
— Publié le 28 juillet 2018 —
Vous avez l’habitude de travailler avec WordPress et créer un nouveau menu n’a plus de secret pour vous… Hors aujourd’hui, vous devez faire pointer un lien de votre menu vers un site externe dans un nouvel onglet / une nouvelle fenêtre – le blog de votre entreprise ou un extranet client… Et vous ne voyez pas comment faire ? Nous avons été confronté à ce problème et tenions à vous faire part de la solution !
Lien externe ou lien interne ?
Il existe 2 types de liens
- Les liens externes : il s’agit de liens qui sont sur d’autres sites et qui pointent vers des pages de votre site. Ou à l’inverse, des liens sur les pages de votre site qui pointent vers les pages d’autres sites. On peut également utiliser des liens externes pour certaines activités de votre entreprise : un extranet / intranet, un blog, un sous-domaine de votre société…
- Les liens internes : ce sont les liens entre les pages d’un même site. Par exemple, les liens constituants votre menu – à quelques exceptions près – mais aussi tous les liens dans le contenu de vos pages qui pointent vers d’autres pages de votre site, ce qui constitute le maillage interne du site.
Menu : lien externe dans un nouvel onglet
Vous avez créé votre menu WordPress et vous souhaitez qu’un lien personnalisé s’ouvre dans un nouvel onglet / une nouvelle fenêtre ? Le solution tient en 3 clics…
-
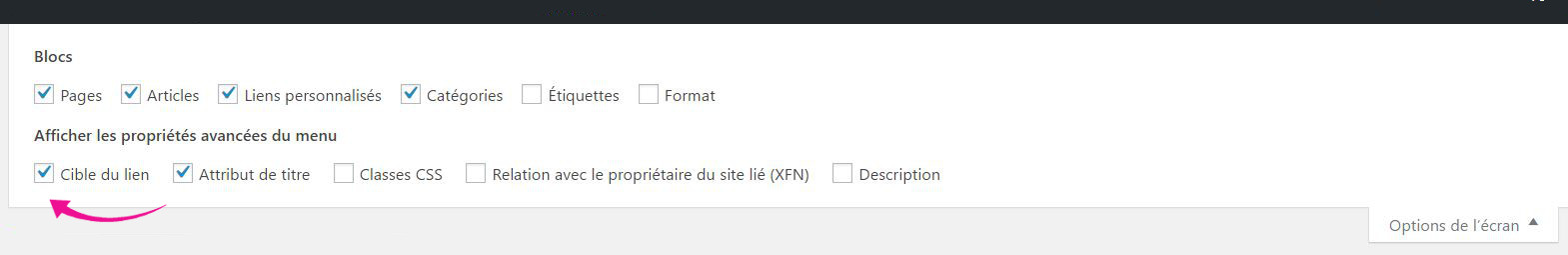
- Dans Apparence > Menus, cliquez en haut à droite sur : options de l’écran.
- Puis cochez la case « Cible du lien »

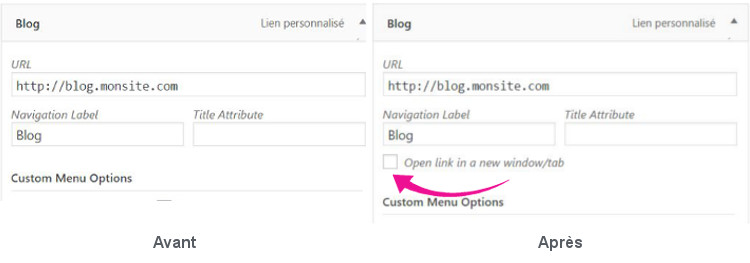
- Retournez ensuite sur votre Menu et éditez votre lien personnalisé, la case est apparue, il suffit juste de la cocher si vous souhaitez ouvrir le lien dans un nouvel onglet / une nouvelle fenêtre.

Conclusion
Nous espérons que cet article vous aura été utile et vous a évité de vous faire des noeuds au cerveau. D’ailleurs, même quand vous travaillez sur vos pages / articles / images… pensez à cet fonction « Options de l’écran » car ça peut être l’explication d’un : « Qui a supprimé ma page ? », « Je ne retrouve plus cette image »… Souvent, elles sont sur la page 2 et vous n’avez pas vu la navigation… Il suffit alors de régler le Nombre d’éléments par page…
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Bonjour et merci.
Votre post est peut-être ancien mais toujours utile.
En revanche je n’ai pas pu/su appliquer vos recommandations sur la page suivante : https://www.gastronomiac.com/cuisine-et-flaveurs/cuisines-flaveurs-de-france/corse/
Comment faire ? est-ce aussi sous apparence/menu ?
Bonjour Régis,
Si votre page est présente dans votre menu WordPress, c’est-à-dire dans Apparence / Menus, alors vous avez l’option. Si vous avez attaché la page ailleurs, il suffit d’ajouter un lien avec l’option « Afficher dans un nouvel onglet » que vous obtenez en cliquant sur la roue crantée visible quad vous ajoutez un lien grâce à votre éditeur de texte.
Bien ouej ! Merci
🙂
Bonjour,
Je vous remercie pour ce post court et clair qui m’a effectivement évité de me faire des nœuds au cerveau 🙂
Cool, c’est le but !
Bonjour et merci beaucoup pour ce tuto,
J’ai appliqué votre méthode sur mon site vitrine WP, cependant je continue de ne pas pouvoir affiché les liens dans un nouvel onglet et d’avoir un message d’erreur (les 3 liens en question étant vers des réseaux sociaux).
Avez-vous une idée de ce que je pourrais faire ?
Merci d’avance pour votre aide
Bonjour,
Pouvez-vous me décrire le problème plus précisément ? Vous ne voyez pas le champ « Ouvrir dans un nouvel onglet » ou vos liens ne fonctionnent pas ?
Bonjour,
Merci pour votre retour. Les liens ne fonctionnent pas si je clique directement dessus, ils fonctionnent cependant si je clique droit « ouvrir dans un nouvel onglet ». L’option WP dans Apparences => Menus => Ouvrir le lien dans un nouvel onglet, ne fonctionne donc pas dans mon cas.
Y a t-il d’autres réglages à effectuer ou un code html à modifier ?
Sur votre site, vous n’avez pas besoin de faire un clic droit. L’option que vous avez activée, « Ouvrir un lien dans un nouvel onglet », correspond à un clic simple sur votre site. Don c sur le site, vous cliquez simplement sur le lien et la page de destination s’ouvre dans un nouvel onglet.
Si ça ne fonctionne pas, cela vient peut-être de votre thème, il faudrait contacter leur support.
Merci beaucoup pour cette astuce !
Merci beaucoup 8
Merci beaucoup j ai chercher pendant des heures pour trouver cette petite case à cocher.
Bonjour, merci pour ces explications très claires.
Comment faire la meme chose pour les icones IG et FB? Merci beaucoup
Vous souhaitez ouvrir un lien simple (texte ou derrière une image) dans un nouvel onglet ? Il suffit d’ajouter « target=_blank » dans la balise a href.
Pour avoir la syntaxe complète, lisez notre article Créer et personnaliser des liens hypertextes.
Merci 🙂
Bonjour,
Merci pour cet article intéressant.
Je n’ai pas réussi à faire ce que je désirais.
En cliquant sur le menu (honoraires), je souhaite être redirigé vers un document pdf ouvert sur un autre onglet.
J’ai bien enregistrer un document pdf dans ma bibliothèque
J’ai bien relevé l’adresse de ce document
J’ai bien la case « ouvrir le lien dans un nouvel onglet » cochée
J’ai bien copier l’adresse du lien dans « attributs du titre »
Mais quand je clique sur mon titre de menu, j’ouvre la page correspondant et pas le document pdf.
Désolé de vous ennuyer avec cette question basique, mais si vous avez une idée, ce serait sympa !
Bon confinement à vous
RC
Bonjour Renaud,
Dans le cas d’un pdf, il faut ajouter un « Lien personnalisé » à votre menu et non une page. Quand vous êtes dans Apparence / Menu, dans la colonne de gauche, vous ouvrez le bloc Lien personnalisé. Vous y ajoutez le libellé qui apparaîtra dans le menu puis le lien. Vous faites « Ajouter au Menu » puis vous ouvrez pour cocher la case et ça doit être bon !
Bonjour, Merci pour cet article! Est-il possible de programmer WordPress de la façon que chaque lien dans chaque article ouvre dans une nouvelle fenêtre? Je connais l’existence de cette possibilité pour chaque article séparé mais j’aimerais bien que ça ce ferra automatiquement parce que nous avons plusieurs contributeurs et pas tout le monde pense à cocher cette case dans l’article.
Merci d’avance pour votre aide.
ps. j’espère que je m’exprime bien le français n’est pas ma langue maternelle
Bonjour Sabine,
D’habitude, on utilise les ouvertures dans de nouvelles fenêtres pour des liens externes et / ou pour des liens internes seulement quand on souhaite proposer au visiteur de lire un autre article, complémentaire, mais en le laissant sur l’article qu’il est en train de lire. A ma connaissance, il n’est pas possible d’automatiser ça. J’ai vu un plugin qui permet d’ouvrir automatiquement les liens externes dans de nouvelles fenêtres mais pas les liens internes car leur but est quand même de garder le visiteur dans le site, sans le disperser avec plein de nouveaux onglets. Si vous avez plusieurs contributeurs qui oublient, je peux vous recommander 2 méthodes :
– passer leur statut en simple auteur et un modérateur vérifie qu’ils n’ont pas oublié et corrige.
– leur faire une petite check-list de quelques points pour être sûr qu’ils ne ratent pas cette étape.
Bonne continuation !
Merci beaucoup Marine !
Pile ce que je cherchais
Top !
Un grand merci pour cette astuce !
🙂
Yes merci!!!!
Bonjour,
Dans le cas de WordPress, pour ajouter « target=_blank » dans la balise a href, il faut aller dans le fichier en passant par FTP
Bonjour,
Non pas du tout. C’est accessible par le backoffice dans Apparence / menu. Et si vous insérez un lien directement dans un texte, il suffit de cliquer sur la roue crantée et « ouvrir dans un nouvel onglet ».
Merci beaucoup. J’essaie cela.
Top. Merci !
😀
Merci beaucoup
Merci beaucoup pour l’astuce ! Ma situation était inversée, un lien de mon menu principal s’ouvrait dans un autre onglet et je ne comprenais pas pourquoi ! Problème résolu, merci beaucoup !
🙂
Merci, une bonne galère d’épargner !!!
De rien 😉
Super merci!
Bonjour, ok pour la page qui s’ouvre dans un autre onglet, mais pour un produit dans une page boutique, comment faire pour que la page boutique reste visible et que le produit s’ouvre dans un autre onglet svp ?
Merci d’avance et belle semaine, Alain
Bonjour,
Excellente question ! Ca n’est pas natif, il faut ajouter un morceau de code à votre fichier functions.php et tester que tout fonctionne bien après.
Voici le code :
remove_action( ‘woocommerce_before_shop_loop_item’,’woocommerce_template_loop_product_link_open’, 10 );
add_action ( ‘woocommerce_before_shop_loop_item’, ‘ami_function_open_new_tab’, 10 );
function ami_function_open_new_tab() {
echo ‘‘;
}
Merci !
Yes ! I did. Merci