
— Publié le 20 octobre 2018 —
Vous avez besoin d’ajouter une typo spéciale dans votre site WordPress ? Une police personnalisée peut complètement changer le design de votre site alors pourquoi vous en priver ? Dans cet article, nous allons voir comment procéder grâce à un plugin. Si vous préférez utiliser des méthodes manuelles, consultez notre article sur le sujet : Intégrer manuellement une typo personnalisée dans WordPress
Avant de commencer dans le dur, regardons comment trouver des typo personnalisées.
Comment trouver une typo personnalisée ?
Il y a quelques années, utiliser une typo personnalisée pouvait coûter cher. Heureusement, ça n’est plus le cas. Il existe plusieurs sites sur lesquels vous pouvons trouver une foule de typo personnalisées, manuscrites ou non. En voici quelques uns :
- Google Fonts
- Typekit
- FontSquirrel
- fonts.com
- …
Si vous lisez régulièrement nos articles, vous savez que nous portons une grande attention à la performance d’affichage des sites, donc mise en garde : multiplier les typos sur un site ralenti son temps de chargement.
La plupart du temps, on utilise 2 typos, 3 max, sur un site : une pour les textes et une pour les titres. Si vous travaillez avec un graphiste, il vous donnera les typos qui sont complémentaires, qui marchent bien ensemble. Si vous travaillez seul et avez besoin d’un peu de conseil, vous pouvez essayer le site Font Pair, il vous donnera les typos qui marchent bien ensemble.
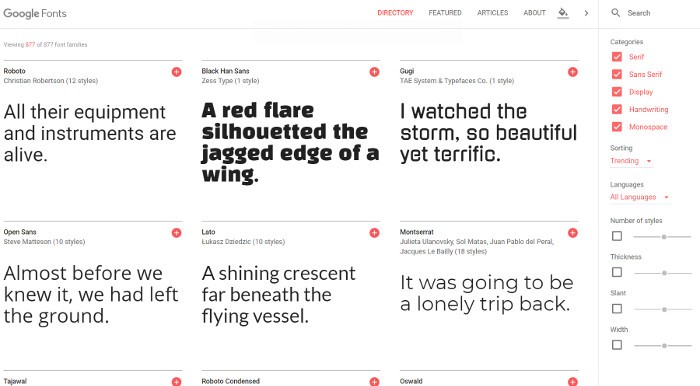
Google Fonts est la bibliothèque de typo personnalisées la plus utilisée en ce moment. Il faut dire qu’il y en a pour tous les goûts, il y en a actuellement près de 900.

Il vous suffit de sélectionner quelques critères dans la colonne de droite pour obtenir une sélection de typo. Pour vous aider à choisir, vous pourrez simuler des paragraphes, des phrases, l’alphabet, voire même votre propre texte et l’appliquer à toute la sélection de typos pour bien voir la différence et choisir celle qui vous convient le mieux.
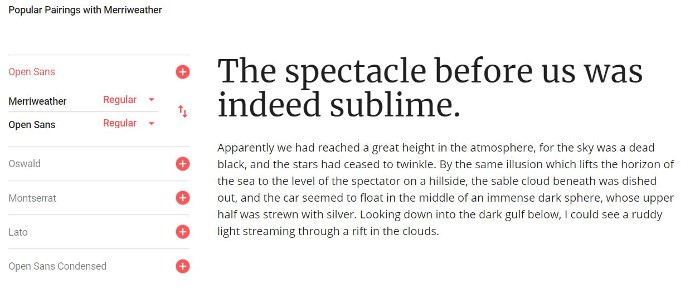
Une fois la typo sélectionnée, Google Fonts vous propose dans la colonne de gauche une typo complémentaire.

Nous allons voir maintenant comment intégrer une Google Font dans votre site WordPress à l’aide d’un plugin.
Utiliser le plugin Easy Google Fonts
Si vous êtes débutant-e, la solution la plus simple est d’utiliser un plugin, nous vous recommandons le plugin Easy Google Fonts.
La première étape est de télécharger et d’activer l’extension Easy Google Fonts. Pour savoir comment faire, nous vous recommandons de lire notre article : Comment installer une extension WordPress.
Une fois l’extension activée, rendez-vous sur Apparence / Personnaliser. Vous voyez apparaître un menu avec l’onglet Typography. Cliquez dessus puis sur Default Typography : vous allez voir les différentes possibilités de typo de votre site (contenu, titre 1, titre 2…)

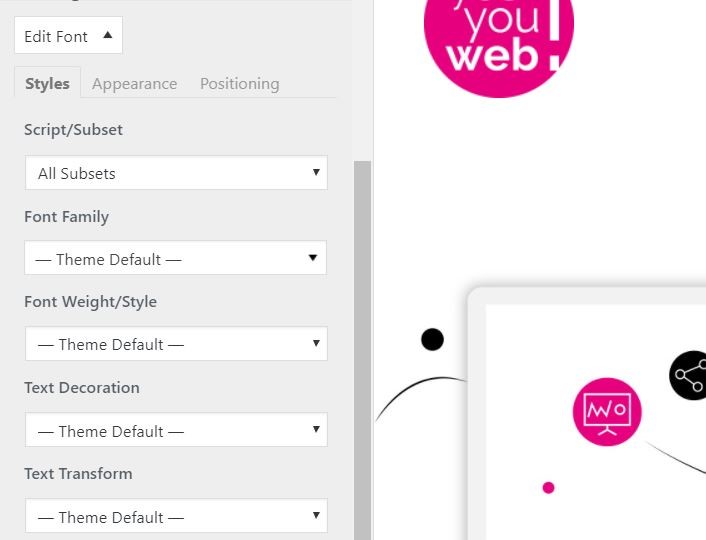
En éditant un champ, le Titre 1 par exemple, vous allez pouvoir choisir différents paramètres :
- Font Family : sélectionnez la typo personnalisée qui vous plaît
- Font Weight / Style : choisissez si vous voulez du gras ou de l’italique
- Text Decoration : choisissez si vous voulez du souligné dessous, dessus-dessus (overline) ou barré,
- Text Transform : choisissez si vous voulez du majuscule, minuscule…
- …

Selon le thème que vous utilisez, le nombre de possibilités peut varier et vous n’aurez peut-être pas accès à tous les types de contenus. Pour palier à cela, l’extension permet de prendre la main sur d’autres éléments en passant au dessus du thème.
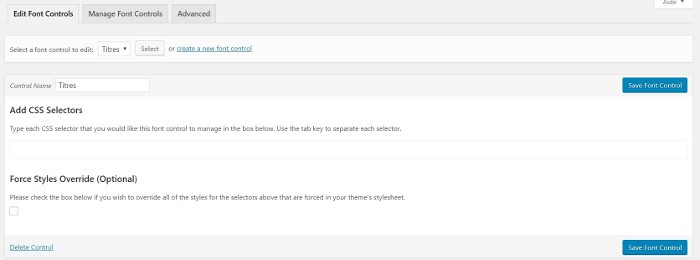
Pour ce faire, rendez-vous dans Réglages / Google Fonts. Créer un contrôle en le nommant avec un nom parlant. Ici, nous allons personnaliser les Titres de notre site.

On vous demande ensuite de saisir des sélecteurs CSS. Vous pouvez ajouter les éléments HTML que vous voulez cibler (par exemple, h1, h2, p, blockquote) ou tuliser les classes CSS. Vous pouvez utiliser l’inspecteur de votre navigateur pour trouer quelle classe est utilisée pour la zone que vous souhaitez modifier ou l’élément HTML.
Cliquez ensuite sur le bouton Save font control. Vous pouvez ainsi créer autant de contrôles qu’il vous faut pour personnaliser les différentes zones de votre site. Il vous suffit ensuite de retourner sur Apparence / Personnaliser, vous allez trouver ces nouvelles zones de contrôles et vous pourrez les paramétrer comme bon vous semble.
N’oubliez pas de sauvegarder vos modifications.
Conclusion
Voilà, nous espérons que cet article vous été utile et vous aura fait gagner du temps.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire