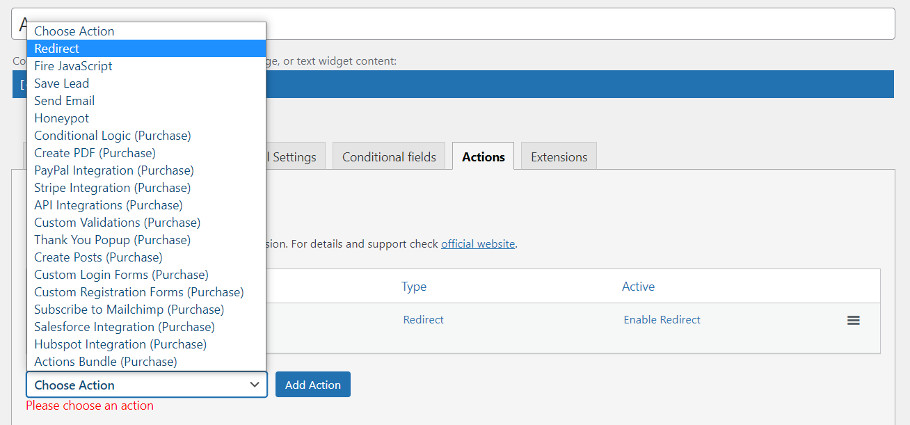
Un onglet Actions va apparaître au niveau de chaque formulaire ainsi qu’une liste d’Actions. Vous allez choisir Redirect et renseigner l’URL de la page de destination, et c’est tout !

Intégrer automatiquement une liste de pays
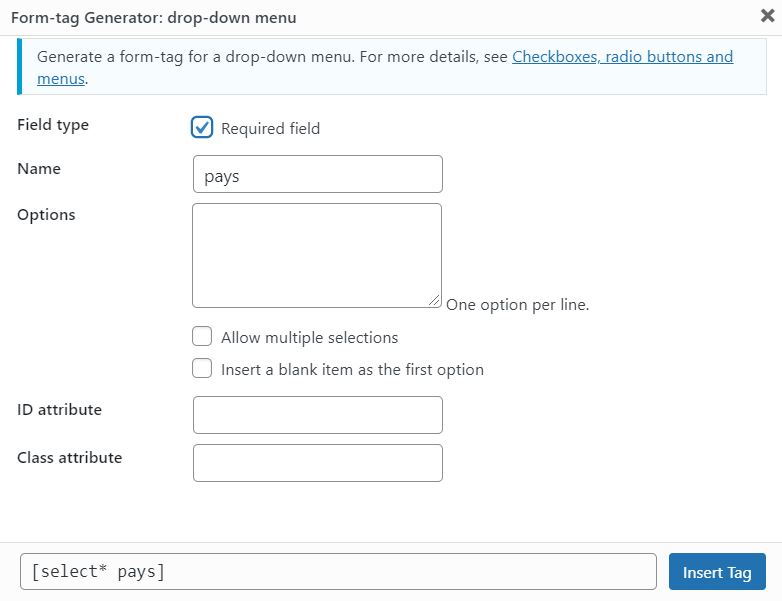
Dans votre formulaire, vous souhaitez présenter votre champ « Pays » avec une liste déroulante. En théorie, c’est facile à faire : il suffit de choisir le libellé Dropdown menu :

Là où ça devient pénible, c’est qu’il faut saisir à la main la liste de tous les pays… Si vous avez la flemme, il existe une extension : Listo. Vous l’installez et l’activez (si vous ne savez pas comment installer une extension, lisez cet article) et il vous suffit de saisir ce code à côté du champ :
la mention « un » correspond à la liste des pays selon les Nations-Unies. Vous pouvez également choisir « olympic ». Si la différence entre les 2 listes vous intéresse, vous pouvez lire la page de Contact Form 7 sur le sujet (en anglais).
Personnaliser un template de réponse automatique
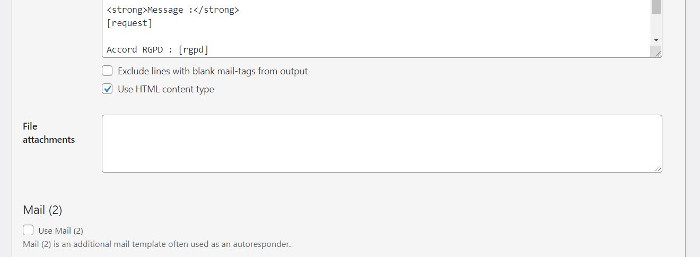
Dans Contact Form 7, le destinataire reçoit les réponses au formulaire par email. Par défaut, c’est un format texte donc rien de foufou. Vous pouvez néanmoins y ajouter un peu d’html en cochant la case « Use HTML content type » :

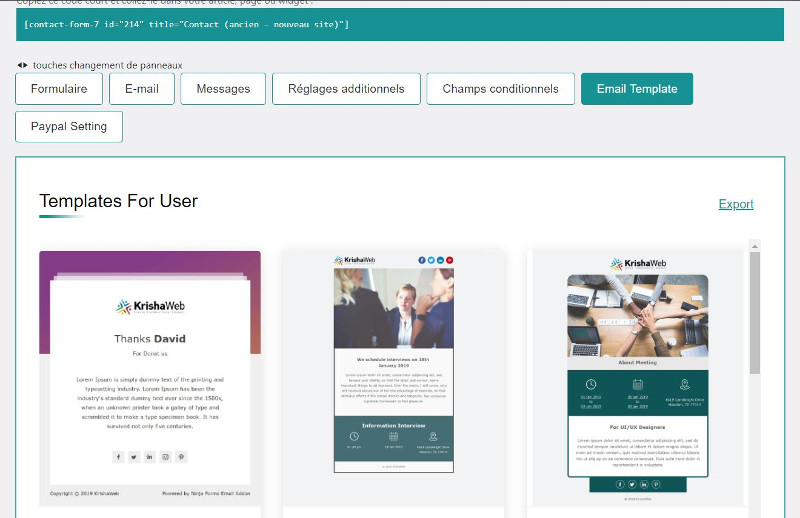
Et en-dessous vous pouvez décider d’envoyer également un récap au visiteur. Et là, vous avez peut être envie de faire davantage de design : intégrer votre logo, écrire une intro, mettre des images ou de la couleur… Alors idem, si vous maîtrisez l’HTML, vous pouvez le faire directement. Si ça n’est pas le cas, le plugin Contact Form 7 Email Add On peut vous être utile. Vous l’installez et l’activez (si vous ne savez pas comment installer une extension, lisez cet article).
Au niveau de chaque formulaire, vous allez voir un onglet « Email Template » avec des propositions de templates pour l’email envoyé à l’Admin ET au visiteur. Vous choisissez le design qui vous plait et le tour est joué. Vous pouvez ensuite plus facilement changer en HTML les couleurs.

Si voulez voir une démo en vidéo et en savoir plus, consultez directement le site de Krishaweb.
Conclusion
Nous continuerons d’enrichir cet article si d’autres fonctionnalités intéressantes se présentent mais nous espérons que celles que nous vous avons présentées dans cet article vous seront utiles.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Comment afficher les informations envoyés par un formulaire Contact Form 7 sur une page ?
Bonjour,
Vous parlez bien d’afficher les réponses d’un formulaire Contact Form 7 sur une page ?
Bonjour,
Comment faire pour que les champs qui n’ont pas eu de réponse lorsque la personne a rempli le formulaire ne s’affichent pas sur le mail récapitulatif?
Bonjour Karine,
Dans l’onglet E-mail de votre formulaire, sous le bloc « Corps du message », vous avez une case « Exclure les lignes dont la balise d’e-mail est vide. » Il vous suffit de la cocher et d’enregistrer le formulaire.
Bonjour,
J’ai ce même formulaire.. hors quand une personne le complète sur mon site et clique sur envoyer, je le reçois en doublon dans ma boite mail, systématiquement, vous savez me dire pourquoi ? ..
Je n’ai pourtant qu’un dentinaire et un CC
Bonjour Justine,
sans voir la façon dont vous avez configuré le formulaire, je ne peux malheureusement pas répondre. Vous n’avez pas une redirection qq part ?