
— Publié le 12 juin 2021 —
Aujourd’hui, nous allons vous parler de ce qui peut paraître être un détail pour certains mais qui en déstabilise d’autres 😉 Quand on a un menu avec un élément qui comporte un sous-menu déroulant, est-ce que le parent doit être cliquable ou pas ? Tout ceci est bien entendu lié à l’ergonomie, le but étant de ne pas perdre votre visiteur. Ca vous paraît flou encore ? Allez, rentrons dans le concret.
Problématique
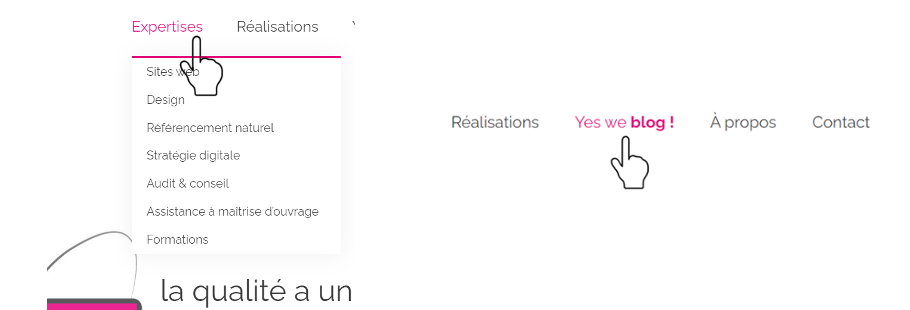
Voici le menu de notre site. Quand on passe la souris sur Expertises, le menu déroulant s’affiche. Mais vous le voyez, le pointeur « main » est présent sur le mot Expertise. Logique ou pas ? puisque le mot « Expertises » en lui-même n’est pas cliquable. En revanche, la main peut indiquer qu’il va se passer quelque chose, en l’occurrence, l’affichage du menu déroulant.
A côté, le mot Yes We Blog ! n’affiche aucun menu déroulant donc le mot est cliquable et cette possibilité est matérialisée par la main.

L’enjeu de cet article est de vous montrer comment retirer cette main sur le mot Expertises pour n’avoir que la flèche au passage de la souris, flèche qui n’a aucune signification particulière.
Solution
Nous allons procéder en 2 étapes. Nous allons d’abord attribuer une classe CSS aux éléments de menus sur lesquels nous souhaitons retirer la main puis nous allons écrire la CSS.
Ajouter une classe CSS à un élément de menu
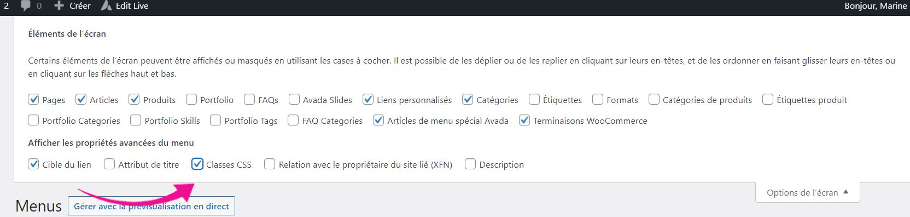
Par défaut, quand vous allez dans vos menus WordPress, la class CSS n’est normalement pas activée. Donc allez dans Apparence / Menus et haut à droite cliquez sur Options de l’écran et cochez la case Classes CSS.

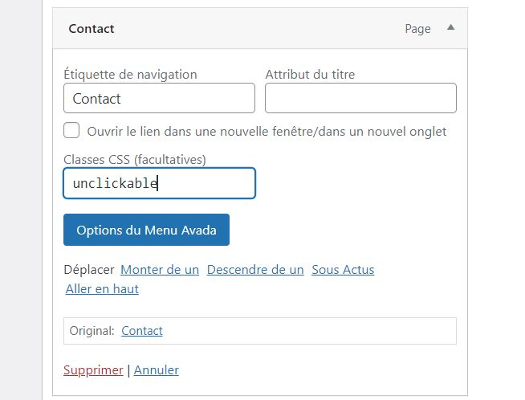
Vous allez donc voir dans un élément de menu la possibilité de saisir une classe CSS : écrivez par exemple « unclickable » ou « non-cliquable » ou ce que vous voulez en fait. Répétez l’opération sur tous les éléments de menus pour lesquels vous voulez retirer la main.

Ecrire le bon code CSS
2è étape, allez dans la feuille CSS de votre thème (ou par défaut dans Apparence / Personnaliser / CSS additionnelle) et écrivez le code suivant :
Bien entendu, « unclickable » correspond à la classe CSS rentrée précédemment donc changez le si vous avez choisi un autre mot. Selon votre thème, la CSS peut être un peu différente mais vous y arriverez !
Conclusion
Voilà, c’était l’astuce du jour, bien pratique !
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Merci beaucoup Marine pour ces explications limpides et faciles à mettre en application. J’ai enfin « ma » solution pour rendre « un élément de menu non cliquable » et qui ne se met pas en surbrillance quand on passe la souris. Vraiment top comme tuto.
Merci 🙂
Merci beaucoup pour cet article très bien expliqué. Lorsque j’applique la méthode suivante, le menu parent est en effet « incliquable » mais malheureusement les menus enfants qui devrait se dérouler n’apparaissent plus.
Y’a-il une manipulation à faire ou un autre code à rentrer? Merci beaucoup d’avance pour vos lumières.
Bonjour Emmanuelle,
Il faudrait que je vois votre CSS donc votre site pour voir comment le thème gère les sous-menus.
Merci beaucoup !
Avec plaisir 🙂
Bonjour et merci beaucoup pour cette astuce.
Ca fonctionne parfaitement sur PC, mais malheureusement, je n’arrive pas à la reproduire sur mobile, le menu reste cliquable. Est-ce que je suis passé à côté d’un détail ?
Merci.
Excellente journée.
Etes-vous sûr que ça n’est pas plutôt un problème de cache du côté de votre mobile, essayez en navigation privée.
Merci beaucoup.