
— Publié le 3 avril 2021 —
Ce mois-ci, Google a décidé que son moteur de recherche privilégiera désormais les contenus optimisés pour les téléphones, autrement dit, contenus « mobile first ».
Chez Yes You Web!, même si ça fait longtemps que l’on veille à ce que les sites soient aussi performants sur un ordinateur que sur un téléphone, on s’est dit qu’il fallait pousser encore plus loin la réflexion « mobile first ». Et oui, on est comme ça, même pas peur…
Petit tour d’horizon de quelques incontournables en design et ergonomie, pour que votre site resplendisse sur un téléphone.
C’est pas la taille qui compte
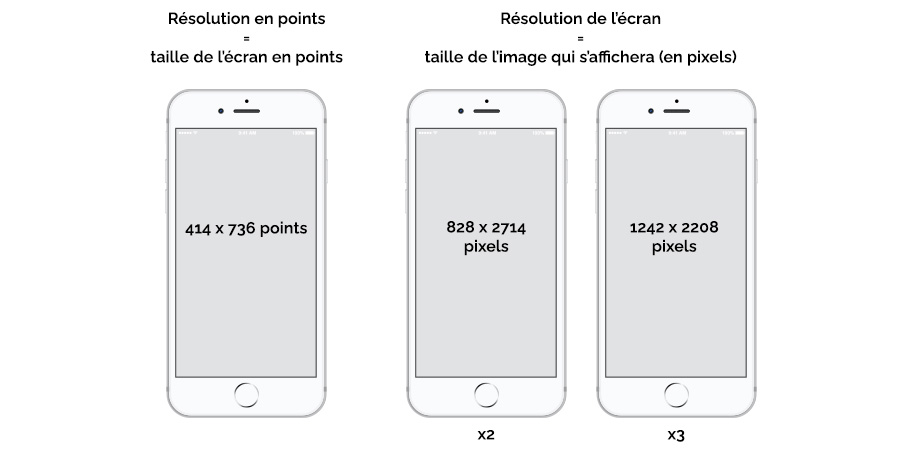
Si si, un peu quand même… La taille de l’écran et sa définition imposent déjà l’échelle à laquelle vous allez travailler : rétina pour quasiment tout le monde aujourd’hui (et même 4K pour certains), donc il vous faudra un fichier de travail dont les dimensions seront au double, voire au triple de la résolution en points d’un écran « standard ». Je dis « standard », car on ne peut pas satisfaire la légion pléthorique de modèles d’écrans qui existent.
Gardez bien en tête l’échelle à laquelle vous allez travailler, car toutes vos mesures en dépendent : un texte qui s’affichera en taille de 16 pixels devra, sur votre fichier de travail, être en 32 ou 48 pixels. Au début, ça déstabilise un peu, mais on s’y fait très vite. Pour la suite de cet article, toutes les mesures données seront à l’échelle x1.

Afficher ou ne pas afficher
Telle est la question. Même si en amont une réflexion est menée pour que votre site soit performant, ne perdons pas de vue que le téléphone n’est pas le support le plus confortable qui soit pour la consultation d’un site web. Ce dernier doit se comporter de manière encore plus efficace et performante que lors d’une consultation sur un ordinateur de bureau. Ça passe par la rapidité d’affichage, la clarté des pages et la simplicité de son ergonomie.
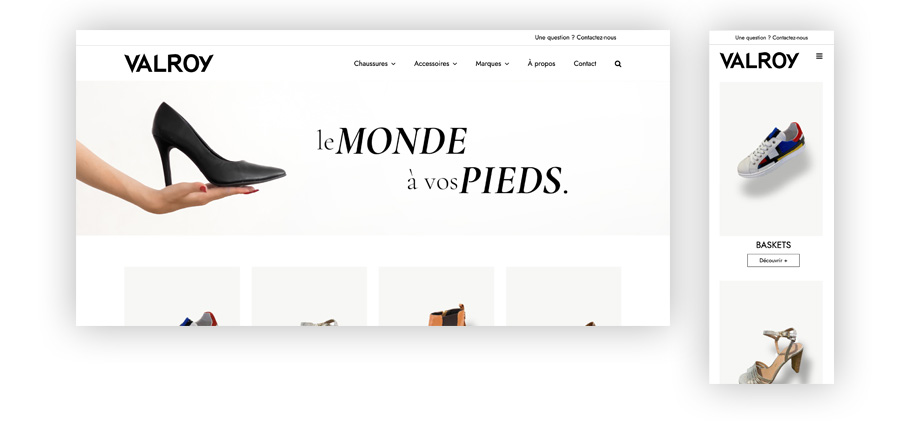
Aussi, certains éléments qui apparaissent sur une version « ordinateur » ne sont pas forcément indispensables à la bonne marche ou bonne compréhension de votre site sur mobile. Par exemple, des visuels que l’on peut remplacer par des aplats de couleurs, voire supprimer de l’affichage.
Idem pour certains textes, si leur absence sur un écran de mobile ne nuit pas à la vocation de votre site.
Le scroll sur un téléphone est encore plus important que sur un écran de bureau. Pas de fioritures inutiles qui fassent perdre du temps dans la consultation de la page.

Du bout des doigts…
Lorsqu’on consulte un site sur son téléphone, on n’est pas forcément confortablement installé dans son canapé. On est debout, on marche, voire pour les plus courageux.ses, on court.
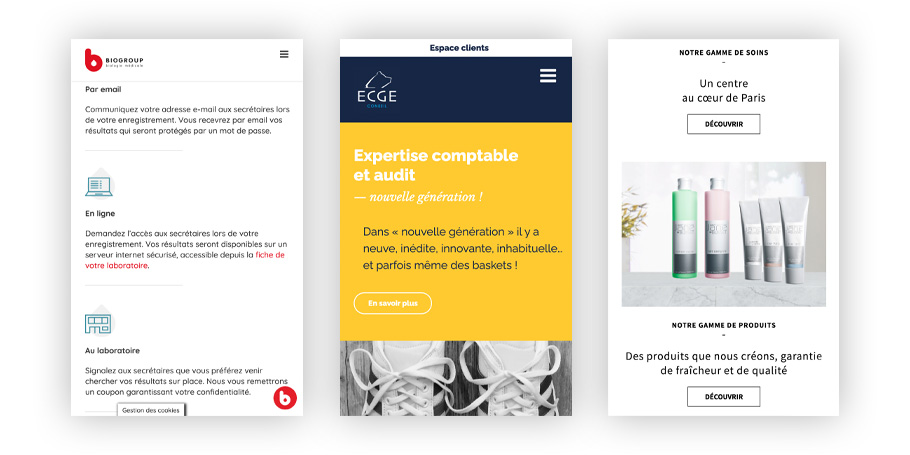
Par conséquent, non seulement la consultation du site doit être fluide et limpide, mais l’ergonomie doit impérativement faciliter la navigation du bout des doigts.
L’espacement entre les éléments qu’on appellera « réactifs », liens / boutons / menus, doit être suffisant pour que le contact tactile ne chevauche pas plusieurs éléments à la fois.
Il y a des tailles à respecter, afin de s’assurer que tous les doigts y seront à l’aise. Par exemple, la hauteur minimale d’un bouton ou d’un élément réactif est de 44 pixels. Entre des élément plus fins, comme une liste de liens, un espacement confortable avoisine les 35 pixels minimum.
Au sujet de la lecture, en dessous de 15 pixels ça devient inconfortable. 16, 17 pixels sont parfaits.
A contrario, si votre version ordinateur de bureau affiche de très gros titres, inutile d’en jouer sur la version mobile. Un titre énorme qui s’étalera sur un écran de téléphone sera juste… pénible.
Attention également aux contrastes de couleurs, même si c’est valable en règle générale du web design.

Conclusion
La version « mobile first » de votre site web n’est plus un simple agrément, mais un impératif. Lorsque Marine se plonge dans les statistiques de consultations d’un site web, c’est très souvent le mobile qui ressort en tête. Il faut donc s’assurer de la parfaite fonctionnalité d’un site sur ce type de support.
N’hésitez pas à partager vos expériences « mobile first », et si vous avez des questions et/ou remarques, n’hésitez pas à les laisser en commentaires. Et prenez soin de vous.

Laisser un commentaire