
— Publié le 26 août 2017 —
Intégrer une vidéo sur son site internet est un moyen efficace pour animer votre site internet et présenter votre entreprise ou vos produits en 1 min. Une vidéo permet également de créer de l’engagement avec vos visiteurs, elles captent davantage l’attention qu’un texte.
Côté technique, ça peut être très simple ou vite devenir un casse-tête selon le mode d’hébergement et d’intégration choisi. Dans cet article, nous allons étudier en détail les différentes options, vous choisirez celle qui convient le mieux à votre problématique.
Intégrer une vidéo hébergée sur une plateforme
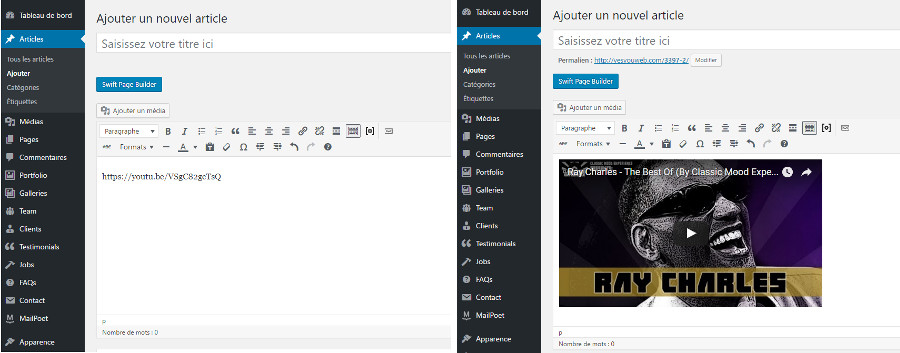
La solution la plus simple est d’héberger vos vidéos sur une plateforme dont c’est le métier et d’appeler cette vidéo sur votre site. WordPress possède une super fonction d’auto-intégration, plus besoin de code spécifique, une simple URL suffit.
Cette technique est à la portée de tous et a un second avantage : les vidéos sont hébergées sur la plateforme professionnelle, pas sur votre serveur web, ce qui garantit la vitesse d’affichage de la vidéo, quelle que soit la taille de votre bande passante.
Concrètement, comment faire :
- Hébergez votre vidéo sur une plateforme professionnelle comme Youtube, Viméo et DailyMotion pour ne citer que les plus populaires…
- Copiez l’URL de votre vidéo, vous la trouvez souvent derrière le lien « Partager » de la plateforme.
- Collez l’URL seule dans votre article ou page WordPress.
- Et c’est tout…

Ce système fonctionne avec toutes les plateformes suivantes : Animoto, Blip, Cloudup, CollegeHumor, DailyMotion, Facebook, Flickr, FunnyOrDie.com, Hulu, Imgur, Instagram, Issuu, Kickstarter, Meetup.com, Mixcloud, Photobucket, PollDaddy, Reddit, ReverbNation, Scribd, SlideShare, SmugMug, SoundCloud, Speaker Deck, Spotify, TED, Tumblr, Twitter, VideoPress, Vimeo, Vine et bien sûr, YouTube.
Intégrer une vidéo hébergée sur votre serveur
Nous ne recommandons par forcément cette méthode, plus gourmande en ressources et plus complexe à mettre en oeuvre mais si vous devez l’utiliser, voilà ce que vous devez savoir.
Tout d’abord, distinguons 2 cas d’usages :
- Intégrer une vidéo d’arrière-plan : la plupart des thèmes WordPress vous proposent d’intégrer des vidéos d’arrière-plan pour animer un peu votre site.
- Intégrer manuellement une vidéo de présentation sans passer par une plateforme professionnelle.
Dans les 2 cas, il faut aborder la notion des formats de vidéos afin que votre vidéo s’affiche correctement dans les différents navigateurs et sur les différents types d’écrans (smartphones, tablettes, ordinateurs).
Il n’existe aucune norme universelle donc il va falloir enregistrer / convertir votre vidéo sous différents formats… Les 3 formats recommandés sont :
- MP4 : MP4 est une extension et un format de conteneur. Le codec vidéo associé est H264, le plus utilisé aujourd’hui.
- OGG : compatible avec Linux, plus difficilement avec Windows
- WEBM : codec proposé par Google
Selon les outils qui sont à votre disposition, vous devrez peut-être utiliser un logiciel payant pour faire cette conversion. En outil gratuit, nous vous conseillons Miro Video Coverter, il existe en version Windows Ou Mac.
Intégrer une vidéo d’arrière-plan
Pour intégrer une vidéo d’arrière-plan, le plus simple est de télécharger votre vidéo sur un site spécialisé, payant ou non. Nous utilisons beaucoup le site Coverr.co, qui vous propose une foule de vidéos, que vous pouvez voir en action en cliquant sur « See it as a cover ». Il existe d’autres sites, nous vous laissons faire votre choix.
Avec Coverr, vous obtenez un dossier zippé qui contient la plupart du temps la vidéo en .mp4, en .webm et en .ogg, ainsi q’une image statique.
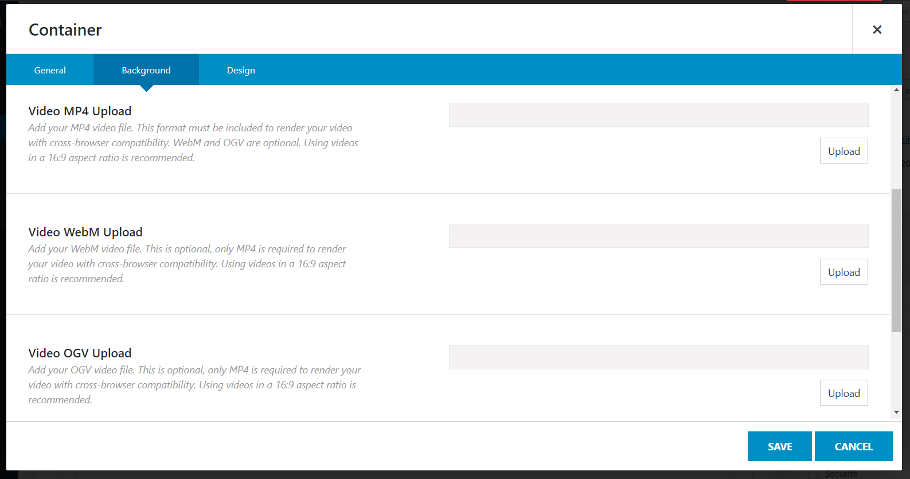
Il faut ensuite télécharger les vidéos dans votre site WordPress, comme vous le faites d’habitude pour vos images. Avec le thème utilisé pour ce site, Dante, il suffit de copier les URL dans les champs appropriés. De nombreux thèmes récents fonctionnent sur le même modèle.
Si un format ne passe pas dans votre bibliothèque Media, téléchargez votre fichier au bon endroit par FTP.

Nous attirons votre attention sur le fait que même optimisée, une vidéo est plus lourde qu’une image donc veillez à ne pas en abuser afin de ne pas nuire aux performances de votre site.
Intégrer directement une vidéo de présentation
A partir de maintenant, les choses se compliquent un peu. Vous l’avez compris, la 1è étape est d’avoir votre vidéo en 3 formats + une image statique.
La 2è étape concerne les lecteurs vidéos. En html5, on a une balise video qui est compatible avec tous les navigateurs qui lisent l’html5… Mais bien sûr, certains navigateurs / OS ne sont pas compatibles donc pour garantir une compatibilité maximale, il faudrait également prévoir un lecteur flash, gratuit ou soumis à licence (FlowPlayer, f4player, DewTube ou DewPlayer).
Nous allons voir le cas le plus fréquent, celui des navigateurs qui comprennent l’html5, la grande majorité aujourd’hui. Vous allez utiliser la balise video que vous allez pouvoir enrichir des attributs suivants :
- poster : permet d’afficher une image à la place de la vidéo quand elle n’est pas lancée. Par défaut, le navigateur prend la première image de la vidéo mais,
- comme souvent c’est image noire ou peu représentative, donc il vaut mieux en créer une.
- controls : permet d’ajouter les boutons « Lecture », « Pause » et la barre de défilement.
- width : permet de modifier la largeur de la vidéo.
- height : permet de modifier la hauteur de la vidéo.
- loop : permet de jouer la vidéo sera jouée en boucle.
- autoplay : permet de lancer la vidéo dès le chargement de la page. Réfléchissez bien avant de choisir cette option, celà peut être agaçant, surtout avec le son.
- preload : indique si la vidéo peut être préchargée dès le chargement de la page ou non. Cet attribut peut prendre les valeurs : auto (par défaut) – le navigateur décide s’il doit précharger toute la vidéo, uniquement les métadonnées ou rien ; metadata : charge uniquement les métadonnées (durée, dimensions, etc.) ; none : pas de préchargement. Cette dernière valeur est utile si vous souhaitez éviter le gaspillage de bande passante sur votre site.
Voici un exemple simple de code :
A retenir :
- Les appareils Apple (ipad, imac, iphone) lisent enfin le h264 mais, il faut absolument mettre le format .mp4 en 1ère position
- On ne peut pas forcer l’affichage en plein écran d’une vidéo
- On ne peut pas protéger la vidéo de la copie ou du téléchargement
Conclusion
Voilà, l’intégration de vidéos n’a désormais plus aucun secret pour vous. Vous allez pouvoir animer vos sites et augmenter le taux d’engagement de vos visiteurs. Faites quand même bien attention à soigner le fond et la forme de vos vidéos, c’est important. Si jamais vous avez intégré une vidéo via un iframe et que vous avez un soucis de responsive, vous pouvez consulter notre article : Rendre une vidéo Youtube responsive.
Nous espérons que cet article vous aura été utile.
Si vous avez des questions, posez-les en commentaires ci-dessous.
N’hésitez pas à partager vos propres retours d’expérience !

Votre code d’intégration ne fonctionne pas.
Je reçois ce message en essayant de le publier dans « Extrait de code » de Code Snippets.
Voici le message :
Ne paniquez pas
L’extrait de code que vous essayez d’enregistrer a généré une erreur sur la ligne 1 :
syntax error, unexpected ‘<', expecting end of file
Afin d'être claire dans ma démarche, je souhaite que les vidéos ne dépasse pas le format 640×480 avec un maximum de 8 Mb. En ce qui concerne le "poids" le problème est résolu, mais pas les dimensions…
Je suis un vrai "béotien" en matière de programmation .
A vous lire,
Jack
Bonjour Jack,
Désolée pour le délai de réponse. Etes-vous dans le cas d’une vidéo hébergée sur une plateforme dédiée à cet effet ou hébergez-vous la vidéo sur votre propre serveur ?
Idem pour moi, sous wordpress 5.7.1 impossible de voir la fenêtre à la bonne taille. et impossible de la mettre à la bonne taille par le mode édition.
Pour vous apporter une réponse, il faut que vous nous disiez dans quel cas de figure vous vous trouvez (quel chapitre de cet article) car nous intégrons du Youtube presque quotidiennement sans problème.
Bonjour je souhaiterais créer un sitre wordpress pour présenter mon travail en tant que vidéaste.
Ayant déjà créer des sites internet, je connais un peu la bête de wordpress.
Je voudrais si possible me rapprocher du rendu vidéo de ce site : https://boyinthecastle.com
Auriez vous des conseils/solutions à m’apporter quand à la mise en place de vidéo se lisant automatiquement sur mon site avec une bonne qualité et supportant un poids mégabit important.
Je suis prête à investir beaucoup d’argent pour ce projet toutes solutions est la bienvenu 😉
Merci pour le temps que vous m’accorderez.
Cordialement
Bonjour,
Oui c’est tout à fait possible de créer ce type de site, le site montré en exemple est d’ailleurs un site WordPress. Ils ont choisi d’héberger les vidéos directement sur leur serveur WordPress plutôt que de les héberger sur une plateforme externe type Youtube, Viméo, Daily Motion… C’est un choix qui leur demande d’avoir un hébergement avec une capacité importante selon le nombre de vidéos à héberger. Au niveau qualité, comme pour les photos, il faut trouver le bon ration qui permet de présenter votre travail mais ds un site pas trop lourd, pour que les pages puissent se charger rapidement et donc ne pas être pénalisé par ça en référencement naturel.
Bonne semaine,
Marine
bonjour je souhaite ajouter une video que je vends sur mon site word press
j’ai deja copier le code de ma video sur vimeo
comment faire ?
merci
Bonjour,
Il me manque quelques éléments pour pouvoir vous répondre précisément. Si vous souhaitez diffuser gratuitement la vidéo sur votre site (ou un teaser), il vous suffit de copier le code d’intégration de Viméo dans l’onglet Text de votre article / page. En revanche, si vous voulez rendre disponible cette vidéo après paiement, il faut regarder des plugins de Restriction de contenus / Membres. Vous trouverez quelques exemples de plugins dans cet article : 10 plugins gratuits pour restreindre l’accès à vos contenus mais leurs fonctionnalités sont très variées et nombreuses donc il faut mieux lister vos besoins avant d’entamer votre recherche.