
— Publié le 21 août 2024 —
Implémenté dans plus de 700 000 sites, Polylang est un plugin WordPress souvent utilisé pour rendre votre site multilingue. Pour des sites vitrines, vous pouvez recourir à sa version gratuite. En revanche, pour un site e-commerce, il faut acheter la version Pro. La plupart du temps, quand nous l’utilisons, nous affichons les langues en toutes lettres FR | EN et non pas les drapeaux car un drapeau représente un pays et non une langue. Pour la version anglaise de votre site par exemple, pourquoi afficher le drapeau de l’Union Jack anglais plutôt que la Bannière étoilée américaine ? Idem pour le Portugais, drapeau portugais ou brésilien ? Souvent, on tranche selon la cible de notre site web mais pour un site vraiment international, mieux vaut privilégier une liste de langue plutôt que des drapeaux.
Si vous tenez quand même à afficher les drapeaux, il y a une astuce pour changer l’image native de Polylang et dans cet article, nous vous expliquons comment faire, c’est très simple !
Les drapeaux par défaut
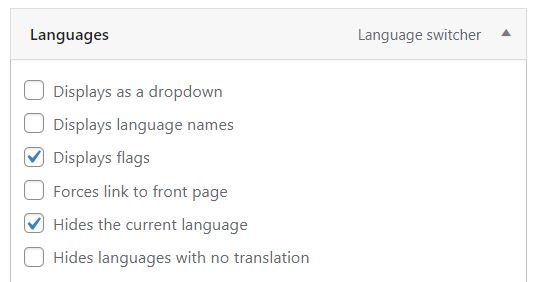
Quand vous choisissez d’afficher les drapeaux dans votre navigation, vous avez plusieurs choix :
- Afficher tous les drapeaux côte à côte, avec ou sans le libellé de la langue
- Afficher tous les drapeaux en liste déroulante, avec ou sans le libellé de la langue
- Afficher tous les drapeaux SAUF celui de la langue sur laquelle vous êtes
- Cacher les drapeaux dont le contenu n’est pas encore traduit.

Mais dans tous les cas, vous héritez du design par défaut des drapeaux de Polylang et ça ressemble à ça :

Ils ont un léger relief donc nous avons fait le choix de les changer pour passer en flat design et ainsi être en harmonie avec le reste du design de notre site. Voyons comment faire.
Personnalisez vos drapeaux
Nous allons procéder en plusieurs étapes :
- Il faut tout d’abord aller chercher vos nouveaux drapeaux dans une base gratuite d’icônes, nous utilisons souvent flaticon.com ms il y en a plein. Vous sauvegardez vos nouvelles icônes en format jpg, png ou svg. Le mieux est de les mettre déjà à la bonne taille, les drapeaux par défaut font 11px de haut donc gardez cette taille ou augmentez la légèrement, à 13px par exemple.
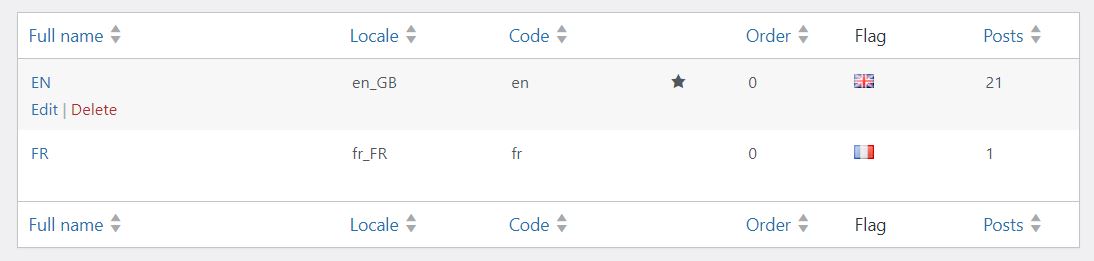
- Ensuite renommez vos icônes telles que vos langues. Pour savoir quoi renseigner, dans WordPress, allez dans Languages / Languages et vous voyez le nom des langues, dans notre exemple, c’est en_GB et fr_FR.

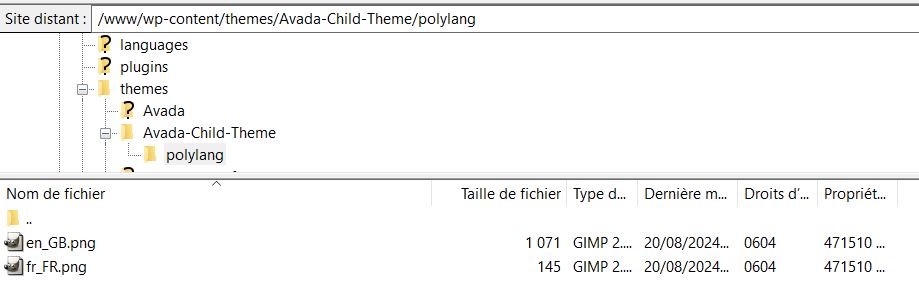
- Prochaine étape, vous connectez à votre site via votre accès FTP. Vous allez sous wp-content/theme/child-theme et dans le dossier de votre thème enfant, vous créez un dossier polylang. Cela vous évitera de perdre votre personnalisation lors de la prochaine mise à jour du thème. Dans ce dossier « polylang », vous transférez vos 2 images.

- La dernière étape est d’aller dans WordPress, Languages / Settings et vous cliquez sur les réglages de Modifications d’URL. Vous ne touchez rien et cliquez juste sur Enregistrer les modifications. Rafraîchissez ensuite votre site et les nouveaux drapeaux apparaissent. Notez qu’ils n’apparaîtront que dans le site, pas dans le backoffice mais on n’en a pas besoin.

Conclusion
Voilà, c’était notre petite astuce de l’été pour personnaliser davantage votre site web multilingue, nous espérons que vous l’appréciez.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire