
— Publié le 19 septembre 2020 —
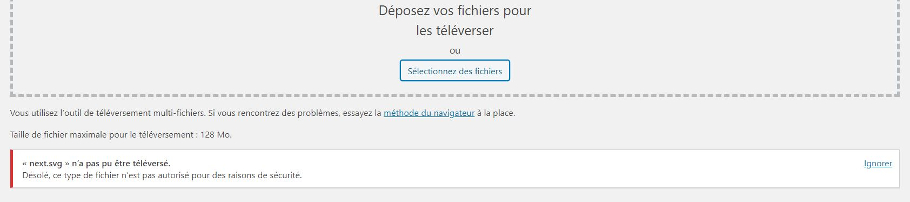
Vous souhaitez ajouter un fichier SVG dans votre site WordPress ? Par défaut, WordPress vous permet de télécharger la plupart des formats d’images, de fichiers audio ou vidéo mais il interdit le SVG comme vous pouvez le voir ci-dessous.

Nous allons vous montrer dans cet article comment contourner cette règle mais avant, voyons quels sont les avantages de l’extension SVG par rapport aux autres et quelles sont les « raisons » de sécurité dont parle WordPress.
Qu’est ce que le format SVG et pourquoi l’utiliser
SVG signifie Scalable Vector Graphics ou Graphique Vectoriel Adaptable en français. Basé sur du XML, le SVG est un format d’image vectoriel. Vos pouvez donc élargir ou rétrecir l’image sans perte de qualité, ni pixelisation. Faites le test avec une image jpg ou png, vous pourrez la rapetisser mais pas l’agrandir, voilà ce que ça donnerait.
Prenons l’exemple d’une image initiale en png de 156 x 100px que j’agrandis à 754 x 483px.

Vous voyez nettement que notre hippocampe pygmée est tout pixelisé, le pauvre (on les adore !!). Ce résultat ne se produira pas en svg, la version agrandie sera aussi nette que l’originale.
Les avantages du format SVG :
- nous venons de le voir, elles se redimensionnent seules sans perte de qualité, ce qui est très pratique pour les sites web qui sont tous désormais visités tantôt sur desktop, tantôt sur mobile et allez, encore un peu sur tablette.
- le format svg donne des images beaucoup plus légères que leurs homologues jpg ou png (environ 90% de poids en moins), ce qui favorise le temps de chargement de votre site et indirectement votre référencement naturel. Mais ce qui est vrai pour les logos et les icônes l’est un peu moins avec des images plus détaillées, à vous de tester.
- Vous pouvez facilement les animer en CSS, pour donner des effets sympas à votre site.
Si elles sont si pratiques, pourquoi WordPress ne nous permet pas de les ajouter dans la bibliothèque Medias ?
La sécurité avec le SVG
Nous avons vu précédemment que le format SVG est basé sur du langage XML, qui est un peu similaire au HTML. D’ailleurs, quand vous ouvrez une image en SVG, elle s’ouvre dans votre navigateur et pas dans votre outil habituellement utilisé pour vos images (Paint, Gimp, Photoshop…). Le navigateur analyse / interprète donc le langage XML et vous affiche une image à l’écran.
Le format SVG est donc soumis aux failles éventuelles que rencontre le XML. Ces failles peuvent aboutir à l’accès à des données utilisateurs privées ou différents types de piratages et intrusions.
Les méthodes d’intégration que nous allons aborder dans le chapitre suivant tiennent compte de ce risque et donc, vont essayer d’améliorer la sécurité des images SVG en les désinfectant. Après, la sécurité n’est pas garantie à 100%. Si vous voulez augmenter encore la sécurité, assurez vous de n’utiliser que des fichiers svg fiables, développés par des tiers de confiance.
Ceci étant dit, voyons comment intégrer des fichiers SVG dans votre site WordPress.
Intégrez du SVG dans WordPress
Il existe une méthode d’intégration manuelle via le fichier functions.php de votre thème enfant mais dans cet article, une fois n’est pas coutume, nous allons vous présenter 2 extensions plutôt que d’aller jouer dans le code.
SVG Support

Comme d’habitude, on commence par installer le plugin SVG Support. Téléchargez-le puis installez / activez-le. Si vous ne savez pas comment faire, suivez notre tutoriel : Comment installer une extension WordPress.
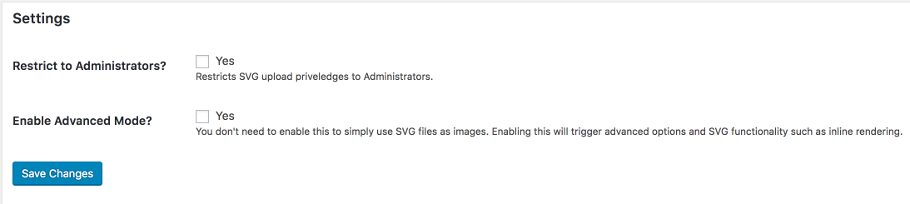
Une fois le plugin activé, rendez-vous dans Réglages / SVG Support pour le paramétrer. Sur la page de paramétrage, commencez par cocher la case « Restrict to Administrators ». Seuls les administrateurs pourront ainsi télécharger des SVG. Quant à l’option « Advanced Mode », vous n’avez besoin de la cocher que si vous voulez activer des fonctionnalités avancées comme des animations en CSS ou un rendu « inline ». N’oubliez pas d’enregistrer vos changements.

Vous pouvez maintenant intégrer une image SVG dans votre article ou votre page comme n’importe quelle image d’un autre format.

Safe SVG

Cette seconde méthode est également basée sur une extension, Safe SVG qui permet de télécharger du SVG dans WordPress en relative sécurité. Comme précédemment, téléchargez, installez et activez le plugin.
Safe SVG est prêt à l’emploi, il n’y a rien à paramétrer, vous chargez directement vos fichiers SVG comme n’importe quel autre fichier.
Le bémol de ce plugin par rapport au précédent est que par défaut, tous les utilisateurs du site peuvent charger du SVG. Si vous voulez restreindre ce droit, il faut acheter la version Premium du plugin.
Conclusion
Voilà, nous espérons que cet article vous aura permis de bien comprendre l’intérêt du SVG et les risques liés à ce format.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Bonjour je vous remercie vivement pour cet article qui m’a aidé à ajouter du svg dans ma bibliothèque mais y a t il un short code qui permet de faire afficher une image sur le theme enfant? car celle ci ne s affiche pas chez moi
Merci 🙂
Bonjour,
Les 2 plugins permettent d’autoriser le chargement du SVG mais vous intégrez votre image comme d’habitude. Si ça ne fonctionne pas, il faut d’abord vérifier si vous n’avez pas un conflit avec votre thème et vos autres plugins. Dc rapidement, vous désactivez tous les autres plugins et vérifiez si l’image s’affiche. Si ça n’est pas ça, vous changez rapidement de thème pour remettre le thème par défaut de WordPress. Le but est d’identifier le plugin / thème en conflit.