
— Publié le 23 septembre 2017 —
La performance de votre site internet est importante. En effet, un site qui s’affiche rapidement apparaît en meilleur position dans les moteurs de recherche. Mais, n’oublions le confort de vos utilisateurs. Il est tellement facile de passer d’un site à celui d’un concurrent que vous pouvez être sûr de les perdre si votre site est trop lent…
Dans cet article, nous vous proposons un cas pratique sur un site que nous venons de développer. Nous établissons un diagnostic de performance initial et nous allons voir l’impact de différentes optimisations sur ses performances.
Les différents formats de police web
Nous allons étudier un site developpé sous WordPress 4.7.3 avec le thème Enfold. Les plugins installés sont Yoast SEO + des plugins de sécurité (Block bad queries, Login Lockdown et Ithemes Security) + Updraft PLus pour les sauvegardes.
Le site est hébergé en mutualisé chez OVH (offre la moins chère). Il est important de le préciser car nous avons réalisé le test avec un autre hébergeur et des éléments d’optimisation étaient absents des serveurs donc impossible de faire augmenter les performances du site.
Pour regarder la vitesse d’un site, nous utilisons 2 outils :
Pour réaliser ces diagnostics, c’est très simple : il suffit de copier / coller l’URL de votre page d’accueil. Ensuite, l’enjeu est l’analyse des résultats.
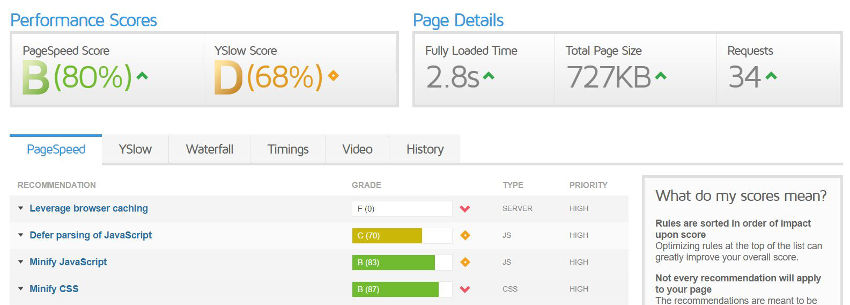
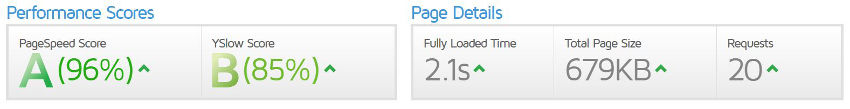
Diagnostic GTmetrix

La moyenne du PageSpeed Score est à 70 % donc avec 80%, on est déjà bien. Celle du Yslow Score est à 68% donc on peut faire quelque chose.
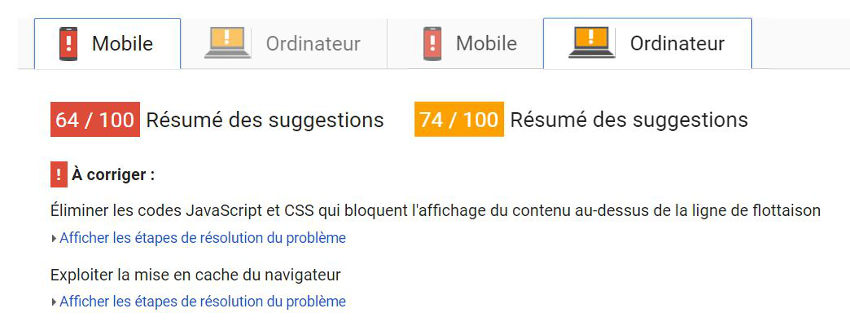
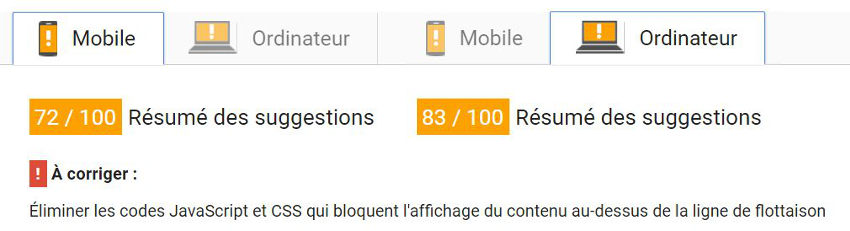
Diagnostic PageSpeed Insights

Même constat avec le résultat de l’examen Google, il y a des choses à améliorer.
Nous allons prendre les facteurs d’amélioration un par un et voir l’impact à chaque fois sur la note.
Poids des images
Nous optimisons toujours les images des sites que nous développons mais c’est souvent le 1er critère auquel vous devrez retravailler. Redimensionnez vos images avant de les charger dans le site et réduisez leur poids autant que possible. Une vignette de 300 x 300 px ne devrait pas excéder 50 ko par exemple. Et une grosse image de header devrait peser autour de 100 – 150 ko.
Passons donc au critère suivant.
Mise en cache du navigateur
Pour effectuer cette manip, il faut copier le morceau de code suivant dans votre fichier .htaccess
# Google page speed - caches navigateur<IfModule mod_expires.c>ExpiresActive onExpiresDefault "access plus 1 month"ExpiresByType image/x-icon "access plus 1 year"ExpiresByType image/gif "access plus 1 month"ExpiresByType image/png "access plus 1 month"ExpiresByType image/jpg "access plus 1 month"ExpiresByType image/jpeg "access plus 1 month"ExpiresByType video/mp4 "access plus 1 month"ExpiresByType text/x-component "access plus 1 month"ExpiresByType font/truetype "access plus 1 month"ExpiresByType font/opentype "access plus 1 month"ExpiresByType application/x-font-woff "access plus 1 month"ExpiresByType application/vnd.ms-fontobject "access plus 1 month"ExpiresByType text/css "access plus 1 year"ExpiresByType application/javascript "access plus 1 year"ExpiresByType text/javascript "access plus 1 year"ExpiresByType text/js "access plus 1 year"ExpiresByType application/x-javascript "access plus 1 year"</IfModule>

Le résultat est spectaculaire avec un simple copier / coller.
Pour aller encore plus loin, un 3è critère :
Minimiser le Javascript, la CSS et le Html
Pour cela, nous vous recommandons d’installer le plugin Autoptimize. Autoptimize accélère votre site Web et vous permet d’économiser de la bande passante en agrégeant et en minimisant les JS, CSS et HTML. Une fois le plugin téléchargé, allez dans Réglages / Autoptimize et cocher les 3 cases : Options Html, Options Javascript et Options CSS.
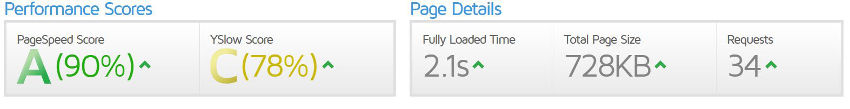
Un nouveau diagnostic nous permet de constater que les performances sont parfaites aux yeux de GTmetrix :

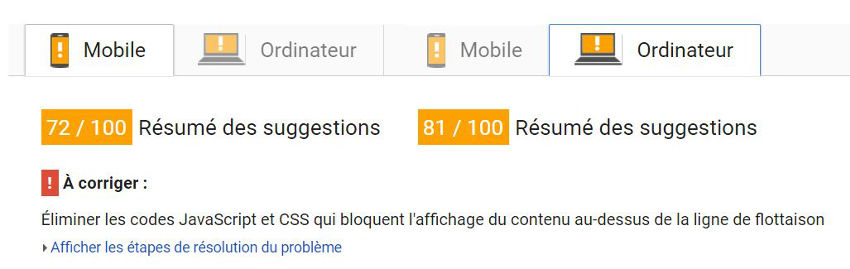
Aux yeux de PageSpeed Insights, on peut encore améliorer un peu les performances du mobile :

Les codes Javascript et CSS en question viennent du thème ou des plugins installés. Certes, on pourrait réorganiser tout ça mais nous trouvons préférable de nous arrêter là, les performances du site étant déjà très satisfaisantes.
Conclusion
Voilà, vous avez vu qu’il est très rapide d’optimiser la vitesse d’affichage de votre site alors pourquoi s’en priver puisque vous améliorez par là l’expérience utilisateurs et augmentez vos bons points auprès de Google pour votre SEO.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Great post.
Hello,
L’un des grands axes d’amélioration du temps de téléchargement d’un site, c’est les images. Cela représente souvent plus de 60% du poids de la page.
On peut conseiller alors de faire du lazyloading et d’essayer de mettre en place le webP sur son site.
Merci Grégoire pour ce point de vue que nous partageons totalement !