
— Publié le 18 juillet 2020 —
Aujourd’hui, il n’est plus concevable de penser le design d’un site sans le décliner sur au moins 3 formats d’écrans différents. Ces fameux « breakpoints », ou points de rupture.
Au moins 3, car la liste ne cesse de s’allonger, compte tenu que nous disposons aujourd’hui de plus en plus de formats et de définitions d’écrans.
Les points de rupture
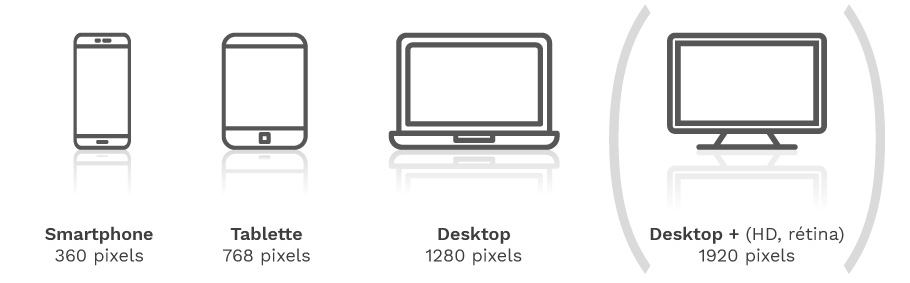
Pour être confortable, nous pouvons arrêter la liste sur 3 formats significatifs, qui permettront de poser les bases du design responsive :

À noter, si la version tablette n’est pas forcément indispensable (nous disposons aujourd’hui d’ordinateurs portables dont la taille des écrans est proche des tablettes), une version « desktop + » sera toujours intéressante à penser, compte tenu du nombre croissant d’écran HD ou Rétina.
Par la suite, c’est au développement que seront rajoutés d’autres points de rupture.
Design in the box
Certains designers n’hésitent pas à se lancer d’abord dans la version mobile, avant la version desktop. D’autres, dont je fais partie, préfèrent commencer par la version desktop, afin d’avoir une vue plus large et plus globale du design, et inclure tous les éléments (navigation, images, icônes….) qui n’apparaitront pas forcément lors du passage sur mobile.
Chacun sa méthode…
Si à la base le design est pensé correctement, l’adaptation responsive aux différents formats ne devrait pas poser de problèmes.
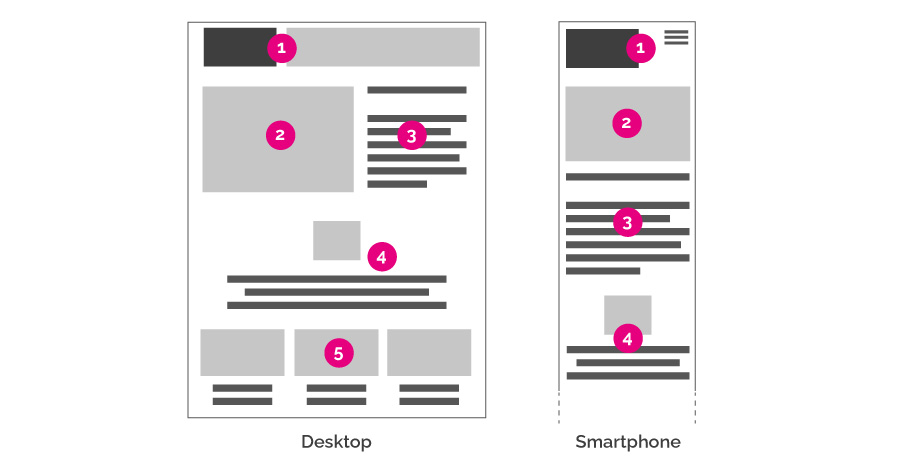
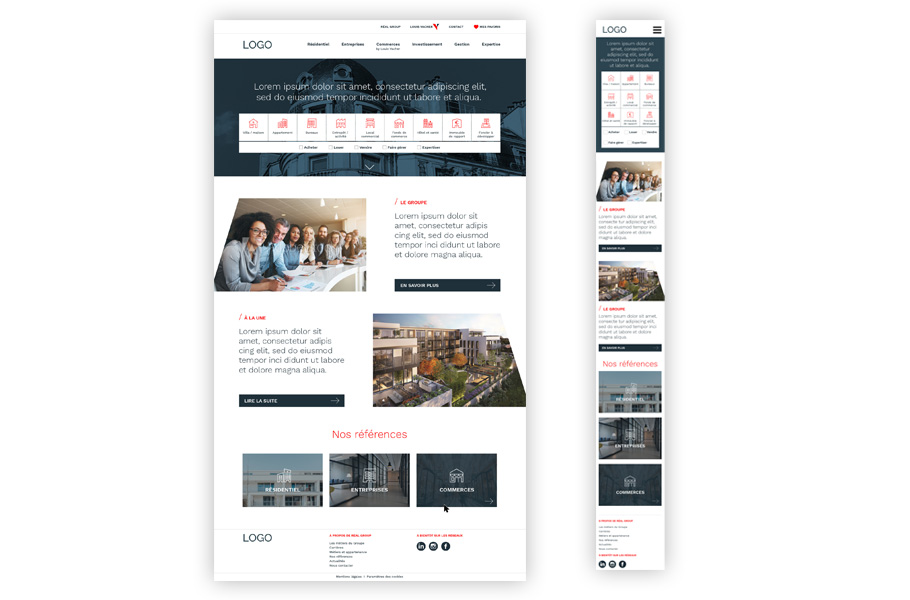
Un site web, c’est avant tout une grille et des colonnes. Les éléments (titres, images et textes) se suivent dans un ordre logique. C’est dans cet ordre que l’on va les retrouver sur un écran de tablette ou de smartphone. Un design qui coincera en version desktop n’aura aucune chance de réagir correctement au responsive.

Mais…
L’écran d’un smartphone reste moins confortable qu’un écran de bureau et exige un affichage optimisé en termes de rapidité. Il faut donc être efficace du 1er coup et assurer l’internaute d’une lecture optimale.
Il faudra donc penser quelques changements pour répondre à ces critères :
- Topbar et navigation pourront être passées respectivement sous forme d’icônes et de menu « burger » ;
- le visuel du header, souvent imposant, pourra être remplacé par un aplat de couleurs ;
- les images pas indispensables à la compréhension du site pourront être supprimées ;
- les images accompagnant les actus pourront être supprimées pour ne laisser que les textes ;
- … etc, car la liste n’est pas exhaustive.
Enfin, le rétina étant très fréquent aujourd’hui, toujours travailler à une échelle x2, a minima.
C’est aussi valable pour la version desktop.

Conclusion
Faire systématiquement une version smartphone lorsque l’on pense son design n’est plus un simple exercice de style mais un impératif, au regard du pourcentage de vues que votre site risque d’avoir via un smartphone ou une tablette.
À la rentrée, nous aborderons les grands principes du design d’interactivité « tactile ».
D’ici là, excellentes vacances à toutes et tous, ressourcez bien votre créativité !
N’hésitez pas à partager avec nous vos méthodes et votre approche du design responsive.
Et si vous avez des questions, posez-les en commentaires ci-dessous.

Laisser un commentaire