
— Publié le 1er mars 2025 —
Avec le flat design et des sites internet de plus en plus épurés, vous n’avez peut-être plus envie d’afficher les logos de vos clients sous cette forme :

En affichage standard comme en carrousel, il est de plus en plus fréquent de voir les logos de ses clients ou des support presse en monochrome, souvent en gris mais vous pouvez choisir une autre couleur correspondant à la charte graphique de votre site web.
Nous allons voir ici comment transformer un logo en couleur à un logo monochrome, avec Photoshop et Gimp.
Passer un logo couleur en monochrome avec Photoshop
Pour transformer un logo en couleur en un logo monochrome avec Photoshop, il vous suffit de suivre ces étapes :
1. Ouvrez votre logo dans Photoshop
2. Dans le menu Image, choisissez Mode puis Niveaux de gris (Grayscale pour la version anglaise). Votre image passe en nuances de gris.
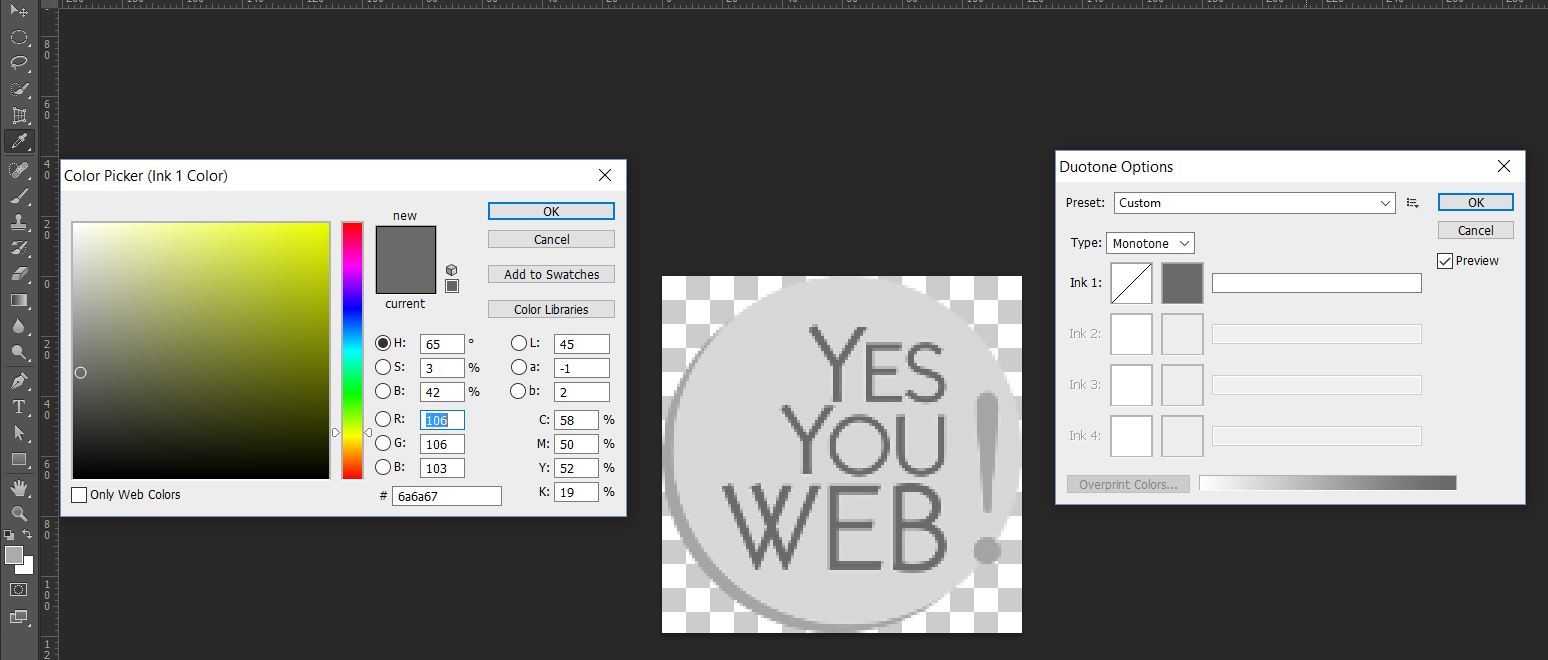
3. Dans ce même menu Mode, choisissez maintenant le sous-menu Bichromie (Duotone pour la version anglaise). Vous obtenez l’interface suivante :

Dans le menu de gauche, vérifiez que vous bien sur Monochrome (Monotone pour la version anglaise), puis cliquez sur le carré gris ou noir. La fenêtre de gauche s’affiche alors avec la palette de couleurs.
4. Choisissez la couleur que vous souhaitez ou saisissez votre code RVB ou hexadécimal puis validez.
5. Dans le bloc Options bichrome à droite, vous devez remplir le nom de la couleur choisie puis validez.
6. Voilà, votre logo couleur est devenu monochrome ! C’est aussi simple que ça. Il vous reste à Enregistrer votre nouveau logo pour le web.
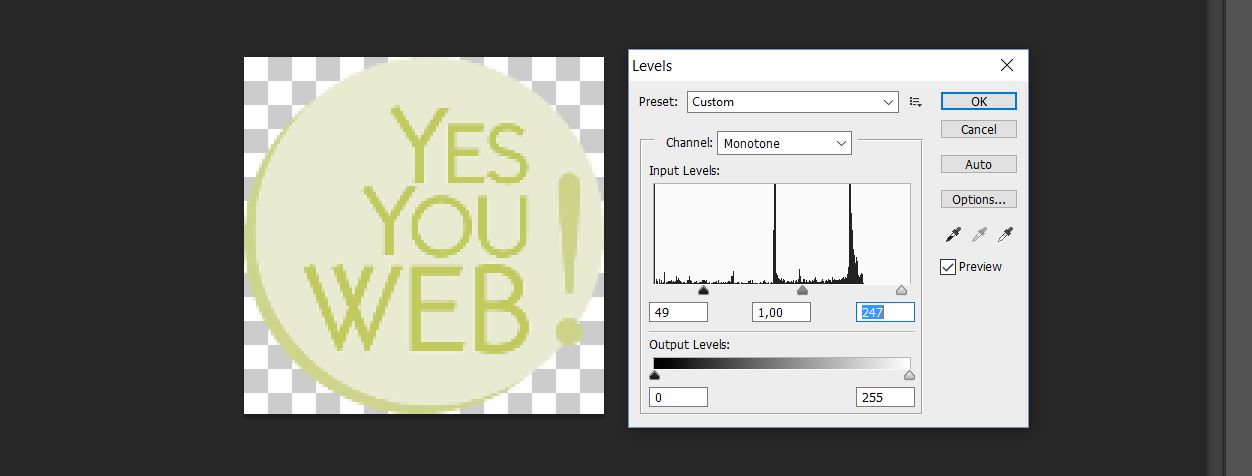
7. Si vous voulez aller un peu plus loin et affiner les réglages de couleurs, rendez-vous dans le menu Image puis Réglages et Niveaux (Adjustements puis Levels dans la version anglaise). Ici, vous pouvez régler vos niveaux de couleurs grâce aux 3 petites flèches. Evitez l’option du bas Niveaux de sortie (Output Levels dans la version anglaise) car elle va jouer sur la couleur de fond de votre image qui contient le logo si le logo n’est pas en png.

Si vous voulez simplement passer votre logo en noir ou en blanc, allez dans Image / Réglages / Niveaux et bougez le curseur de la barre Output Levels.
Passer un logo couleur en monochrome avec Gimp
Pour transformer un logo en couleur en un logo monochrome avec Gimp, les étapes sont un peu différentes :
1. Ouvrez votre logo dans Gimp
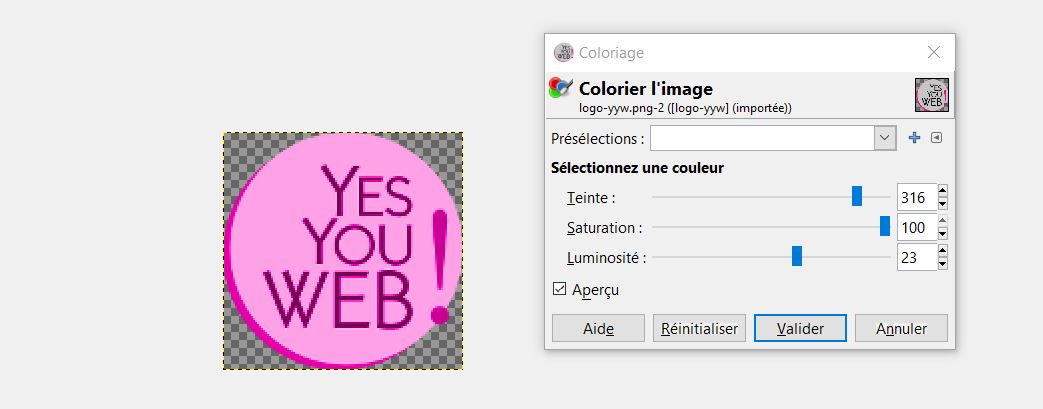
2. Dans le menu Couleurs, choisissez Colorier (Colorize pour la version anglaise). Gimp raisonne ici en TSV et non en RVB ou Hexadécimal. TSV est un mode de couleurs basé sur la Teinte, la Saturation, la Valeur de la luminosité :

- Teinte : c’est la couleur elle-même. Toutes les nuances de couleurs (sauf les niveaux de gris) sont représentées dans un cercle chromatique, le jaune, le bleu, mais aussi le violet, l’orange… Elle va de 0° à 360°.
- Saturation : ce paramètre décrit le degré de pâleur de la teinte : un teinte saturée au maximum sera pure, moins saturée elle sera pastel, et, très peu saturée sera presque blanche. La saturation varie du blanc à la couleur la plus pure, de 0 à 100.
- Valeur : c’est tout simplement la luminosité, la quantité de lumière émise par une couleur. Elle varie de 0 à 100. Les valeurs des pixels dans les trois canaux sont aussi des intensités lumineuses: dans GIMP, la Valeur est la plus forte de ces trois valeurs.
3. Cochez et décochez la case Aperçu pour voir le résultat. Vous pouvez également enregistrer votre couleur en cliquant sur le + bleu.
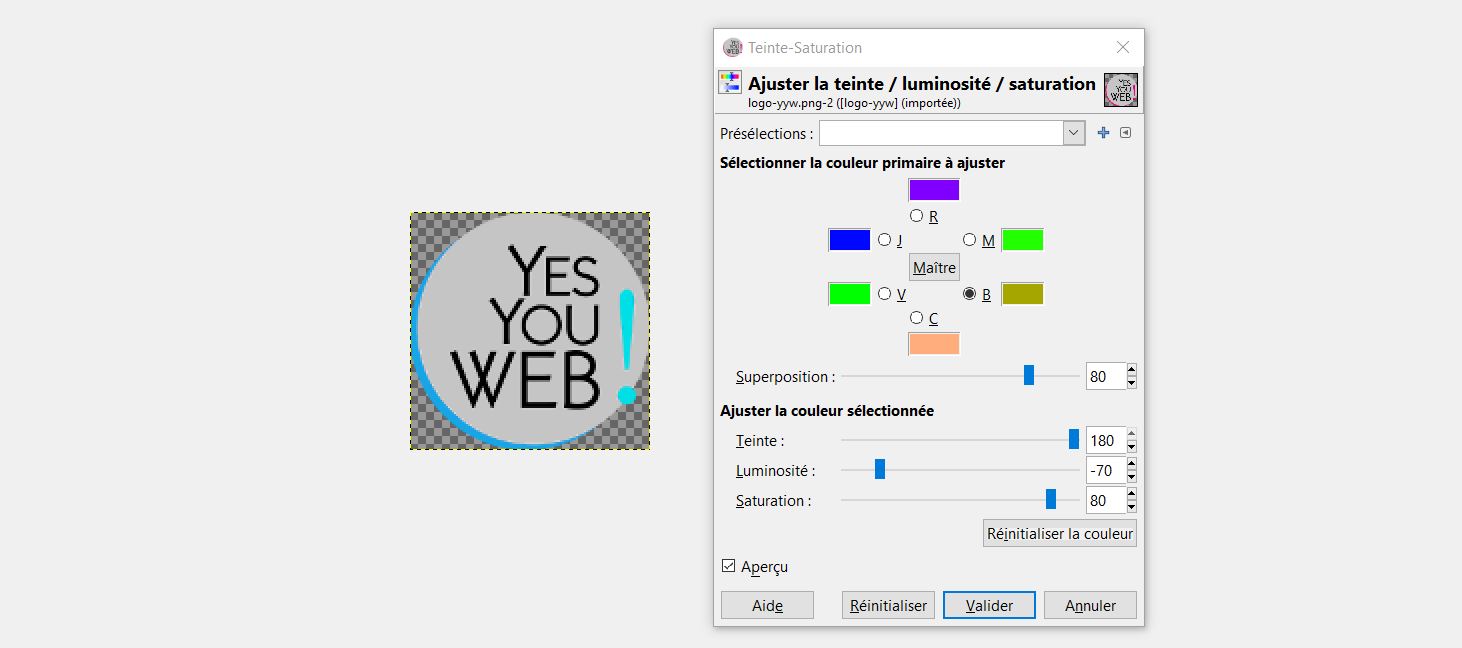
4. Pour aller plus loin, dans le menu Couleurs, choisissez Teinte/Saturation (Hue saturation pour la version anglaise).

- Sélectionner la couleur à ajuster : vous avez le choix entre les trois couleurs primaires (Rouge, Vert et Bleu) et les trois couleurs complémentaires (Cyan, Magenta et Jaune). Quand la teinte est augmentée, elle se déplace dans le sens anti-horaire sur le cercle chromatique. Quand elle est diminuée, elle se déplace dans le sens horaire. Si vous cliquez sur Maître, les modifications porteront sur toutes les couleurs. Le standard GIMP fixe le rouge à 0.
- Superposition : ce curseur vous permet de fixer l’importance du chevauchement entre les intervalles de couleur. Cet effet est très subtil et n’intervient que pour des couleurs très proches.
- Vous pouvez ensuite ajuster la teinte, la saturation et la luminosité de la couleur sélectionnée comme nous l’avons eu plus haut. Visualisez le résultat en cochant / décochant la case Aperçu et enregistrez la teinte grâce au + bleu si vous souhaitez l’appliquer sur plusieurs logos.
La solution du filtre css3
Si vous avez de nombreux logos à changer, une solution plus rapide est d’utiliser les css avec un filtre css3. Vous pourrez ainsi utiliser les logos en couleur dans votre site et grâce au filtre css3 de votre choix, vous pourrez en changer l’aspect très rapidement, et pourquoi pas révéler le logo en couleur lorsque vous passez votre souris dessus.
Pour en savoir plus sur cette technique, nous vous invitons à lire notre tutoriel Appliquer des filtres à des images en css3.
Conclusion
Nous espérons que cet article vous simplifiera la vie et vous permettra de rendre vos sites encore plus beaux !
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire